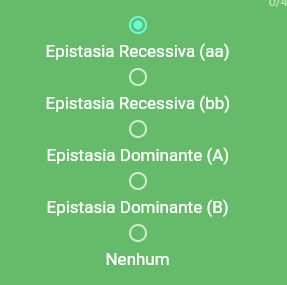
I would like to align each button next to each text above, but I am kinda stuck.
Each button text remains in a column. What I want is the individuals being aligned in a row.
Here is the code from the image above:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Radio(
value: 1,
groupValue: id,
onChanged: (val) {
setState(() {
predominant = 'recessiva_aa';
id = 1;
});
},
),
const Text(
'Epistasia Recessiva (aa)',
style: TextStyle(fontSize: 17.0),
),
Radio(
value: 2,
groupValue: id,
onChanged: (val) {
setState(() {
predominant = 'recessiva_bb';
id = 2;
});
},
),
const Text(
'Epistasia Recessiva (bb)',
style: TextStyle(fontSize: 17.0),
),
// ...
CodePudding user response:
Use radio list tiles. They have a title text widget.
RadioListTile(
title: Text('This Works!'),
value: true,
groupValue: //your group value,
onChanged: (value) {
//someLogic;
}),
CodePudding user response:
you can wrap your Radio and Textin a Row, something like
Row(
children: [
const Text(
'Epistasia Recessiva (aa)',
style: TextStyle(fontSize: 17.0),
),
Radio(
value: 2,
groupValue: id,
onChanged: (val) {
setState(() {
predominant = 'recessiva_bb';
id = 2;
});
},
),
// more widgets ...
]
),