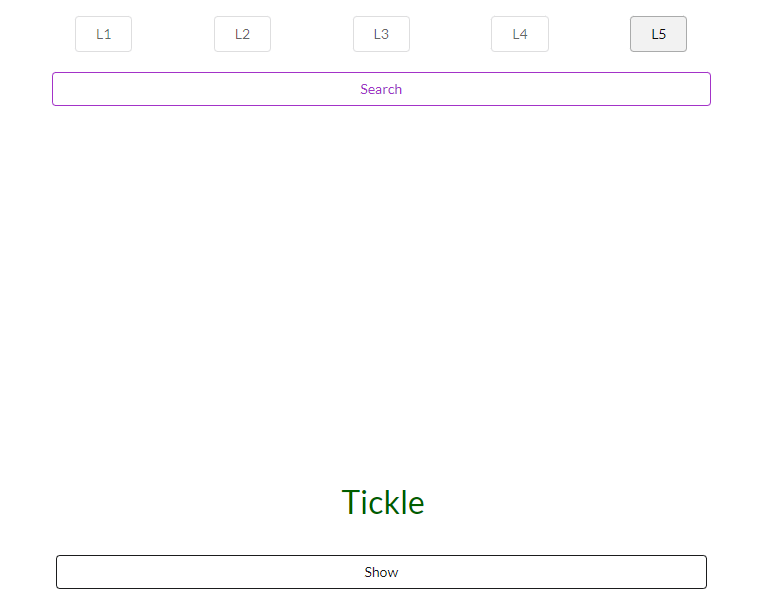
I am trying to center the text(Tickle) vertically between the empty space that have left, Can you suggest me something that I should do in case.
The "show" Button should always stay in bottom.
And the text(Tickle) should be between "Search" button and the "Show" button.
body {
margin: 0;
}
.level-buttons {
margin: 20px auto;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
}
.level-button {
padding: 10px 20px;
}
.search-button {
margin: 20px auto;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#search-button {
padding: 10px 40%;
}
.show-button {
margin: 20px auto;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#show-button {
position:absolute;
bottom: 5%;
padding: 10px 40%;
}
.word {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.word-text {
color: rgb(0, 94, 0);
font-size: 32px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/css/semantic.min.css">
<title>Learn Vocabulary</title>
</head>
<body>
<div class="level-buttons">
<button onclick="changeLevel(1)" class="level-button ui active basic button level-1-button">L1</button>
<button onclick="changeLevel(2)" class="level-button ui basic button level-2-button">L2</button>
<button onclick="changeLevel(3)" class="level-button ui basic button level-3-button">L3</button>
<button onclick="changeLevel(4)" class="level-button ui basic button level-4-button">L4</button>
<button onclick="changeLevel(5)" class="level-button ui basic button level-5-button">L5</button>
</div>
<div class="search-button">
<button class="ui basic purple button" id="search-button">Search</button>
</div>
<div class="word">
<span class="word-text">Tickle</span>
</div>
<div class="show-button">
<button class="ui black basic button" id="show-button">Show</button>
</div>
<script src="/js/home.js"></script>
</body>
</html>I do not have Computer Science background, this small app is intended for mobile. I appreciate your any help. Thank you.
CodePudding user response:
To achieve this update your HTML with following code
<div class="flex-box">
<div>
<div class="level-buttons">
<button onclick="changeLevel(1)" class="level-button ui active basic button level-1-button">L1</button>
<button onclick="changeLevel(2)" class="level-button ui basic button level-2-button">L2</button>
<button onclick="changeLevel(3)" class="level-button ui basic button level-3-button">L3</button>
<button onclick="changeLevel(4)" class="level-button ui basic button level-4-button">L4</button>
<button onclick="changeLevel(5)" class="level-button ui basic button level-5-button">L5</button>
</div>
<div class="search-button">
<button class="ui basic purple button" id="search-button">Search</button>
</div>
</div>
<div class="word">
<span class="word-text">Tickle</span>
</div>
<div class="show-button">
<button class="ui black basic button" id="show-button">Show</button>
</div>
</div>
and your CSS with following
body {
margin: 0;
}
.flex-box{
display: flex;
flex-direction: column;
height: 100vh;
justify-content: space-between;
}
.level-buttons {
margin: 20px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
}
.level-button {
padding: 10px 20px;
}
.search-button {
margin: 20px ;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#search-button {
padding: 10px 40%;
}
.show-button {
margin: 20px ;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#show-button {
padding: 10px 40%;
}
.word {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.word-text {
color: rgb(0, 94, 0);
font-size: 32px;
}
Enjoy!
