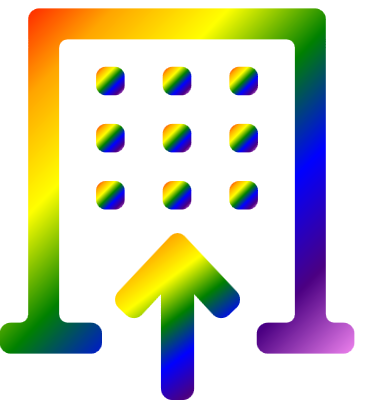
Long story short: I'm building a WPF app where the icons are handed to me using SVGs. I use InkScape to convert them to XAML. Problem is, they way they build the SVGs end up converting into multiple paths. Some of these icons they want gradients, which end up not looking right. See below for sample image and code. This icon in question is a building with an up arrow which is representing sending data elsewhere. I've applied an exaggerated linear gradient to show the problem. I would like the upper left "window" of the building to be orange in color to match what is happening with the outline of the building at that point. Just like the lower right "window" should be mostly blue. The upper portion of the arrow should also be blue.
I would like to take the paths in the code below and combine them into a single path that will end up being this arrow-window-building all in one.
How do I accomplish that?
<Grid>
<Grid.Resources>
<LinearGradientBrush x:Key="TheFill" StartPoint="0,0" EndPoint="1,1">
<GradientStop Offset="0" Color="Red"/>
<GradientStop Offset="0.166" Color="Orange"/>
<GradientStop Offset="0.333" Color="Yellow"/>
<GradientStop Offset="0.5" Color="Green"/>
<GradientStop Offset="0.666" Color="Blue"/>
<GradientStop Offset="0.8333" Color="Indigo"/>
<GradientStop Offset="1" Color="Violet"/>
</LinearGradientBrush>
</Grid.Resources>
<Viewbox
Width="400"
Height="400"
Stretch="Uniform">
<Canvas
Width="39"
Height="42">
<Canvas.RenderTransform>
<TranslateTransform
X="0"
Y="0" />
</Canvas.RenderTransform>
<Canvas.Resources />
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M12.9995 19H11.9994C11.4471 19 10.9994 19.4477 10.9994 20V21.0002C10.9994 21.5524 11.4471 22.0002 11.9994 22.0002H12.9995C13.5518 22.0002 13.9995 21.5524 13.9995 21.0002V20C13.9995 19.4477 13.5518 19 12.9995 19Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M19.9997 19H19C18.4477 19 18 19.4477 18 20V21.0002C18 21.5524 18.4477 22.0002 19 22.0002H19.9997C20.552 22.0002 20.9997 21.5524 20.9997 21.0002V20C20.9997 19.4477 20.552 19 19.9997 19Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M27.0002 19H26C25.4477 19 25 19.4477 25 20V21.0002C25 21.5524 25.4477 22.0002 26 22.0002H27.0002C27.5524 22.0002 28.0002 21.5524 28.0002 21.0002V20C28.0002 19.4477 27.5524 19 27.0002 19Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M12.9995 13H11.9994C11.4471 13 10.9994 13.4477 10.9994 14V14.9997C10.9994 15.552 11.4471 15.9997 11.9994 15.9997H12.9995C13.5518 15.9997 13.9995 15.552 13.9995 14.9997V14C13.9995 13.4477 13.5518 13 12.9995 13Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M19.9997 13H19C18.4477 13 18 13.4477 18 14V14.9997C18 15.552 18.4477 15.9997 19 15.9997H19.9997C20.552 15.9997 20.9997 15.552 20.9997 14.9997V14C20.9997 13.4477 20.552 13 19.9997 13Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M27.0002 13H26C25.4477 13 25 13.4477 25 14V14.9997C25 15.552 25.4477 15.9997 26 15.9997H27.0002C27.5524 15.9997 28.0002 15.552 28.0002 14.9997V14C28.0002 