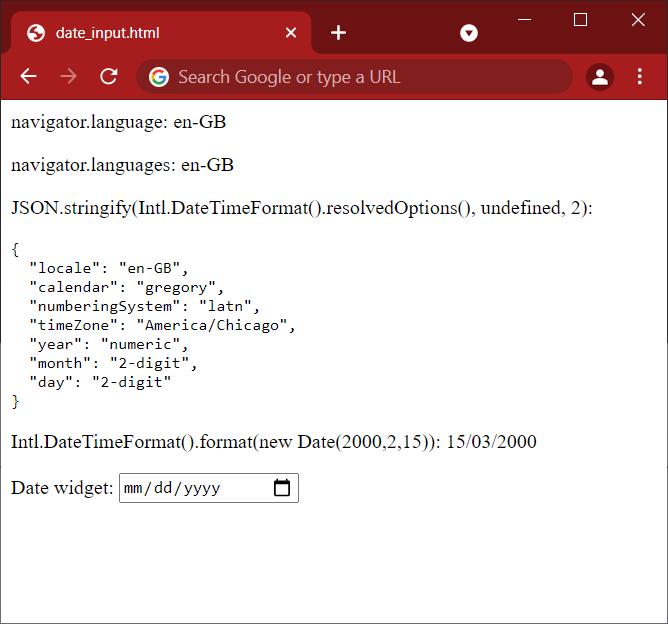
I've been experimenting with localizing dates and times in an app of mine, and have stumbled across some unexpected (to me at least) behavior of the control. With language set to en-GB, both Chrome and Firefox display and accept input in the mm/dd/yyyy format. In contrast, the default format for Intl.DateTimeFormat.format is dd/mm/yyyy.
Here's my test code:
<html>
<body>
<p>navigator.language: <span id="nl"></span></p>
<p>navigator.languages: <span id="nls"></span></p>
<p>JSON.stringify(Intl.DateTimeFormat().resolvedOptions(), undefined, 2): <br/>
<pre id=dtf></pre>
</p>
<p>Intl.DateTimeFormat().format(new Date(2000,2,15)): <span id="dtf_example"></span></p>
<form>
<label for="date-input">Date widget:</label>
<input type="date" name="date-input" />
<form>
</body>
<script>
document.getElementById("nl").textContent = navigator.language;
document.getElementById("nls").textContent = navigator.languages.toString();
document.getElementById("dtf").textContent = JSON.stringify(Intl.DateTimeFormat().resolvedOptions(), undefined, 2);
document.getElementById("dtf_example").textContent = Intl.DateTimeFormat().format(new Date(2000,2,15));
</script>
</html>
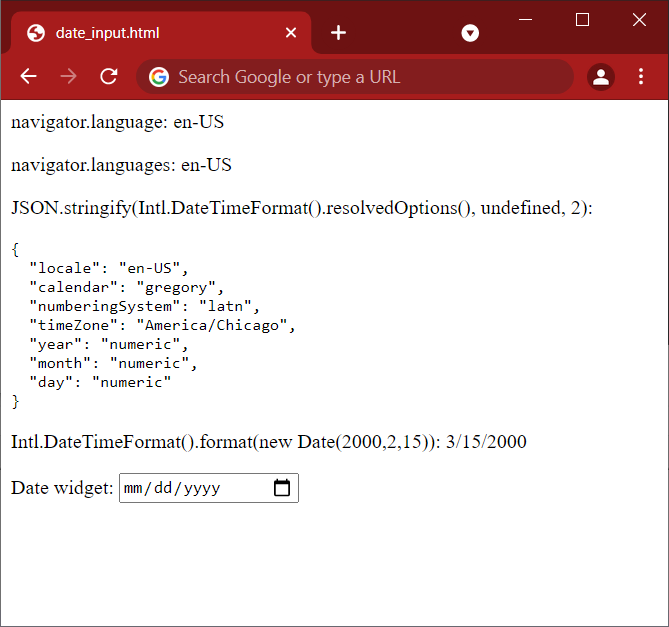
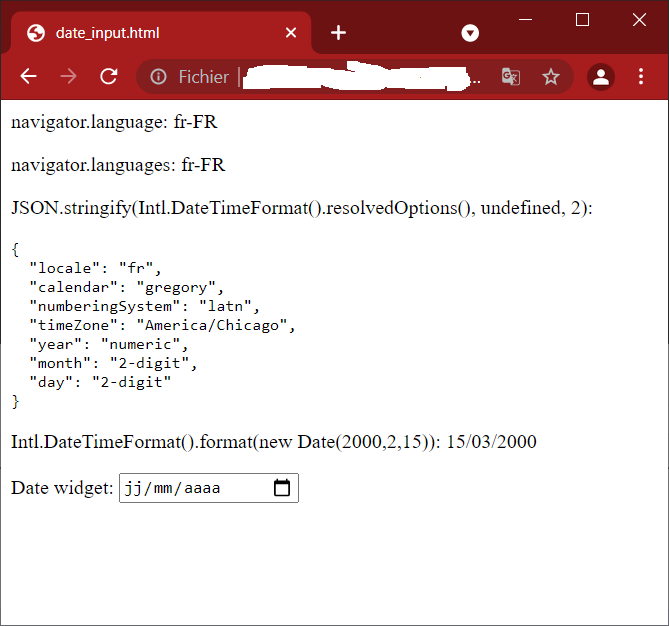
And here are the results on Chrome with en-US, fr-FR, and en-GB:
The behavior is the same on Firefox. Anybody know why they use mm/dd/yyyy for en-GB?
If you are wondering why I care:
- I need to format dates on the site outside of the control, and have been doing so with the Intl.DateTimeFormat().format function. I am worried having different input and output formats will confuse users.
- I am new to internationalization/localization and think I might learn something by figuring out what's going on.
CodePudding user response:
I guess it's a time zone issue with the widget. Time zone is North America. Canadians, for ex, might use en-GB, being a former British colony, but would expect mm/dd/yyyy. So, language vs time zone. (I have some experience, but a bit of guessing.)
CodePudding user response:
I discovered two more settings that can or should influence the behavior of the control. One is the language of the control (typically inherited by a top level language definition in the html tag). This is what is recommended by the WHATG. Naturally this is ignored by Chrome and Firefox as far as I can tell.
The other is the OS date/time format. Chrome and Firefox both use this to some degree, but the exact algorithm seems to be fairly complicated. Chrome for instance will use an OS date/time format setting of en-GB if en-US is set as the preferred language for Chrome UI and for web site content, but will ignore it if those two are set to fr-FR.