CodePudding user response:
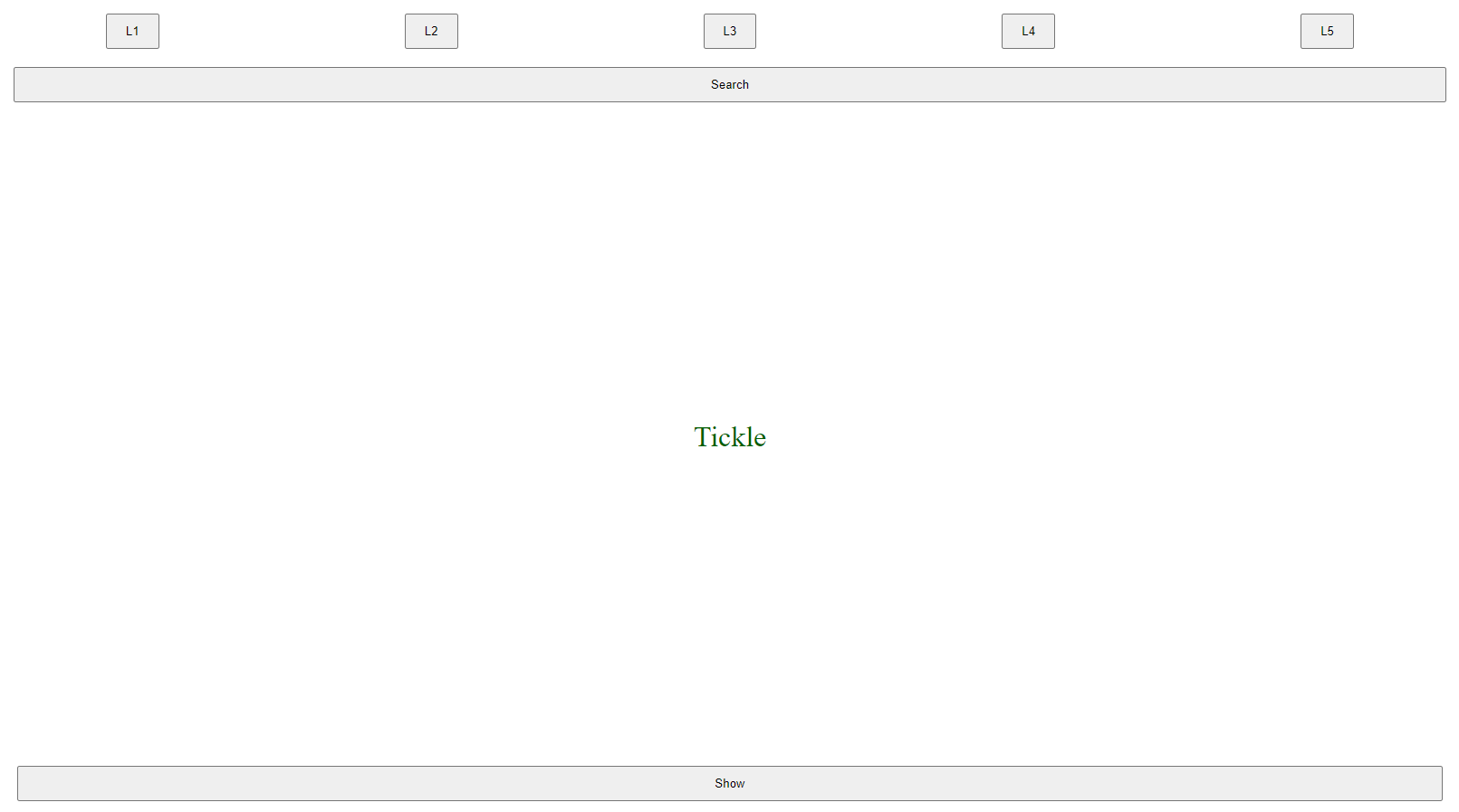
This should work.
body {
margin: 0;
}
.level-buttons {
margin: 20px auto;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
}
.level-button {
padding: 10px 20px;
}
.search-button {
margin: 20px auto;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#search-button {
padding: 10px 40%;
}
.show-button {
margin: 20px auto;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#show-button {
position:absolute;
bottom: 5%;
padding: 10px 40%;
}
.center-screen {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
section {
color: rgb(0, 94, 0);
font-size: 32px;
margin: 0;
position: absolute;
top: 50%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/css/semantic.min.css">
<title>Learn Vocabulary</title>
</head>
<body>
<div class="level-buttons">
<button onclick="changeLevel(1)" class="level-button ui active basic button level-1-button">L1</button>
<button onclick="changeLevel(2)" class="level-button ui basic button level-2-button">L2</button>
<button onclick="changeLevel(3)" class="level-button ui basic button level-3-button">L3</button>
<button onclick="changeLevel(4)" class="level-button ui basic button level-4-button">L4</button>
<button onclick="changeLevel(5)" class="level-button ui basic button level-5-button">L5</button>
</div>
<div class="search-button">
<button class="ui basic purple button" id="search-button">Search</button>
</div>
<div class="center-screen">
<section>
<div>Tickle</div>
</section>
</div>
<div class="show-button">
<button class="ui black basic button" id="show-button">Show</button>
</div>
<script src="/js/home.js"></script>
</body>
</html>CodePudding user response:
Add this style to your .word class
.word {
margin-top:50%;
}
CodePudding user response:
Try out this solution!
Wrap them in a new div and make it as flex-box. Refactor some of the duplicate code just like bellow.
body {
margin: 0;
}
.level-buttons {
margin: 20px auto;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
}
.level-button {
padding: 10px 20px;
}
.button {
margin: 20px auto;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#show-button, #search-button {
position:absolute;
padding: 10px 40%;
}
.word {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.word-text {
color: rgb(0, 94, 0);
font-size: 32px;
}
.control-button {
display: flex;
flex-direction:column;
justify-content:space-between;
align-items:center;
height: 100vh;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/css/semantic.min.css">
<title>Learn Vocabulary</title>
</head>
<body>
<div class="level-buttons">
<button onclick="changeLevel(1)" class="level-button ui active basic button level-1-button">L1</button>
<button onclick="changeLevel(2)" class="level-button ui basic button level-2-button">L2</button>
<button onclick="changeLevel(3)" class="level-button ui basic button level-3-button">L3</button>
<button onclick="changeLevel(4)" class="level-button ui basic button level-4-button">L4</button>
<button onclick="changeLevel(5)" class="level-button ui basic button level-5-button">L5</button>
</div>
<div class="control-button">
<div class="button">
<button class="ui basic purple button" id="search-button">Search</button>
</div>
<div class="word">
<span class="word-text">Tickle</span>
</div>
<div class="button">
<button class="ui black basic button" id="show-button">Show</button>
</div>
</div>
<script src="/js/home.js"></script>
</body>
</html>