I have the following table and I would like to know if there is any way to change the table format in a way that the separator lines can not only be displayed horizontally, but as a cell grid just as in excel, or perhaps as in kable, kableExtra. However I think the only examples I have seen present the table in some HTML way.
The code:
library("htmltools")
library("webshot")
library(formattable)
DF <- data.frame(Ticker=c("", "", "", "IBM", "AAPL", "MSFT"),
Name=c("Dow Jones", "S&P 500", "Technology",
"IBM", "Apple", "Microsoft"),
Value=accounting(c(15988.08, 1880.33, 50,
130.00, 97.05, 50.99)),
Change=percent(c(-0.0239, -0.0216, 0.021,
-0.0219, -0.0248, -0.0399)))
FT <- formattable(DF, list(
Name=formatter("span",
style = x ~ ifelse(x == "Technology", style(font.weight = "bold"), NA)),
#Value = color_tile("white", "orange"),
Value = color_bar("orange" , fun = unit.scale
),
Change = formatter("span",
style = x ~ style(color = ifelse(x < 0 , "red", "green")),
x ~ icontext(ifelse(x < 0, "arrow-down", "arrow-up"), x))) )
FT
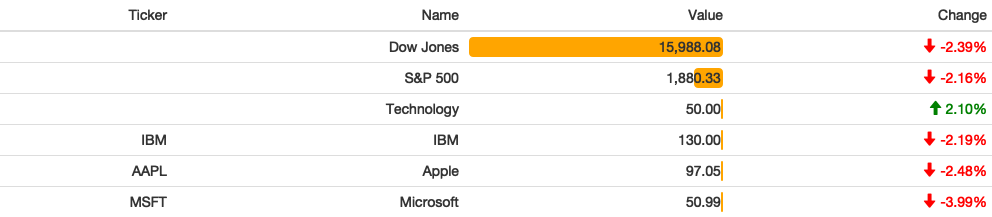
the current table:
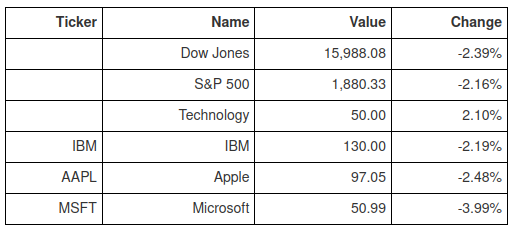
The style I would like to use:
In case that the grids squared style is not possible, do you think that is at least possible to change the division lines to something from the original gray color to black or red lines?
Thanks!
CodePudding user response:
You can add css to the final HTML widget like this:
library(webshot)
library(formattable)
library(htmltools)
library(htmlwidgets)
DF <- data.frame(
Ticker = c("", "", "", "IBM", "AAPL", "MSFT"),
Name = c(
"Dow Jones", "S&P 500", "Technology",
"IBM", "Apple", "Microsoft"
),
Value = accounting(c(
15988.08, 1880.33, 50,
130.00, 97.05, 50.99
)),
Change = percent(c(
-0.0239, -0.0216, 0.021,
-0.0219, -0.0248, -0.0399
))
)
formattable(DF) %>%
as.htmlwidget() %>%
prependContent(tags$style("table,td,tr,th { border: 1px solid black !important;}"))