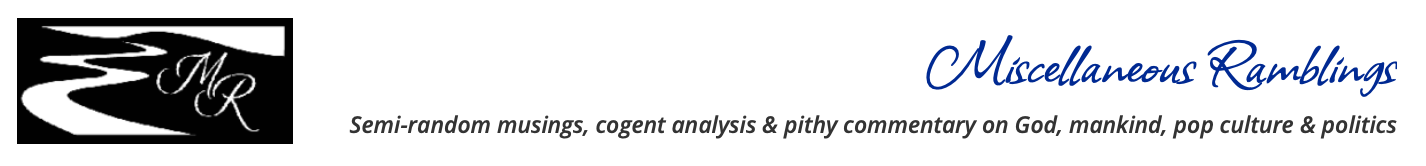
In my own non-WP sites, I handle columns using Bootstrap. This is my first foray into CSS positioning without it. I need to align my site header elements as shown here with the text elements aligned flush right at the edge of the page container:
This is the HTML generated by WordPress:
<div class="site-branding">
<a href="https://misc-ramblings.com/" class="custom-logo-link" rel="home" aria-current="page">
<img width="240" height="110" src="https://misc-ramblings.com/wp-content/uploads/2021/09/cropped-misc_ramblings_logo_16x9.gif" class="custom-logo" alt="Miscellaneous Ramblings"/>
</a>
<h1 class="site-title">
<a href="https://misc-ramblings.com/" rel="home">Miscellaneous Ramblings</a>
</h1>
<p class="site-description">Semi-random musings, cogent analysis & pithy commentary on God, mankind, pop culture & politics</p>
</div>
Here is the CSS kindly provided by the answerer to my previous attempt at this question. FYI, these are the only positioning rules for these HTML elements within my custom CSS.
.site-branding {
display: grid;
grid-template-columns: auto 1fr;
justify-content: space-between;
align-items: center;
text-align: right;
}
.custom-logo-link {
grid-row: 1/3;
}
.site-title, .site-description {
align-self: end;
margin: 0;
}
.site-description {
grid-column: 2;
}
.custom-logo {
width: 300px;
max-width: none;
}
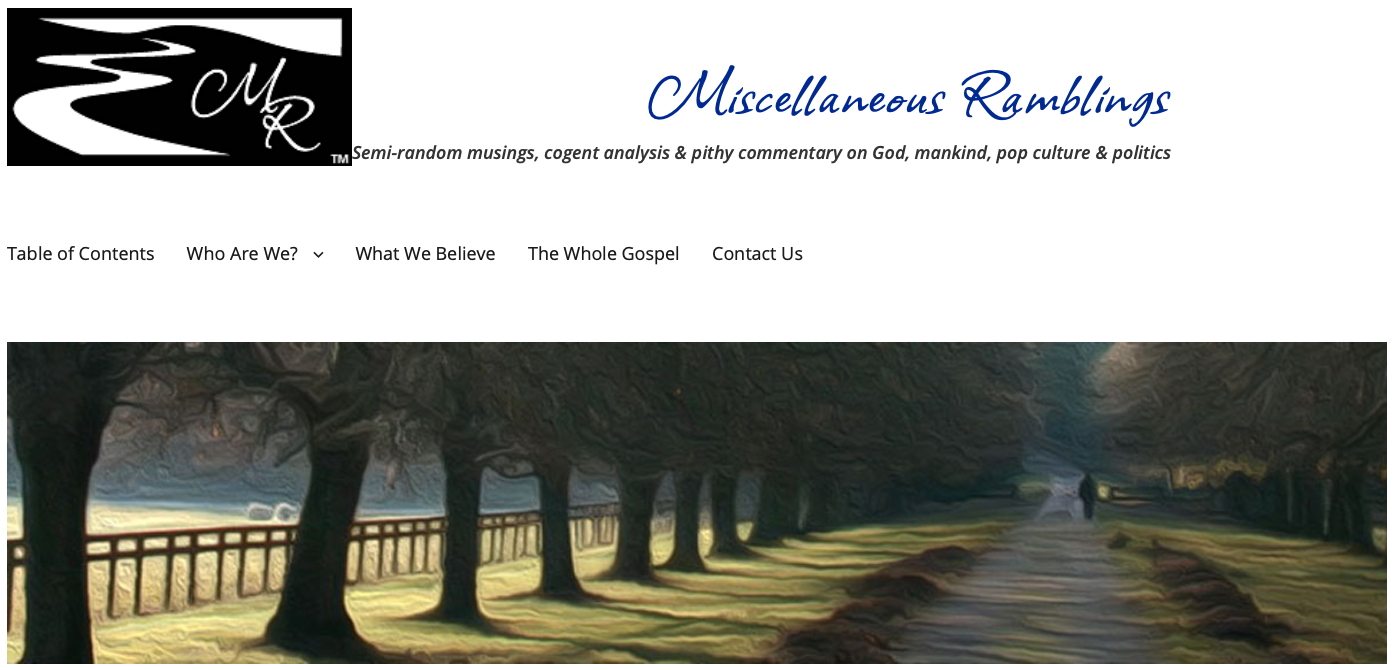
So the vertical positioning part of my issue has been resolved with the logo and text elements now vertically aligned with one another, but for some reason, the text elements are still not aligned to the right side of the page container (use the site banner image as a visual reference as to where that edge is).
How do I correct this?
CodePudding user response:
Just add width: 100%; to .site-branding styles. It will make your header as large as the page container.