I am trying to replicate the AppBar widget as shown in the image below. I tried using Row widget and added the required widgets inside it's children and added crossAxisAlignment: CrossAxisAlignment.center in order to align all the widgets in center (horizontally, as it is a Row widget). But I'm unable to achieve the results, getting A RenderFlex overflowed by 26 pixels on the right. error, (obviously because it is flowing out of the appBar area).
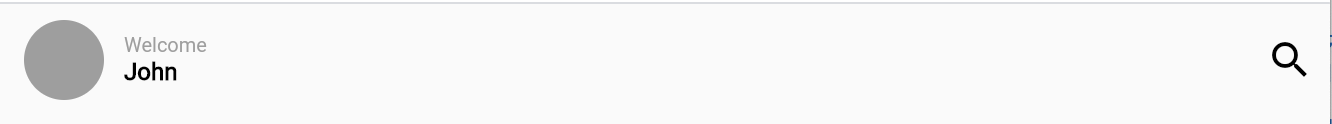
Required:
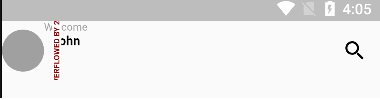
Mine:
Code:
Scaffold(
appBar: AppBar(
elevation: 0.0,
backgroundColor: Colors.transparent,
actions: [
IconButton(
onPressed: () {},
icon: const Icon(Icons.search),
color: Colors.black,
)
],
leading: InkWell(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
height: 40,
width: 40,
decoration: const BoxDecoration(
color: Colors.grey,
shape: BoxShape.circle,
),
),
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: const [
Text(
"Welcome",
style: TextStyle(
fontSize: 10,
fontWeight: FontWeight.normal,
color: Colors.grey,
),
),
Text(
"John",
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
],
),
],
),
onTap: () { // open drawer },
),
),
);
If anyone could guide me what I'm doing wrong, I would really appreciate it! Thanks!
CodePudding user response:
The reason why this is happening is that you are using leading property, which has width limitation defined by leadingWidth properly of AppBar, which is 56.0 by default. You can try setting leadingWidth with value double.infinity and that would work.
Alternatively you should re-consider using leading, as its main purpose is some icon or small widget coming before title.
CodePudding user response:
Lets try title
Scaffold(
appBar: AppBar(
elevation: 0.0,
backgroundColor: Colors.transparent,
actions: [
IconButton(
onPressed: () {},
icon: const Icon(Icons.search),
color: Colors.black,
)
],
title: InkWell(
onTap: (){},
child: Row(
children: [
Container(
width: 40,
height: 40,
decoration: const BoxDecoration(
color: Colors.grey,
shape: BoxShape.circle,
),
),
SizedBox(width: 10,),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text(
"Welcome",
style: TextStyle(
fontSize: 10,
fontWeight: FontWeight.normal,
color: Colors.grey,
),
),
Text(
"John",
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
],
),
],
),
),
),
body: Container(
))
with leading
leadingWidth: double.infinity,
leading: InkWell(-------)
output:
CodePudding user response:
you can replace my source code, please it will work 100%. best of luck!
Scaffold(
appBar: AppBar(
elevation: 0.0,
backgroundColor: Colors.transparent,
actions: [
IconButton(
onPressed: () {},
icon: const Icon(Icons.search),
color: Colors.black,
)
],
leading: InkWell(
child: FittedBox(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
height: 40,
width: 40,
decoration: const BoxDecoration(
color: Colors.grey,
shape: BoxShape.circle,
),
),
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: const [
Text(
"Welcome",
style: TextStyle(
fontSize: 10,
fontWeight: FontWeight.normal,
color: Colors.grey,
),
),
Text(
"John",
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.bold,
color: Colors.black,
),
),
],
),
],
),
),
),
));