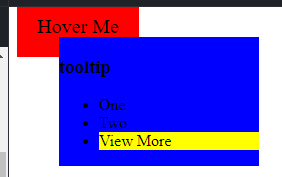
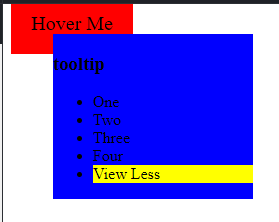
Now when you click "View More", more li elements should open up and "View Less" option should show up as shown below:
The Actual Problem
Now if I click "View Less", what happens is that toolTip size reduces and therefore it goes outside my cursor position and therefore tooltip goes away essentially rendering this "View Less" feature useless. How do I ensure that this "View Less" feature works along with tooltip hover functionality?
I created this MVP example because we have this similar requirement from UX. How do you think one could fix this? Having "View More" button at the top could've been awesome, but UX doesn't want it.
CodePudding user response:
I think can be better if you just change the position of your "View More" button because from there gonna be very difficult to cancel the event properly, check the modifications of your code below:
$(".title").hover(
(e) => {
console.log("in");
$(".tooltip").show();
},
(e) => {
console.log("out");
$(".tooltip").hide();
}
);
$(".tooltip").hover(
(e) => {
$(".tooltip").show();
},
(e) => {
$(".tooltip").hide();
}
);
let isShow = false;
$("#view_toggle").on("click", (e) => {
if (isShow) {
$(".li_hide").hide();
$(this).text("View More");
} else {
$(".li_hide").show();
$(this).text("View Less");
}
isShow = !isShow;
});.title {
cursor: pointer;
font-size: 20px;
padding: 20px;
background-color: red;
display: inline;
text-align: center;
vertical-align: middle;
}
.li_hide {
display: none;
}
.tooltip {
display: none;
cursor: pointer;
background-color: blue;
width: 200px;
// height: 100px;
position: absolute;
left: 50px;
top: 30px;
}
#view_toggle {
font-size: .8em;
background-color: yellow;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<p class="title">Hover Me</p>
<div class="tooltip">
<h3>tooltip  <span id="view_toggle">(View More)</span></h3>
<ul>
<li>One</li>
<li>Two</li>
<li class="li_hide">Three</li>
<li class="li_hide">Four</li>
</ul>
</div>CodePudding user response:
Here is a little solution I made: https://jsfiddle.net/aLd7oksn/
New JavaScript File:
var showLessClicked = false;
$(".title").hover(
(e) => {
console.log("in");
$(".tooltip").show();
},
(e) => {
if(!showLessClicked){
console.log("out");
$(".tooltip").hide();
}else{
showLessClicked = false;
setTimeout(function () {
if(!$(".tooltip").is(":hover")){
console.log("out");
$(".tooltip").hide();
}
}, 1000);
}
}
);
$(".tooltip").hover(
(e) => {
$(".tooltip").show();
},
(e) => {
if(!showLessClicked){
$(".tooltip").hide();
}else{
showLessClicked = false;
setTimeout(function () {
if(!$(".tooltip").is(":hover")){
console.log("out");
$(".tooltip").hide();
}
}, 1000);
}
}
);
let isShow = false;
$("#view_toggle").on("click", (e) => {
if (isShow) {
$(".li_hide").hide();
$("ul li:last").text("View More");
$(".tooltip").show();
} else {
$(".li_hide").show();
$("ul li:last").text("View Less");
showLessClicked = true;
}
isShow = !isShow;
});
It's not perfect, but it so the menu lasts a second before disappearing