13.4477 27.5524 13 27.0002 13Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M12.9995 6.99951H11.9994C11.4471 6.99951 10.9994 7.44723 10.9994 7.99951V8.99966C10.9994 9.55195 11.4471 9.99966 11.9994 9.99966H12.9995C13.5518 9.99966 13.9995 9.55195 13.9995 8.99966V7.99951C13.9995 7.44723 13.5518 6.99951 12.9995 6.99951Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M19.9997 6.99951H19C18.4477 6.99951 18 7.44723 18 7.99951V8.99966C18 9.55195 18.4477 9.99966 19 9.99966H19.9997C20.552 9.99966 20.9997 9.55195 20.9997 8.99966V7.99951C20.9997 7.44723 20.552 6.99951 19.9997 6.99951Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M27.0002 6.99951H26C25.4477 6.99951 25 7.44723 25 7.99951V8.99966C25 9.55195 25.4477 9.99966 26 9.99966H27.0002C27.5524 9.99966 28.0002 9.55195 28.0002 8.99966V7.99951C28.0002 7.44723 27.5524 6.99951 27.0002 6.99951Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
StrokeThickness="0.25"
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M35.1252 32.9998V2C35.1252 1.37868 34.6215 0.875 34.0002 0.875H5.00015C4.37883 0.875 3.87515 1.37868 3.87515 2V32.9998C3.87515 33.4831 3.4834 33.8748 3.00015 33.8748H2C1.37868 33.8748 0.875 34.3785 0.875 34.9998V36C0.875 36.6213 1.37868 37.125 2 37.125H10.5C11.1213 37.125 11.625 36.6213 11.625 36V34.9998C11.625 34.3785 11.1213 33.8748 10.5 33.8748H8.0003C7.51705 33.8748 7.1253 33.4831 7.1253 32.9998V5.00015C7.1253 4.5169 7.51705 4.12515 8.0003 4.12515H31C31.4832 4.12515 31.875 4.5169 31.875 5.00015V32.9998C31.875 33.4831 31.4832 33.8748 31 33.8748H29C28.3787 33.8748 27.875 34.3785 27.875 34.9998V36C27.875 36.6213 28.3787 37.125 29 37.125H37.0003C37.6216 37.125 38.1253 36.6213 38.1253 36V34.9998C38.1253 34.3785 37.6216 33.8748 37.0003 33.8748H36.0002C35.5169 33.8748 35.1252 33.4831 35.1252 32.9998Z"
FillRule="NonZero" />
</Path.Data>
</Path>
<Path
Fill="{StaticResource TheFill}">
<Path.Data>
<PathGeometry
Figures="M20.2836 24.7746C19.8888 24.3547 19.2216 24.3546 18.8267 24.7744L13.3173 30.6311C12.8651 31.1118 12.886 31.8675 13.364 32.3225L14.1428 33.0639C14.6278 33.5256 15.3968 33.5011 15.8513 33.0094L17.8122 30.8886V40.8C17.8122 41.4627 18.3494 42 19.0122 42H20.0983C20.7611 42 21.2983 41.4627 21.2983 40.8V30.8886L23.2562 33.0085C23.7107 33.5006 24.48 33.5253 24.9652 33.0635L25.7437 32.3223C26.2217 31.8674 26.2426 31.1119 25.7906 30.6311L20.2836 24.7746Z"
FillRule="NonZero" />
</Path.Data>
</Path>
</Canvas>
</Viewbox>
</Grid>
CodePudding user response:
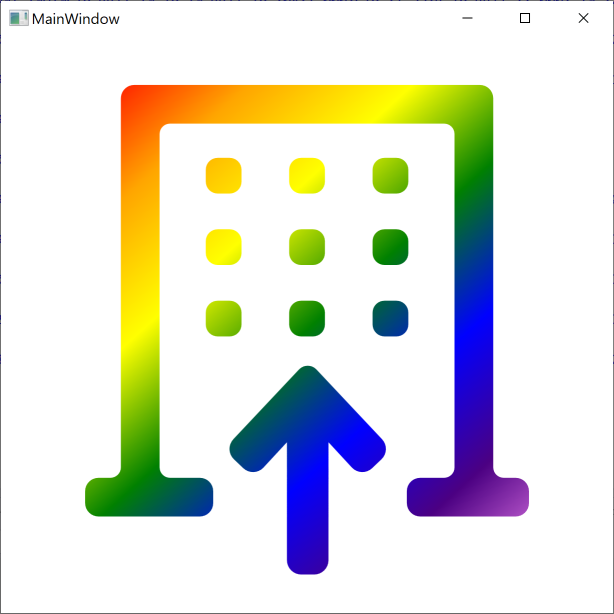
You may have a single Path with a GeometryGroup in its Data:
<Path Fill="{StaticResource TheFill}">
<Path.Data>
<GeometryGroup>
<PathGeometry
Figures="M12.9995 19H11.9994C11.4471 19 10.9994 19.4477 10.9994 20V21.0002C10.9994 21.5524 11.4471 22.0002 11.9994 22.0002H12.9995C13.5518 22.0002 13.9995 21.5524 13.9995 21.0002V20C13.9995 19.4477 13.5518 19 12.9995 19Z"/>
<PathGeometry
Figures="M19.9997 19H19C18.4477 19 18 19.4477 18 20V21.0002C18 21.5524 18.4477 22.0002 19 22.0002H19.9997C20.552 22.0002 20.9997 21.5524 20.9997 21.0002V20C20.9997 19.4477 20.552 19 19.9997 19Z"/>
