
2. When using js at the front desk to write:
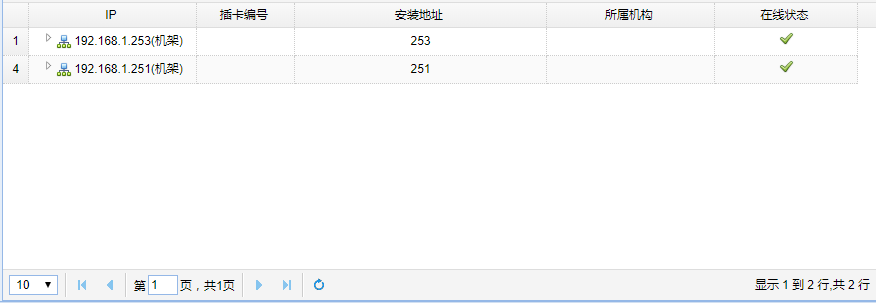
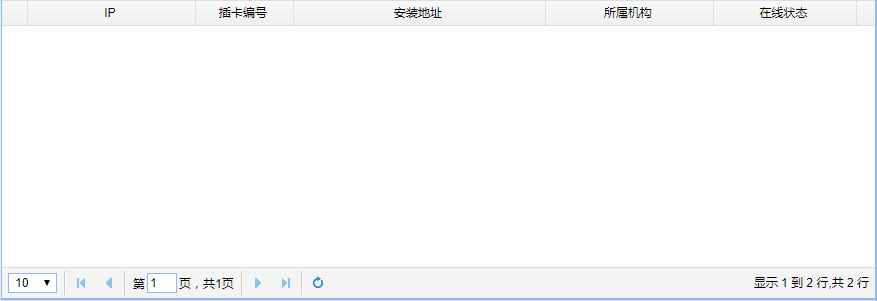
$(' # table_tg). The treegrid (" loadData ", {total: 0, rows: {}}); , the treegrid list data will be cleared, but its paging column of the total number of rows is still 2, the diagram below: 
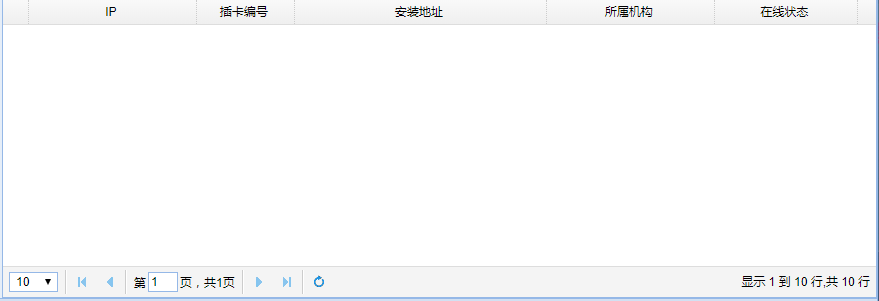
3. When the treegrid to load this, if there is no data, the total number of rows in the paging bar indicates to 10, the diagram below:

More than 3 point is the phenomenon of problem, the following are the treegrid data loading process description:
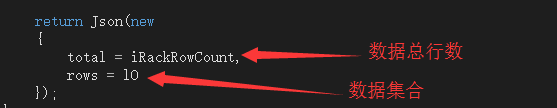
1. In the treegrid data loading, if the data source is not empty, will return in MVC controller:

2. In the treegrid data loading, if the data source is empty, will in MVC controller returns:

Consult when there is no data in the treegrid, its paging why did not show the total number of rows of 0 in the bar?
CodePudding user response:
This I know, LZ should use is esayui version 1.4,what is wrong, should be the to
Return a Json (new {total=0, rows=null})
Return a Json (new {total=0, rows=new List()})
Rows equals an empty set object, rather than the null object,
CodePudding user response:
How to solve?