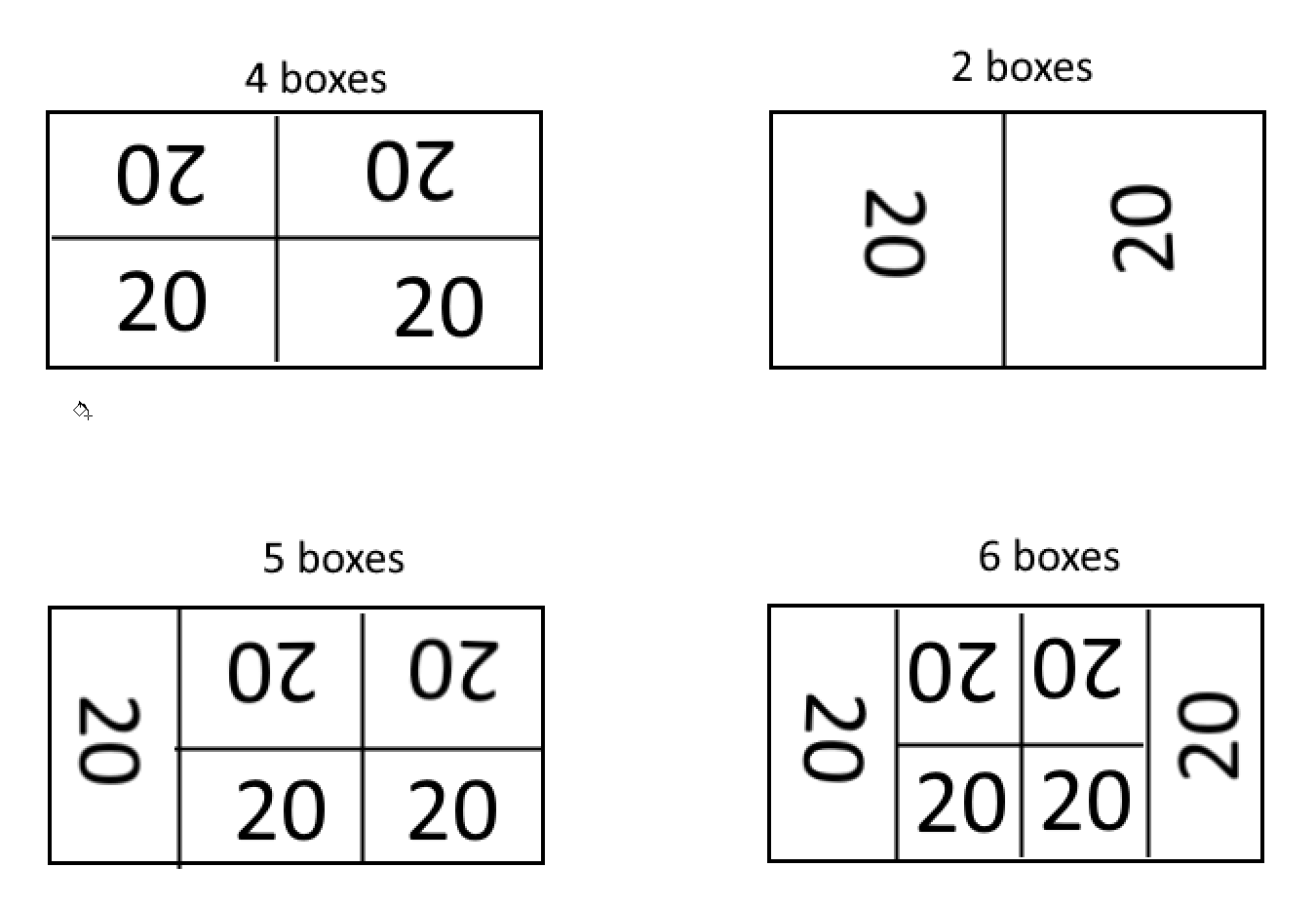
I have a mobile site which aims to be placed in the center of a table with boxes equal to the number of players around the table. On it are a series of scores that refer to each players score and face that player.
I think I might have to use grid in order to lay these out. My question is whether there's an easier way built in? I'm struggling combining both grid and transform: rotate(90deg).
