I am facing one issue where the content overflow out of the page
I have tried adding the with: 100% to the body, main div but still the content get overflow and I can see that issue in mobile view, I guess the same issue may happen in Desktop view as well currently its working fine on Desktop
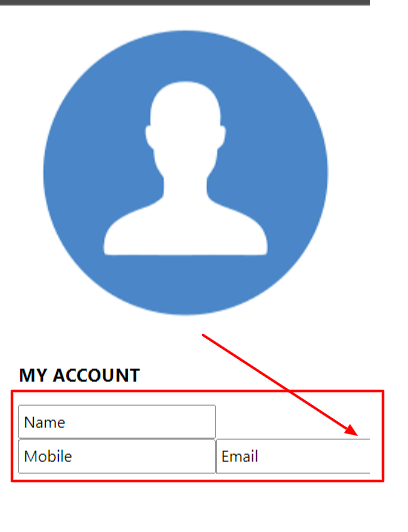
I am creating one page where I have added on form and that form gets out of the page
can someone tell why its happening? something I need to add?
I have also tried adding the border-box property css for the layout of the page but still overflow out the page
Code Snippet
* {
box-sizing: border-box;
}
body {
margin: 0px;
font-family: 'segoe ui';
}
.wrapper {
max-width: 100%;
}
img {
width: 100%;
}
.myAccount-wrapper {
width: 90%;
margin: 0 auto;
.myAccount-section {
display: flex;
flex-wrap: wrap;
.account-img {
img {
width: auto;
@media (min-width: 544px) and (max-width: 991px) {
width: 100%;
}
}
}
.account-img,
.account-form {
flex-grow: 1;
}
}
}
// my account section
.profile-details {
display: flex;
}
// form styling
input:focus ~ .floating-label,
input:not(:focus):valid ~ .floating-label {
top: 0px;
bottom: 0px;
left: 0px;
font-size: 11px;
opacity: 1;
padding: 0px 0 0 15px;
}
.profile-name {
position: relative;
}
.inputText {
font-size: 14px;
width: 200px;
height: 35px;
}
.floating-label {
position: absolute;
pointer-events: none;
left: 0px;
top: 0px;
transition: 0.2s ease all;
padding: 5px;
} <body>
<div id="root">
<div class="wrapper">
<main class="main-component">
<div class="myAccount-wrapper">
<div class="myAccount-section">
<div class="account-img"><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcScppAjzrG06w7v07vGUeT7E35MSS6Zfry2pEBrCYAxGRjtC7dNHz8JdB5rfJCh5FKaCjY&usqp=CAU" alt="Profile"></div>
<div class="account-form">
<form>
<div class="account-header">
<h3 class="">MY ACCOUNT</h3>
</div>
<div class="profile-name"><input type="text" class="inputText" required=""><span class="floating-label">Name</span></div>
<div class="profile-details">
<div class="profile-name"><input type="text" class="inputText" required=""><span class="floating-label">Mobile</span></div>
<div class="profile-name"><input type="text" class="inputText" required=""><span class="floating-label">Email</span></div>
</div>
</form>
</div>
</div>
</div>
</main>
</div>
</div>
</body>CodePudding user response:
Not what you want but you can do.
A simple basic form which you can use instead of what you're using rn.
