I'm trying to get the svg to adapt to the width of the screen, but somehow it insists on staying the same width as the screen shrinks. The tried: (trying to resize the svg image)
But it still doesn't allow me to make the element fit the screen and not overflow from its original svg container.
svg {
width : 100%;
height : auto;
background : yellow
}
svg g {
background : green;
}
.home-wrapper {
background : red;
}
.cls-1 {
fill : none;
stroke :#0d1738;
stroke-width : 3px;
}
.cls-2 {
fill : #0d1738bb;
}
.cls-4 {
fill : #3d4df3;
}
.cls-3 {
font-size : 38px;
font-family : TitilliumWeb-SemiBoldTitillium Web;
font-weight : 600;
}
.cls-4 {
font-size : 20px;
font-family : TitilliumWeb-Regular,Titillium Web;
}<div class="home-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 260 245" >
<defs></defs>
<g id="Grupo_209" stroke-width="100%" data-name="Grupo 209" transform="translate(-78 -2163.155)">
<path id="Línea_51" data-name="Línea 51" class="cls-1" transform="translate(79.5 2455.191)" d="M0 0h757"/>
<path id="Trazado_33" data-name="Trazado 33" class="cls-1" d="M742 2283.825v-60.237" transform="translate(-662.126 -60.434)"/>
<path id="Trazado_29" data-name="Trazado 29" class="cls-1" d="M305.806 2278.306h803.112" transform="translate(-91.918 -13.804)"/>
<g id="Grupo_116" data-name="Grupo 116" transform="translate(0 1276.691)">
<path id="Polígono_21" data-name="Polígono 21" class="cls-2" d="M120.75 0 161 70l-40.25 70h-80.5L0 70 40.25 0z" transform="translate(306 917.311)"/>
<g id="Grupo_110" data-name="Grupo 110" transform="translate(-33 -1.92)">
<text id="_4430" data-name="4430" class="cls-3" transform="translate(420 982.231)"><tspan x="-42.56" y="0">2</tspan></text>
<text id="USUARIOS" class="cls-4" transform="translate(420 1020.231)"><tspan x="-44.83" y="0">U</tspan></text>
</g>
</g>
<g id="Grupo_115" data-name="Grupo 115" transform="translate(3 1276.691)">
<path id="Polígono_30" data-name="Polígono 30" class="cls-2" d="M120.75 0 161 70l-40.25 70h-80.5L0 70 40.25 0z" transform="translate(659 917.311)"/>
<g id="Grupo_111" data-name="Grupo 111" transform="translate(-2 -71.5)">
<text id="_775" data-name="775" class="cls-3" transform="translate(742 1051.811)"><tspan x="-31.92" y="0">5</tspan></text>
