Hi i am new for angular I wrote below code for display name and session in card but I see result as below can some one help me what is my mistake?
Code
<div class="card">
<form [formGroup]="userForm">
<div class="mt-5">
<div class="form-row">
<div class="col-md-12">
<div class="form-group">
<label>Name</label>
</div>
<div class="form-row">
<div class="col">
<input="text" formControlName="name" class="form-control" placeholder="Name">
</div>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label>Session</label>
</div>
<div class="form-row">
<div class="col">
<input="text" formControlName="session" class="form-control" placeholder="Session">
</div>
</div>
</div>
</div>
</div>
</form>
</div>
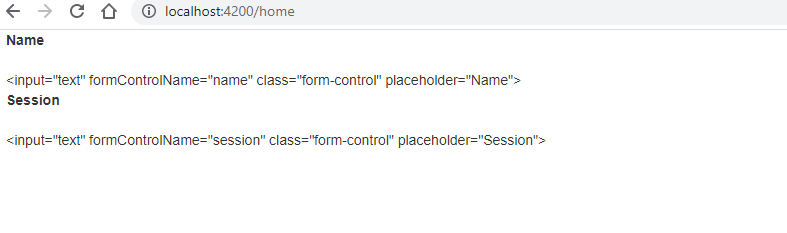
Result
CodePudding user response:
You don't have the type attribute in your input tag.
<input type="text" formControlName="name" class="form-control" placeholder="Name"/>
CodePudding user response:
The input tag is part of HTML and nothing to do with angular. You are using incorrect syntax and angular shows it as a string. There are multiple attributes that can be taken by input for more details check here (you were missing type attribute).
<input type="text" formControlName="name" class="form-control" placeholder="Name" />
CodePudding user response:
**You don't have the type attribute in your input tag.**
<div class="card">
<form >
<div class="mt-5">
<div class="form-row">
<div class="col-md-12">
<div class="form-group">
<label>Name</label>
</div>
<div class="form-row">
<div class="col">
<input type="text" class="form-control" placeholder="Name">
</div>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label>Session</label>
</div>
<div class="form-row">
<div class="col">
<input type="text" class="form-control" placeholder="Session">
</div>
</div>
</div>
</div>
</div>
</form>
</div>