* {
margin: 0;
padding: 0;
outline: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: grid;
place-items: center;
}
.form-container {
position: relative;
width: 450px;
display: flex;
align-items: center;
padding-bottom: 2rem;
flex-direction: column;
}
.form-container svg {
width: 240px;
height: 240px;
fill: #0071e3;
}
.form-container form {
width: 100%;
display: flex;
padding: 0 2rem;
flex-direction: column;
}
.form-container h3,
.form-container input {
font-family: Inter, sans-serif, system-ui;
}
.form-container h3 {
font-size: 2rem;
text-align: center;
}
.form-container input {
font-size: 1rem;
padding: 0.75rem;
border: 1px solid #c1c1c1;
}
.form-container input:not(:first-child) {
margin-top: 1rem;
}<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet" />
<div class="form-container">
<svg width="24" height="24" viewBox="0 0 24 24">
<path d="M12 2C6.579 2 2 6.579 2 12s4.579 10 10 10 10-4.579 10-10S17.421 2 12 2zm0 5c1.727 0 3 1.272 3 3s-1.273 3-3 3c-1.726 0-3-1.272-3-3s1.274-3 3-3zm-5.106 9.772c.897-1.32 2.393-2.2 4.106-2.2h2c1.714 0 3.209.88 4.106 2.2C15.828 18.14 14.015 19 12 19s-3.828-.86-5.106-2.228z"></path>
</svg>
<form class="basic-form">
<h3>My Account</h3>
<input type="text" placeholder="Name" />
<input type="text" placeholder="Mobile" />
<input type="email" placeholder="Email">
</form>
</div>CodePudding user response:
I reproduce code above like that:
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0px;
font-family: "segoe ui";
}
.wrapper {
max-width: 100%;
}
img {
width: 100%;
}
.myAccount-wrapper {
width: 90%;
margin: 0 auto;
}
.myAccount-wrapper .myAccount-section {
display: flex;
flex-wrap: wrap;
}
.myAccount-wrapper .myAccount-section .account-img img {
width: auto;
}
@media (min-width: 544px) and (max-width: 991px) {
.myAccount-wrapper .myAccount-section .account-img img {
width: 100%;
}
}
.myAccount-wrapper .myAccount-section .account-img,
.myAccount-wrapper .myAccount-section .account-form {
flex-grow: 1;
}
.profile-details {
display: flex;
}
input:focus ~ .floating-label,
input:not(:focus):valid ~ .floating-label {
top: 0px;
bottom: 0px;
left: 0px;
font-size: 11px;
opacity: 1;
padding: 0px 0 0 15px;
}
.profile-name {
position: relative;
}
.inputText {
font-size: 14px;
width: 200px;
height: 35px;
}
.floating-label {
position: absolute;
pointer-events: none;
left: 0px;
top: 0px;
transition: 0.2s ease all;
padding: 5px;
}
</style>
</head>
<body>
<div id="root">
<div class="wrapper">
<main class="main-component">
<div class="myAccount-wrapper">
<div class="myAccount-section">
<div class="account-img"><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcScppAjzrG06w7v07vGUeT7E35MSS6Zfry2pEBrCYAxGRjtC7dNHz8JdB5rfJCh5FKaCjY&usqp=CAU" alt="Profile"></div>
<div class="account-form">
<form>
<div class="account-header">
<h3 class="">MY ACCOUNT</h3>
</div>
<div class="profile-name"><input type="text" class="inputText" required=""><span class="floating-label">Name</span></div>
<div class="profile-details">
<div class="profile-name"><input type="text" class="inputText" required=""><span class="floating-label">Mobile</span></div>
<div class="profile-name"><input type="text" class="inputText" required=""><span class="floating-label">Email</span></div>
</div>
</form>
</div>
</div>
</div>
</main>
</div>
</div>
</body>
I think you can use flex-wrap: wrap; for .profile-details.
CodePudding user response:
I added just this code to your CSS/SCSS file:
@media (max-width: 422px) {
.profile-details {
flex-direction: column;
}
} And it works fine under resolution 422px. you can set any other max-width according to your need. I also removed the width of .inputText, because it works without that. here is my whole CSS code:
* {
box-sizing: border-box;
}
body {
margin: 0px;
font-family: 'segoe ui';
}
.wrapper {
max-width: 100%;
}
img {
width: 100%;
}
.myAccount-wrapper {
width: 90%;
margin: 0 auto;
}
.myAccount-wrapper .myAccount-section {
display: flex;
flex-wrap: wrap;
}
.myAccount-wrapper .myAccount-section .account-img img {
width: auto;
}
@media (min-width: 544px) and (max-width: 991px) {
.myAccount-wrapper .myAccount-section .account-img img {
width: 100%;
}
}
.myAccount-wrapper .myAccount-section .account-img, .myAccount-wrapper .myAccount-section .account-form {
flex-grow: 1;
}
.profile-details {
display: flex;
}
input:focus ~ .floating-label, input:not(:focus):valid ~ .floating-label {
top: 0px;
bottom: 0px;
left: 0px;
font-size: 11px;
opacity: 1;
padding: 0px 0 0 15px;
}
.profile-name {
position: relative;
}
.inputText {
font-size: 14px;
/* width: 200px; */
height: 35px;
}
.floating-label {
position: absolute;
pointer-events: none;
left: 0px;
top: 0px;
transition: 0.2s ease all;
padding: 5px;
}
@media (max-width: 422px) {
.profile-details {
flex-direction: column;
}
}