<text id="CURSOS" class="cls-4" transform="translate(742 1089.811)"><tspan x="-35.48" y="0">C</tspan></text>
</g>
</g>
<g id="Grupo_114" data-name="Grupo 114" transform="translate(0 1276.691)">
<path id="Polígono_31" data-name="Polígono 31" class="cls-2" d="M120.75 0 161 70l-40.25 70h-80.5L0 70 40.25 0z" transform="translate(1017 917.311)"/>
<g id="Grupo_112" data-name="Grupo 112" transform="translate(50 -71.5)">
<text id="_4" data-name="4" class="cls-3" transform="translate(1048 1051.811)"><tspan x="-10.64" y="0">4</tspan></text>
<text id="PAÍSES" class="cls-4" transform="translate(1048 1089.811)"><tspan x="-30.38" y="0">P</tspan></text>
</g>
</g>
<path id="Polígono_22" data-name="Polígono 22" class="cls-2" d="m141 0 47 82-47 82H47L0 82 47 0z" transform="translate(86 2399.502)"/>
<path id="Polígono_23" data-name="Polígono 23" class="cls-2" d="m141 0 47 82-47 82H47L0 82 47 0z" transform="translate(495 2399.502)"/>
<path id="Línea_50" data-name="Línea 50" class="cls-1" transform="translate(79.5 2302.191)" d="M0 0v153"/>
</g>
</svg>
</div> CodePudding user response:
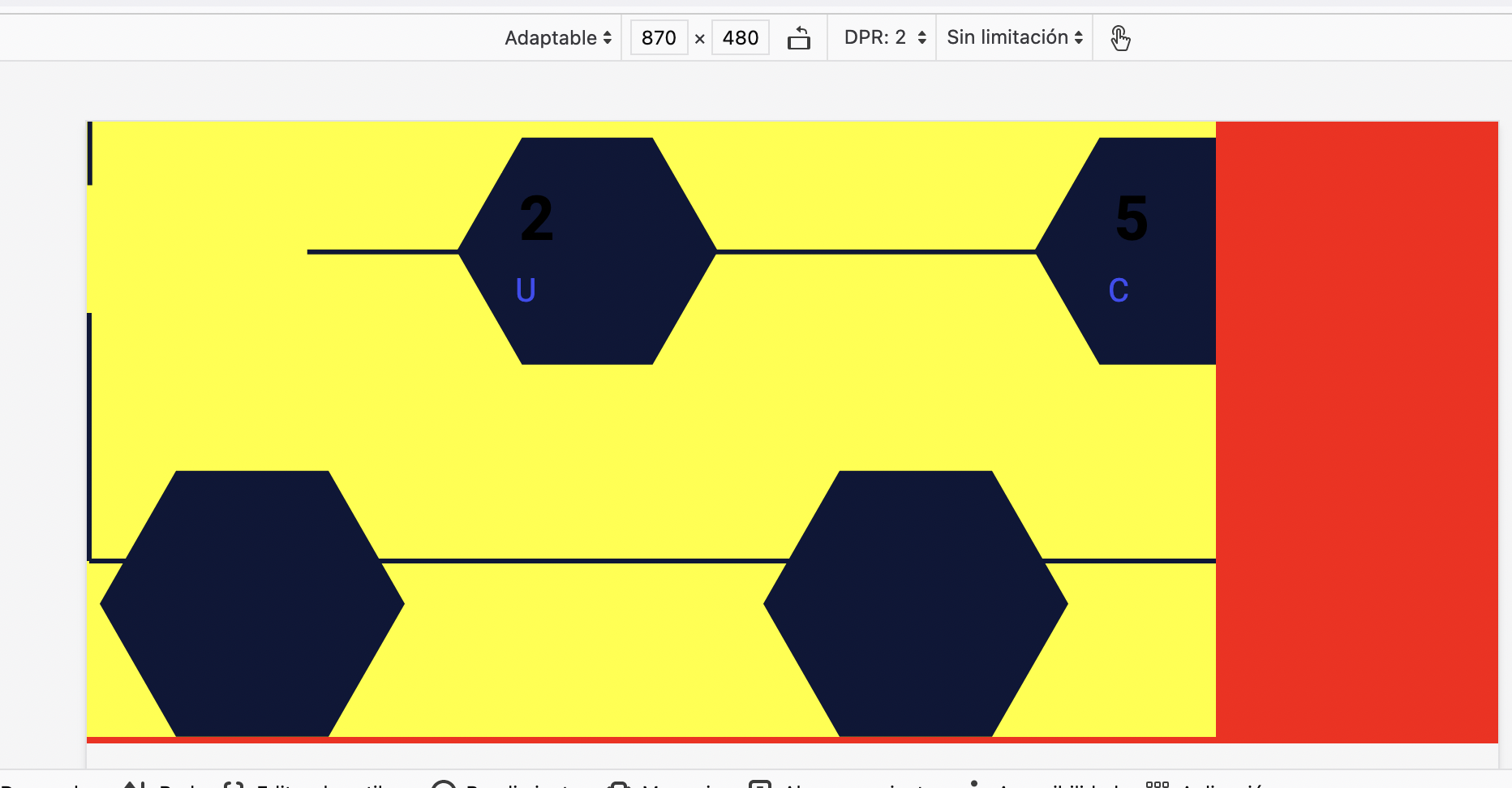
it seems to me that your viewbox is wrong, it should be viewbox="-20 -20 1130 440"
.home-wrapper {
background : red;
margin : 1em;
padding : 0;
font-size : 0;
}
svg {
width : 100%;
height : auto;
background : yellow;
}
.cls-1 {
fill : none;
stroke : #0d1738;
stroke-width : 3px;
}
.cls-2 {
fill : #0d1738bb;
}
.cls-4 {
fill : #3d4df3;
}
.cls-3 {
font-size : 38px;
font-family : TitilliumWeb-SemiBoldTitillium Web;
font-weight : 600;
}
.cls-4 {
font-size : 20px;
font-family : TitilliumWeb-Regular,Titillium Web;
}<div class="home-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="-20 -20 1130 440"> <!-- width="1100" height="400.347"-->
<defs></defs>
<g id="Grupo_209" stroke-width="100%" data-name="Grupo 209" transform="translate(-78 -2163.155)">
<path id="Línea_51" data-name="Línea 51" class="cls-1" transform="translate(79.5 2455.191)" d="M0 0h757"/>
<path id="Trazado_33" data-name="Trazado 33" class="cls-1" d="M742 2283.825v-60.237" transform="translate(-662.126 -60.434)"/>
<path id="Trazado_29" data-name="Trazado 29" class="cls-1" d="M305.806 2278.306h803.112" transform="translate(-91.918 -13.804)"/>
