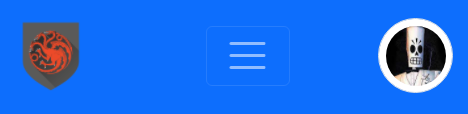
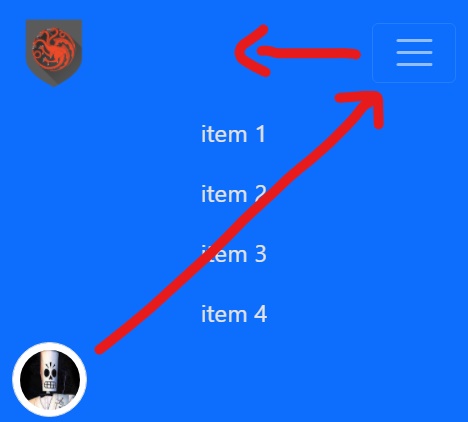
when I display the menu it goes to the right and scrolls the user profile. I need the menu to always be in the center and the profile always to the right.
I am using angular 12 and bootstrap 5.
Below I leave the code that I am using and some images of how it should look
Thanks!
<nav
class="navbar navbar-expand-lg navbar-dark bg-primary"
>
<div class="container-fluid">
<a class="navbar-brand"
><img src="../../../assets/Targaryen.ico"
/></a>
<button
class="navbar-toggler justify-content-center"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarTogglerbur"
aria-controls="navbarTogglerbur"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-center" id="navbarTogglerbur">
<ul class="navbar-nav justify-content-center mt-lg-0">
<li class="nav-item">
</li>
<li class="nav-item">
</li>
<li class="nav-item">
</li>
<li class="nav-item">
</li>
</ul>
</div>
<div class="dropdown">
<img
src="{{ info.photoURL }}"
/>
<ul
class="dropdown-menu dropdown-menu-end dropdown-menu-dark"
aria-labelledby="dropdownMenuButton1"
>
<li class="dropdown-item" >
</li>
<li class="dropdown-item" >
</li>
</ul>
</div>
</div>
</nav>
CodePudding user response:
Wrap up your three button type elements in a same row and add the remaining contents below the button row.
Also set position:absolute for the toggle button and add left: 50% and transform: translateX(-50%) to align it to the center of the viewport.
body {
background: orange;
}
.navbar .nav-item.active .nav-link,
.navbar .nav-item:hover .nav-link {
color: #ffffff;
}
.nav-item {
text-align: center;
}
.drop_button {
float: right;
width: 60px;
}
.navbar-toggler {position: absolute; left: 50%; transform: translateX(-50%); top: 14px;}
.rw {display: block; width: 100%;}<html>
<head>
<meta charset="UTF-8" />
<script src="script.js"></script>
<!-- <link rel="stylesheet" type="text/css" href="styles.css"> -->
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<link rel="stylesheet" href="./styles.css" />
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<div class="rw clearfix">
<a class="navbar-brand" routerLink="./notificaciones"
><img src="../../../assets/Targaryen.ico" alt="logo"
/></a>
<button
class="navbar-toggler justify-content-center"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarTogglerbur"
aria-controls="navbarTogglerbur"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="drop_button">
<img
src="img"
class="img-thumbnail rounded-circle dropdown-toggle"
style="width: 50px; height: 50px"
alt="perfil"
loading="lazy"
type="button"
id="dropdownMenuButton1"
data-bs-toggle="dropdown"
aria-expanded="false"
/>
</div>
</div>
<div
class="collapse navbar-collapse justify-content-center"
id="navbarTogglerbur"
>
<ul class="navbar-nav justify-content-center mt-lg-0">
<li class="nav-item">
<a class="nav-link" routerLinkActive="active">item 1</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLinkActive="active">item 2</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLinkActive="active">item 3</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLinkActive="active">item 4</a>
</li>
</ul>
</div>
<div class="dropdown">
<ul
class="dropdown-menu dropdown-menu-end dropdown-menu-dark"
aria-labelledby="dropdownMenuButton1"
>
<li class="dropdown-item">
<a>perfil</a>
</li>
<li class="dropdown-item">
<a type="button" (click)="signOut()">Logout</a>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>Your updated stackblitz . Happy coding :)
CodePudding user response:
Simply switch the order of the navbar-nav and dropdown. Then use order-lg-last on the dropdown to keep it right on lg...
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand"><img src="//via.placeholder.com/30" /></a>
<button class="navbar-toggler justify-content-center" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerbur" aria-controls="navbarTogglerbur" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="dropdown order-lg-last">
<img src="//via.placeholder.com/30" />
<ul class="dropdown-menu dropdown-menu-end dropdown-menu-dark" aria-labelledby="dropdownMenuButton1">
<li class="dropdown-item">
<a href>Item</a>
</li>
<li class="dropdown-item">
<a href>Item</a>
</li>
</ul>
</div>
<div class="collapse navbar-collapse justify-content-center" id="navbarTogglerbur">
<ul class="navbar-nav justify-content-center mt-lg-0">
<li class="nav-item">
<a href class="nav-link">Item</a>
</li>
<li class="nav-item">
<a href class="nav-link">Item</a>
</li>
<li class="nav-item">
<a href class="nav-link">Item</a>
</li>
<li class="nav-item">
<a href class="nav-link">Item</a>
</li>
</ul>
</div>
</div>
</nav>