Without rotation:
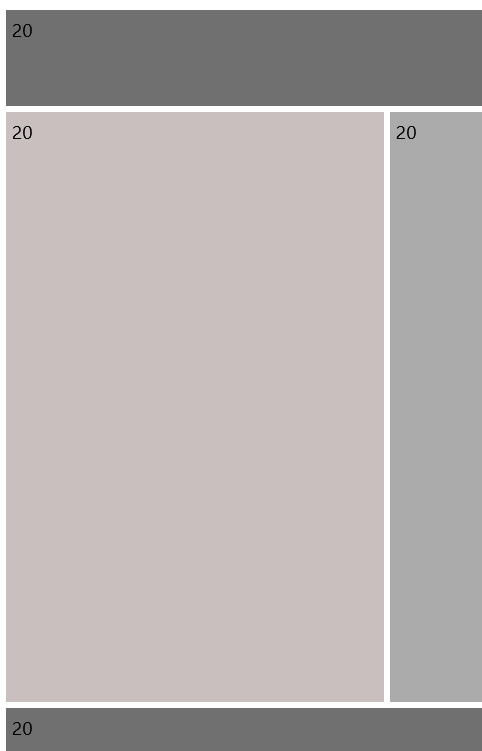
With rotation:
Here's a code snippet:
body {
font-family: segoe-ui_normal,Segoe UI,Segoe,Segoe WP,Helvetica Neue,Helvetica,sans-serif;
display: grid;
grid-template-areas:
"one two three six"
"one two three six"
"one four five six"
"one four five six";
grid-template-rows: 25% 25% 25% 25%;
grid-template-columns: 25% 25% 25% 25%;
grid-gap: 5px;
height: 100vh;
margin: 10px;
}
one {
background: #707070;
grid-area: one;
transform: rotate(90deg);
}
two {
background: #707070;
grid-area: two;
transform: rotate(180deg);
}
three {
background: #707070;
grid-area: three;
transform: rotate(180deg);
}
four {
background: #707070;
grid-area: four;
}
five {
background: #707070;
grid-area: five;
}
six {
background: #707070;
grid-area: six;
transform: rotate(-90deg);
}<one>20</one>
<two>20</two>
<three>20</three>
<four>20</four>
<five>20</five>
<six>20</six>CodePudding user response:
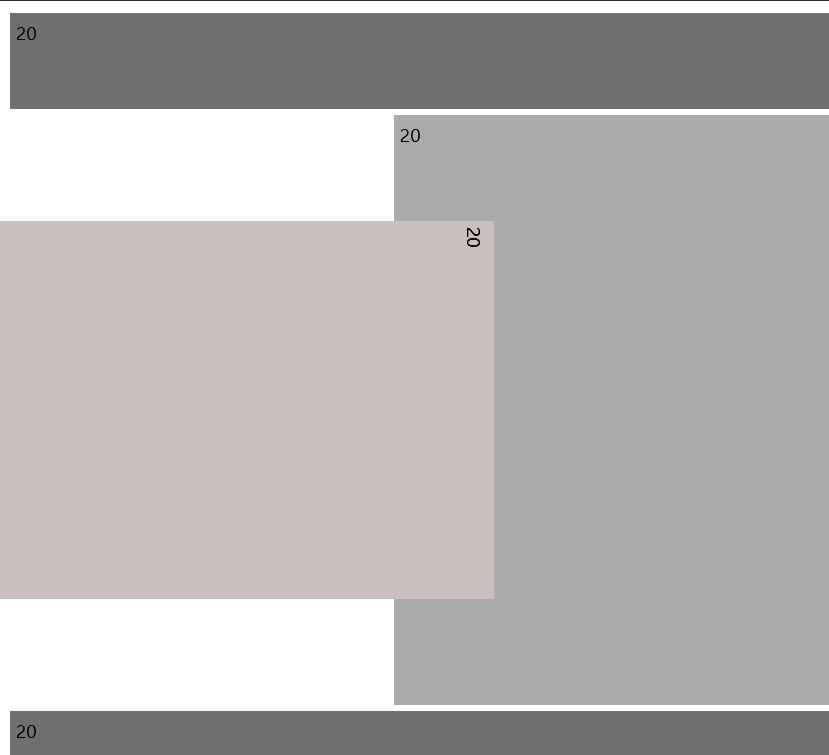
I think you will find it easier to rotate the contents of the divs rather than the divs themselves. Just use the divs for layout.
Theh you can leverage writing-mode and/or a transform as necessary.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
::before,
::after {
box-sizing: inherit;
}
body {
font-family: segoe-ui_normal, Segoe UI, Segoe, Segoe WP, Helvetica Neue, Helvetica, sans-serif;
display: grid;
grid-template-areas: "one two three six" "one two three six" "one four five six" "one four five six";
grid-template-rows: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
grid-gap: 5px;
height: 100vh;
padding: 5px;
}
body div {
outline: 1px solid grey;
display: flex;
justify-content: center;
align-items: center;
font-size: 2rem;
}
.one {
grid-area: one;
background: green;
}
.one p {
writing-mode: vertical-rl;
}
.two {
grid-area: two;
}
.three {
grid-area: three;
}
.two p,
.three p {
transform: rotate(180deg);
}
.four {
grid-area: four;
}
.five {
grid-area: five;
}
.six {
background: orange;
grid-area: six;
writing-mode: vertical-rl;
}
.six p {
transform: rotate(-180deg);
}<div class="one">
<p>20</p>
</div>
<div class="two">
<p>20</p>
</div>
<div class="three">
<p>20</p>
</div>
<div class="four">
<p>20</p>
</div>
<div class="five">
<p>20</p>
</div>
<div class="six">
<p>20</p>
</div>