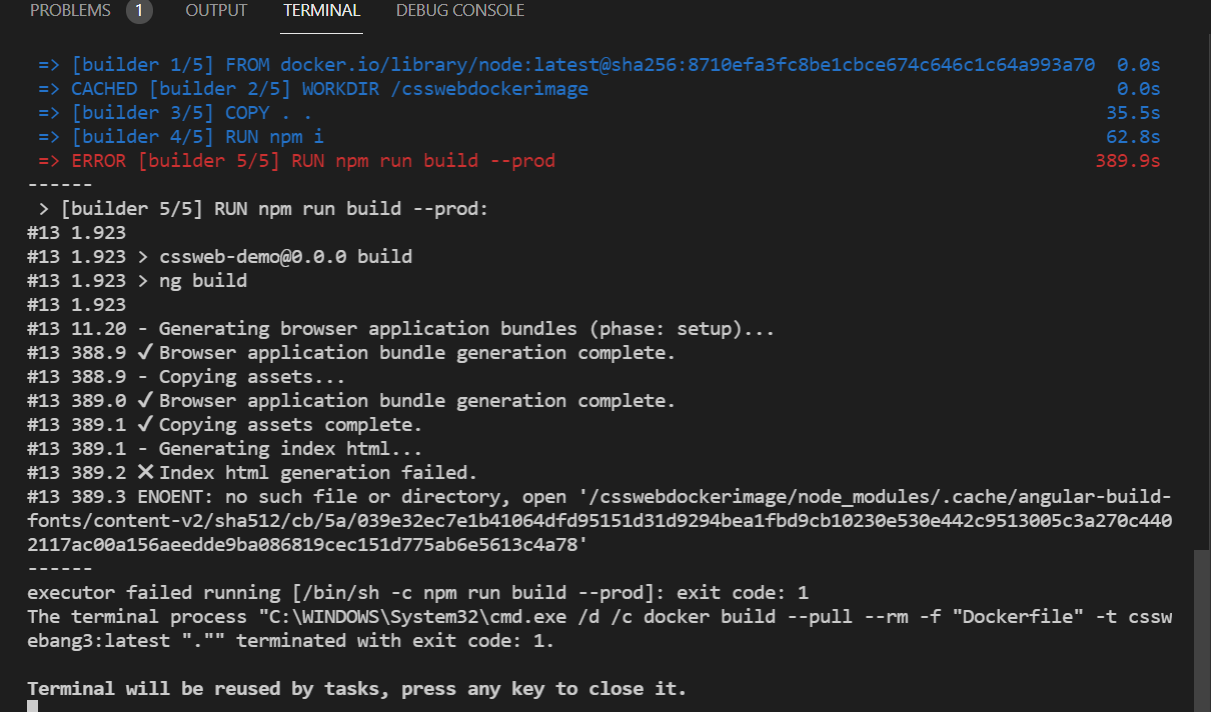
I am very new to docker and angular , i am getting error index.html generation failed while builidng docker image can anyone help me how to resolve index.html generation failed error or correct me if there are any errors in my dockerfile.
Docker file
FROM node:latest AS builder
WORKDIR /csswebdockerimage
COPY . .
RUN npm i
RUN npm run build --prod
FROM nginx:alpine
COPY --from=builder /csswebdockerimage/dist/cssweb-demo1/ /usr/share/nginx/html
# EXPOSE 80
# CMD ["nginx","-g"]
package.json
{
"name": "cssweb-demo",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --poll=2000 --proxy-config proxy.config.json ",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "~12.0.4",
"@angular/cdk": "^12.0.4",
"@angular/common": "~12.0.4",
"@angular/compiler": "~12.0.4",
"@angular/core": "~12.0.4",
"@angular/forms": "~12.0.4",
"@angular/material": "^12.0.4",
"@angular/platform-browser": "~12.0.4",
"@angular/platform-browser-dynamic": "~12.0.4",
"@angular/router": "~12.0.4",
"@ngtools/webpack": "^12.1.0",
"angular-material": "^1.2.2",
"rxjs": "~6.6.0",
"tslib": "^2.1.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "~12.0.4",
"@angular/cli": "~12.0.4",
"@angular/compiler-cli": "~12.0.4",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"jasmine-core": "~3.7.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"typescript": "~4.2.3"
}
}
CodePudding user response:
Don't know if this resolves the issue, but here is how I dockerize Angular
FROM node:12-alpine
LABEL Author="okira-e"
COPY package*.json ./
RUN npm install -g @angular/cli
RUN npm install
RUN mkdir src
WORKDIR /src
COPY . .
EXPOSE 4200
CodePudding user response:
Can you try to copy package.json first and install all packages before copy all files from current directory, like this
Dockerfile
FROM node:12.7-alpine AS builder
WORKDIR /csswebdockerimage
COPY package.json ./
RUN npm cache clean --force
RUN npm i
COPY . .
RUN node_modules/.bin/ng build --prod --aot --build-optimizer --vendor-chunk=true
FROM nginx:1.19.0-alpine
VOLUME /var/cache/nginx
COPY --from=builder /csswebdockerimage/dist/cssweb-demo1/ /usr/share/nginx/html
COPY ./.config/.nginx/nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 80