<PathGeometry
Figures="M27.0002 19H26C25.4477 19 25 19.4477 25 20V21.0002C25 21.5524 25.4477 22.0002 26 22.0002H27.0002C27.5524 22.0002 28.0002 21.5524 28.0002 21.0002V20C28.0002 19.4477 27.5524 19 27.0002 19Z"/>
<PathGeometry
Figures="M12.9995 13H11.9994C11.4471 13 10.9994 13.4477 10.9994 14V14.9997C10.9994 15.552 11.4471 15.9997 11.9994 15.9997H12.9995C13.5518 15.9997 13.9995 15.552 13.9995 14.9997V14C13.9995 13.4477 13.5518 13 12.9995 13Z"/>
<PathGeometry
Figures="M19.9997 13H19C18.4477 13 18 13.4477 18 14V14.9997C18 15.552 18.4477 15.9997 19 15.9997H19.9997C20.552 15.9997 20.9997 15.552 20.9997 14.9997V14C20.9997 13.4477 20.552 13 19.9997 13Z"/>
<PathGeometry
Figures="M27.0002 13H26C25.4477 13 25 13.4477 25 14V14.9997C25 15.552 25.4477 15.9997 26 15.9997H27.0002C27.5524 15.9997 28.0002 15.552 28.0002 14.9997V14C28.0002 13.4477 27.5524 13 27.0002 13Z"/>
<PathGeometry
Figures="M12.9995 6.99951H11.9994C11.4471 6.99951 10.9994 7.44723 10.9994 7.99951V8.99966C10.9994 9.55195 11.4471 9.99966 11.9994 9.99966H12.9995C13.5518 9.99966 13.9995 9.55195 13.9995 8.99966V7.99951C13.9995 7.44723 13.5518 6.99951 12.9995 6.99951Z"/>
<PathGeometry
Figures="M19.9997 6.99951H19C18.4477 6.99951 18 7.44723 18 7.99951V8.99966C18 9.55195 18.4477 9.99966 19 9.99966H19.9997C20.552 9.99966 20.9997 9.55195 20.9997 8.99966V7.99951C20.9997 7.44723 20.552 6.99951 19.9997 6.99951Z"/>
<PathGeometry
Figures="M27.0002 6.99951H26C25.4477 6.99951 25 7.44723 25 7.99951V8.99966C25 9.55195 25.4477 9.99966 26 9.99966H27.0002C27.5524 9.99966 28.0002 9.55195 28.0002 8.99966V7.99951C28.0002 7.44723 27.5524 6.99951 27.0002 6.99951Z"/>
<PathGeometry
Figures="M35.1252 32.9998V2C35.1252 1.37868 34.6215 0.875 34.0002 0.875H5.00015C4.37883 0.875 3.87515 1.37868 3.87515 2V32.9998C3.87515 33.4831 3.4834 33.8748 3.00015 33.8748H2C1.37868 33.8748 0.875 34.3785 0.875 34.9998V36C0.875 36.6213 1.37868 37.125 2 37.125H10.5C11.1213 37.125 11.625 36.6213 11.625 36V34.9998C11.625 34.3785 11.1213 33.8748 10.5 33.8748H8.0003C7.51705 33.8748 7.1253 33.4831 7.1253 32.9998V5.00015C7.1253 4.5169 7.51705 4.12515 8.0003 4.12515H31C31.4832 4.12515 31.875 4.5169 31.875 5.00015V32.9998C31.875 33.4831 31.4832 33.8748 31 33.8748H29C28.3787 33.8748 27.875 34.3785 27.875 34.9998V36C27.875 36.6213 28.3787 37.125 29 37.125H37.0003C37.6216 37.125 38.1253 36.6213 38.1253 36V34.9998C38.1253 34.3785 37.6216 33.8748 37.0003 33.8748H36.0002C35.5169 33.8748 35.1252 33.4831 35.1252 32.9998Z"/>
<PathGeometry
Figures="M20.2836 24.7746C19.8888 24.3547 19.2216 24.3546 18.8267 24.7744L13.3173 30.6311C12.8651 31.1118 12.886 31.8675 13.364 32.3225L14.1428 33.0639C14.6278 33.5256 15.3968 33.5011 15.8513 33.0094L17.8122 30.8886V40.8C17.8122 41.4627 18.3494 42 19.0122 42H20.0983C20.7611 42 21.2983 41.4627 21.2983 40.8V30.8886L23.2562 33.0085C23.7107 33.5006 24.48 33.5253 24.9652 33.0635L25.7437 32.3223C26.2217 31.8674 26.2426 31.1119 25.7906 30.6311L20.2836 24.7746Z"/>
</GeometryGroup>
</Path.Data>
</Path>
Result: