Hello I have successfully change the value of a document variable inside my Firestore but it doesn't update visually (if that makes sense) as soon as I call the function it does update after a hard refresh or normal refresh.
This is how it looks in the table and in the Firestore:
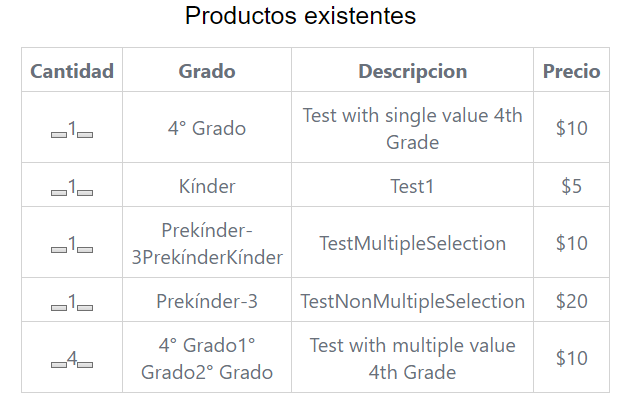
Table render
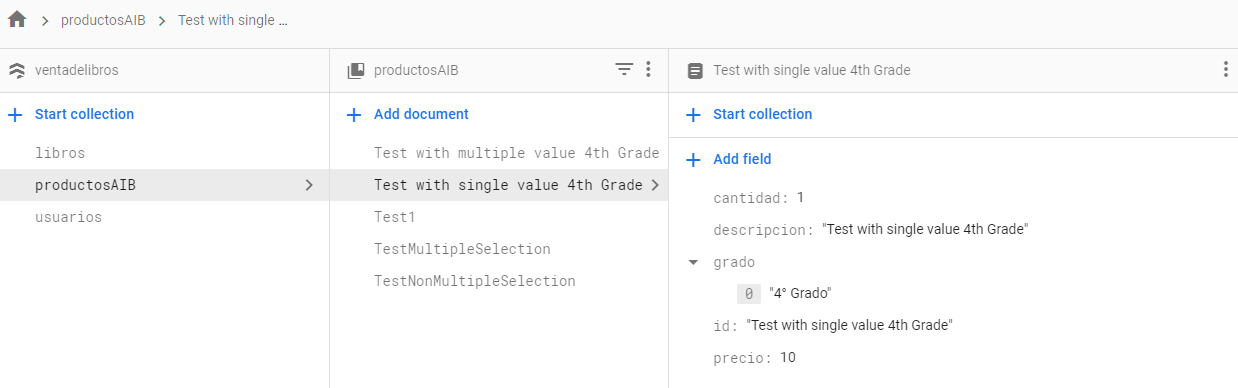
Firestore
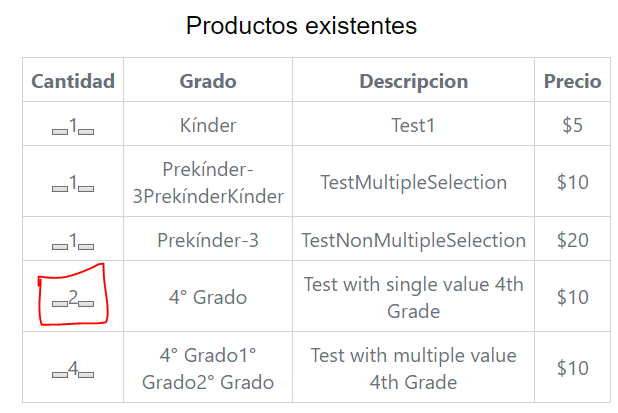
When I press the button it does change the value to 1 but it doesn't visually change until I refresh the page
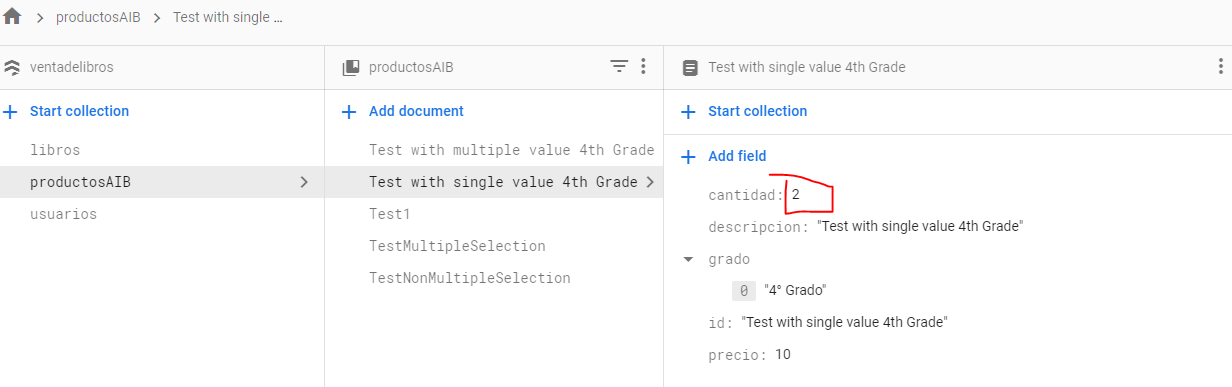
and it does also changes in the Firestore
So I want to know if it is possible to do this in realtime because not only it doesn't update as soon as I press the button I can't press it more than once, if I press the button let's say 10 times it will still only do 1 instead of 1 (x10) this is the piece of code:
const mas = (producto, quantity) => {
const temporalQuery = db.collection('productosAIB').doc(producto);
temporalQuery.update({
cantidad: quantity
})
};
And this is where is rendering and where the function is being called :
<tbody>
{productos.map((productos, index) => (
<tr key={productos.id || index}>
<td>
<button onClick={() => mas(productos.descripcion, productos.cantidad)} />
{productos.cantidad}
<button onClick={() => menos(productos.descripcion, productos.cantidad)} />
</td>
<td>{productos.grado}</td>
<td >
{productos.descripcion}
</td>
<td >${productos.precio}</td>
</tr>
))
}
</tbody>
Bit that reads from firebase
const [productos, setProductos] = useState([]);
const productosRef = db.collection('productosAIB');
useEffect(() => {
productosRef.orderBy('cantidad')
.get()
.then((snapshot) => {
const tempData = [];
snapshot.forEach((doc) => {
const data = doc.data();
tempData.push(data);
});
setProductos(tempData);
});
}, []);
if you require whole code let me know. It does the job but I just wanted to know if there was a way to make it render in real time.
CodePudding user response:
You're using .get() which reads the documents from the database just once. If you want to continue listening for changes, use onSnapshot instead:
useEffect(() => {
productosRef.orderBy('cantidad')
.onSnapshot()
...