I'm trying to create a custom button for my app to use later, it look like this
const BUTTON_SHAPE: ViewStyle = {
borderRadius: 30,
alignItems: 'center',
justifyContent: 'center',
};
export interface AppButtonProps {
style?: ViewStyle;
child?: Element | React.ReactNode;
}
const AppButton = (props: AppButtonProps) => {
const {style, child} = props;
return (
<TouchableOpacity style={[style, BUTTON_SHAPE]}>{child}</TouchableOpacity>
);
};
export default AppButton;
But. when i use this in App:
<ViewContainer style={{alignItems: 'center', justifyContent: 'center'}}>
<AppButton>
<Text>Hello</Text>
</AppButton>
<AppText>Login</AppText>
</ViewContainer>
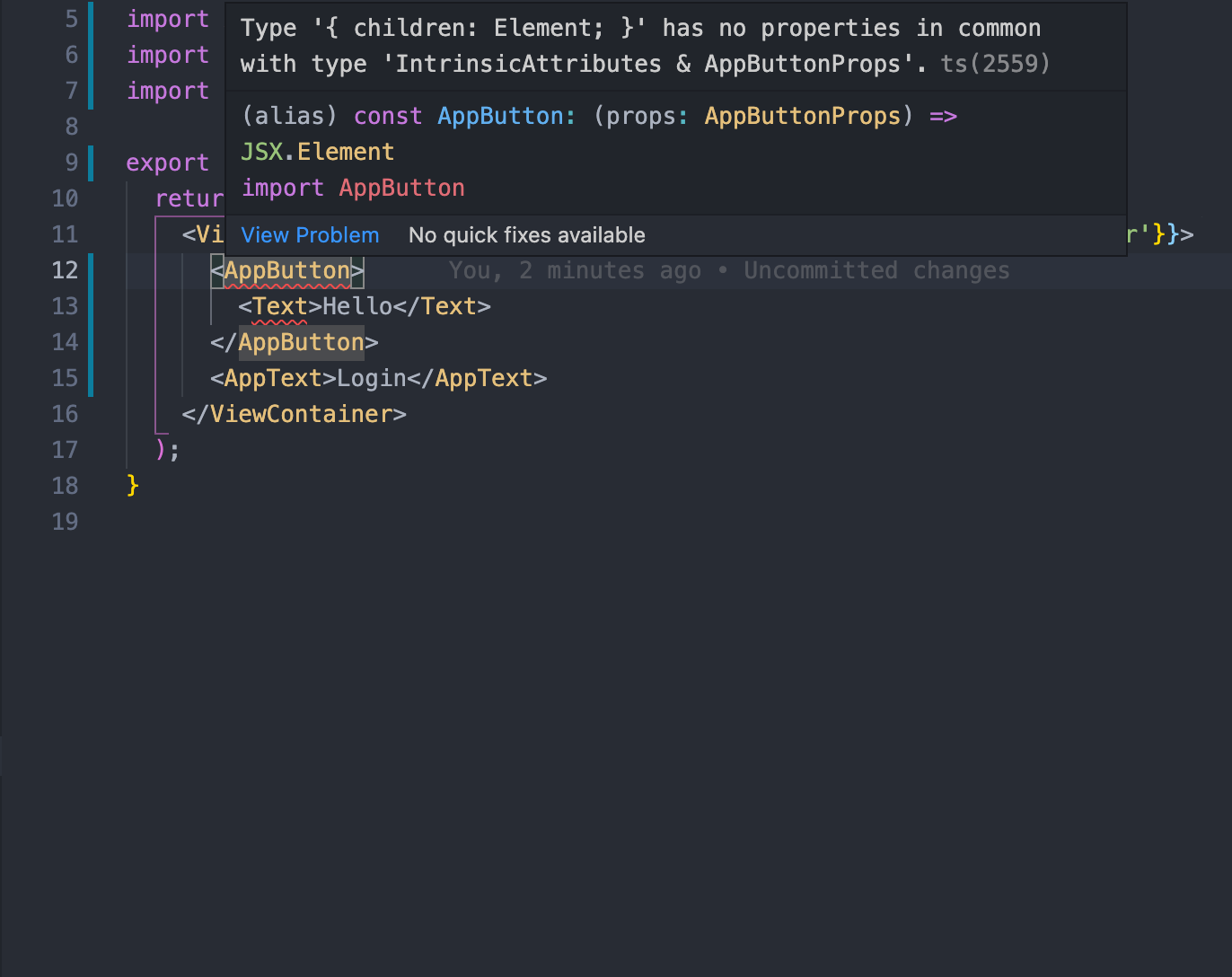
It show error:
Type '{ children: Element; }' has no properties in common with type 'IntrinsicAttributes & AppButtonProps'
How can i fix this, what did i do wrong? Please help, thank you a lots
CodePudding user response:
To pass children elements in React, you should use the special children property.
simply upadate your AppButton child prop to children
const BUTTON_SHAPE: ViewStyle = {
borderRadius: 30,
alignItems: 'center',
justifyContent: 'center',
};
export interface AppButtonProps {
style?: ViewStyle;
children?: Element | React.ReactNode;
}
const AppButton = (props: AppButtonProps) => {
const {style, children} = props;
return (
<TouchableOpacity style={[style, BUTTON_SHAPE]}>{children}</TouchableOpacity>
);
};