We have a Adobe AIR desktop application. In the window there is a topbar with some buttons. The central button opens a dropdown popup always at the horizontal center of the screen. Previously there was no scrolbar and the topbar and the popup was always aligned horizontally. But now we have introduced horizontal and vertical scrollbars and hence when the window is resized, the topbar is not at the center of the active window and hence it's not aligned with the popup.
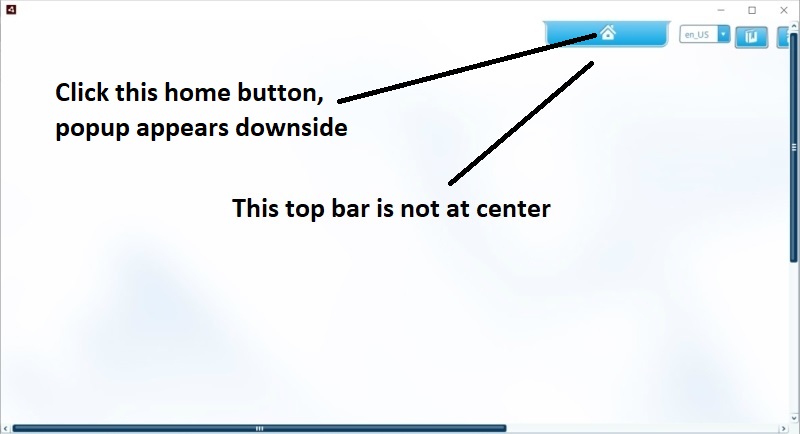
Please check the pictures. The topbar -
The popup -
If the window is maximized in the horizontal side, then the topbar and the popup is aligned.
Now the mxml code -
public function showMainMenu():void
{
log.debug("Menu button clicked.");
if(animatingMenu)
{
log.debug("Suppressing showing of menu. Animation already in progress.");
return;
}
animatingMenu = true;
menuButton.visible = true;
mainMenu.visible = true;
PopUpManager.addPopUp(mainMenu, FlexGlobals.topLevelApplication as DisplayObject, true);
PopUpManager.centerPopUp(mainMenu);
mainMenu.y = -mainMenu.height menuButton.height;
mainMenu.refresh();
showMenuEffect.play();
menuButton.visible = false;
}
<fx:Declarations>
<menu:MainMenu id="mainMenu"/>
<s:Move id="showMenuEffect" target="{mainMenu}" yFrom="{-mainMenu.height menuButton.height}" yTo="-5" effectEnd="menuShowed(event)" duration="1200"/>
<s:Move id="hideMenuEffect" target="{mainMenu}" yFrom="-5" yTo="{-mainMenu.height menuButton.height}" effectEnd="menuHided(event)" duration="600"/>
</fx:Declarations>
<s:HGroup width="100%">
<s:VGroup horizontalAlign="center" width="100%" paddingLeft="{this.width / 2 - menuButton.width / 2}">
<s:Button id="menuButton" automationName="menuButtonShow" click="showMainMenu()" styleName="mainMenuButton" height="40" width="200"/>
</s:VGroup>
<s:HGroup horizontalAlign="right" width="100%" paddingRight="48" paddingTop="10">
<desktop:LocaleSelector id="localeSelector"/>
<desktop:ButtonCorner id="buttonCorner"/>
</s:HGroup>
<s:VGroup paddingRight="24" paddingTop="25" horizontalAlign="right">
<s:Button id="closeScreenButton" visible="false" styleName="closeScreenButton" width="29" height="35"/>
</s:VGroup>
</s:HGroup>
What should be changed? How I can position the topbar always at the center of the screen. Should I create css file to handle this case?
CodePudding user response:
This is the default behavior. When you show a popup, you tell it where to be places in .y and .x . When you scroll or resize you effectively change the "center" of the window, but you never inform it that it has changed.
What I would try is adding a listener for window resize and onChange re-center the popup.
Sample Code (this is not tested but should work):
var widthWatch:ChangeWatcher = ChangeWatcher.watch(this, 'widht', resizeHandler);
private var resizeExecuting:Boolean = false;
//this should run as soon as your app does (in most cases I do that in creationComplete or initialize())
private function onCreationComplete(event:Event):void
{
widthWatch = ChangeWatcher.watch(this,'width',onSizeChange);
}
//this checks if the resize stopped before actually moving the popup. Alternatively you can move your popup.center code here
private function onSizeChange(event:Event):void
{
if(!resizeExecuting)
callLater(handleResize);
resizeExecuting = true;
}
private function handleResize():void
{
PopUpManager.centerPopUp(mainMenu);
resizeExecuting = false;
}