<g id="Grupo_116" data-name="Grupo 116" transform="translate(0 1276.691)">
<path id="Polígono_21" data-name="Polígono 21" class="cls-2" d="M120.75 0 161 70l-40.25 70h-80.5L0 70 40.25 0z" transform="translate(306 917.311)"/>
<g id="Grupo_110" data-name="Grupo 110" transform="translate(-33 -1.92)">
<text id="_4430" data-name="4430" class="cls-3" transform="translate(420 982.231)"><tspan x="-42.56" y="0">2</tspan></text>
<text id="USUARIOS" class="cls-4" transform="translate(420 1020.231)"><tspan x="-44.83" y="0">U</tspan></text>
</g>
</g>
<g id="Grupo_115" data-name="Grupo 115" transform="translate(3 1276.691)">
<path id="Polígono_30" data-name="Polígono 30" class="cls-2" d="M120.75 0 161 70l-40.25 70h-80.5L0 70 40.25 0z" transform="translate(659 917.311)"/>
<g id="Grupo_111" data-name="Grupo 111" transform="translate(-2 -71.5)">
<text id="_775" data-name="775" class="cls-3" transform="translate(742 1051.811)"><tspan x="-31.92" y="0">5</tspan></text>
<text id="CURSOS" class="cls-4" transform="translate(742 1089.811)"><tspan x="-35.48" y="0">C</tspan></text>
</g>
</g>
<g id="Grupo_114" data-name="Grupo 114" transform="translate(0 1276.691)">
<path id="Polígono_31" data-name="Polígono 31" class="cls-2" d="M120.75 0 161 70l-40.25 70h-80.5L0 70 40.25 0z" transform="translate(1017 917.311)"/>
<g id="Grupo_112" data-name="Grupo 112" transform="translate(50 -71.5)">
<text id="_4" data-name="4" class="cls-3" transform="translate(1048 1051.811)"><tspan x="-10.64" y="0">4</tspan></text>
<text id="PAÍSES" class="cls-4" transform="translate(1048 1089.811)"><tspan x="-30.38" y="0">P</tspan></text>
</g>
</g>
<path id="Polígono_22" data-name="Polígono 22" class="cls-2" d="m141 0 47 82-47 82H47L0 82 47 0z" transform="translate(86 2399.502)"/>
<path id="Polígono_23" data-name="Polígono 23" class="cls-2" d="m141 0 47 82-47 82H47L0 82 47 0z" transform="translate(495 2399.502)"/>
<path id="Línea_50" data-name="Línea 50" class="cls-1" transform="translate(79.5 2302.191)" d="M0 0v153"/>
</g>
</svg>
</div>CodePudding user response:
width 100% refers to 100% of the SVG width
Try setting:
width: 100vw;
This should make it 100% of the view width
Note: I'm not certain if 100vw will be 100x the view width... so if this seems too big try
width: 1vw;