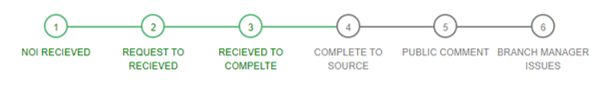
I have a status bar that looks like this
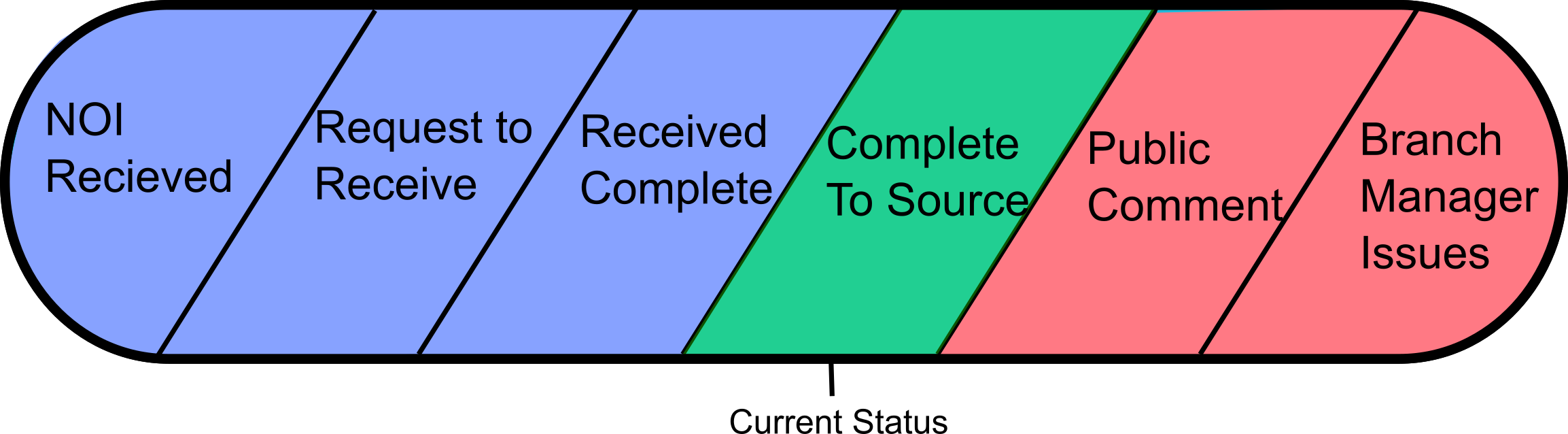
but I would like it to look like this
This code I am using for the current one is below. My question is this: would it be easier to do this using a non clickable formatted radio button, which I have seen with a similar look, or to use a totally different approach? I think I can figure out how to change the colors based on what the current status is, but I don't know how to do the basic drawing of the shape.
.container {
width: 800px;
margin: 100px auto;
}
.progressbar {
counter-reset: step;
}
.progressbar li {
list-style-type: none;
width: 16.6666%;
float: left;
font-size: 12px;
position: relative;
text-align: center;
text-transform: uppercase;
color: #7d7d7d;
}
.progressbar li:before {
width: 30px;
height: 30px;
content: counter(step);
counter-increment: step;
line-height: 30px;
border: 2px solid #7d7d7d;
display: block;
text-align: center;
margin: 0 auto 10px auto;
border-radius: 50%;
background-color: white;
}
.progressbar li:after {
width: 100%;
height: 2px;
content: "";
position: absolute;
background-color: #7d7d7d;
top: 15px;
left: -50%;
z-index: -1;
}
.progressbar li:first-child:after {
content: none;
}
.progressbar li.active {
color: green;
}
.progressbar li.active:before {
border-color: #55b776;
}
.progressbar li.active li:after {
background-color: #55b776;
}<div class="container">
<ul class="progressbar">
<li class="active">NOI Recieved</li>
<li class="active">Request To Recieved</li>
<li class="active">Recieved to Compelte</li>
<li>Complete To Source</li>
<li>Public Comment</li>
<li>Branch Manager Issues</li>
</ul>
</div>CodePudding user response:
You could accomplish the basic shapes using a container with a border radius and overflow hidden, and skewed pseudo elements for the segments. Here's a quick proof-of-concept:
ul {
list-style: none;
display: inline-flex;
border: 1px solid black;
border-radius: 600px;
overflow: hidden;
}
li {
padding: 1em 2em;
position: relative;
}
li::before {
content: '';
position: absolute;
inset: 0;
border-right: 1px solid black;
transform: skew(-30deg);
background: bisque;
z-index: -1; /* behind the text */
}
li:first-child {
/* extend the first item leftward to fill the rest of the space */
margin-left: -4rem;
padding-left: 4rem;
}
li:last-child {
/* extend the last item rightward to fill the rest of the space */
margin-right: -2rem;
padding-right: 4rem;
}
.active::before {
background: skyblue;
}<ul>
<li>One</li>
<li>Two</li>
<li class="active">Three</li>
<li>Four</li>
<li>Five</li>
</ul>