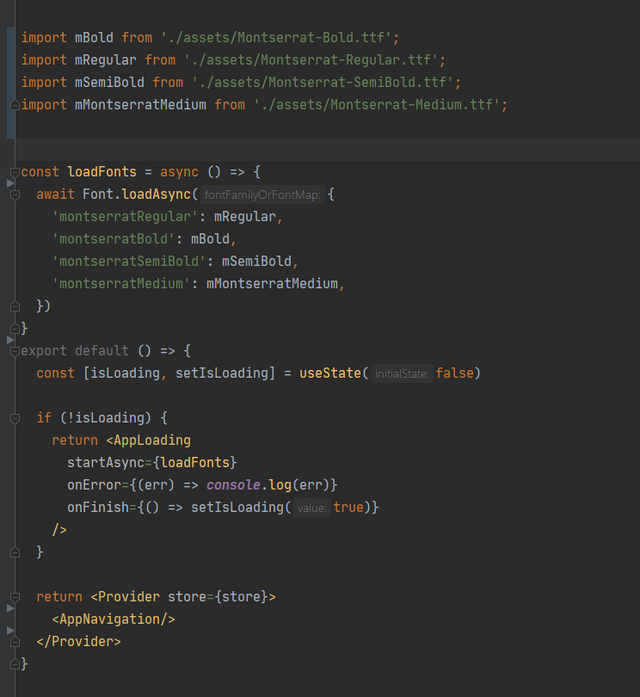
the loading of fonts has not been working for several days and I cannot find the reason, and there is something else wrong with expo go, it takes a very long time to load, and for some reason after exp publish the application is not updated in any way, does anyone know the reason?
during development (6 months) there were no problems, but two days ago for some reason the fonts broke and I can't find the reason




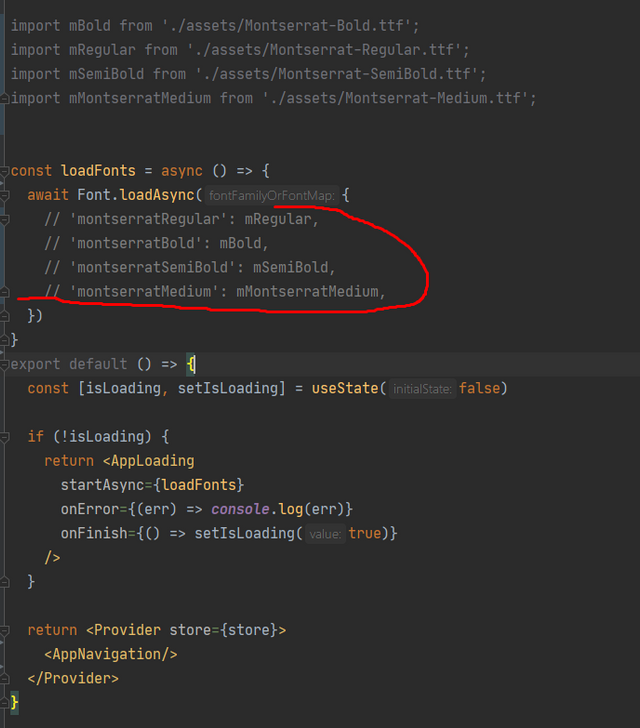
if you remove the loading of fonts, then the application is loaded.
"expo-cli": "4.11.0",
"expo": "~40.0.0",
"expo-app-loading": "^1.0.1",
"react": "16.13.1",
"react-dom": "16.13.1",
"react-native": "https://github.com/expo/react-native/archive/sdk-40.0.1.tar.gz",
CodePudding user response:
*In my case, when using expo go, I noticed that it takes a long time to load with AppLoading if the clocks(of my phone and my computer) are not in sync.
*IF it helps I'll show you How I load Fonts in my app, I am using currently using:
"expo": "^41.0.0",
"expo-app-loading": "^1.1.2",
"expo-font": "~9.1.0",
"react": "16.13.1",
"react-dom": "16.13.1",
"react-native": "https://github.com/expo/react-native/archive/sdk-41.0.0.tar.gz",
const fetchFonts = async () => {
return await Font.loadAsync({
'gotham-narrow-black':{
uri: require('./assets/fonts/gotham/GothamNarrow-Black.otf'),
display: Font.FontDisplay.FALLBACK
},
'gotham-narrow-book':{
uri: require('./assets/fonts/gotham/GothamNarrow-Book.otf'),
display: Font.FontDisplay.FALLBACK
},
'gotham-ultra':{
uri: require('./assets/fonts/gotham/Gotham-Ultra.otf'),
display: Font.FontDisplay.FALLBACK
},
'gotham-light':{
uri: require('./assets/fonts/gotham/GothamLight.otf'),
display: Font.FontDisplay.FALLBACK
},
'gotham-book':{
uri: require('./assets/fonts/gotham/Gotham-Book.otf'),
display: Font.FontDisplay.FALLBACK
},
})
}
export default function App() {
const [fontLoaded, setFontLoaded] = useState(false);
if(!fontLoaded) {
return <AppLoading
startAsync = { fetchFonts }
onError = { console.warn }
onFinish = { () => setFontLoaded(true) }
/>
}
return <MainApp />;
}
CodePudding user response:
As your font is a static file you will have to change your fontLoading function
Change this
import Helvetica from './Helvetica.ttf';
const useFonts = async () =>
await Font.loadAsync({
Helvetica: Helvetica, // not like this
});
to this
const useFonts = async () =>
await Font.loadAsync({
Helvetica: require('./Helvetica.ttf'), // correct location
});
So in your case change your loadFonts function to this
const loadFonts = async () =>
await Font.loadAsync({
montserratRegular: require('./assets/Montserrat-Regular.ttf'),
montserratBold: require('./assets/Montserrat-Bold.ttf'),
montserratSemiBold: require('./assets/Montserrat-SemiBold.ttf'),
montserratMedium: require('./assets/Montserrat-Medium.ttf'),
});
