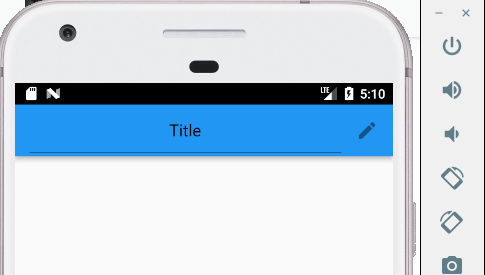
I have an appbar with a textfield as the title, and when I pass centerTitle: true in the appbar, it doesn't center and stays aligned to the left.
Here's my code
appBar: AppBar(
// Where user inputs the title of the note
centerTitle: true,
title: TextField(
// The style of the input field
decoration: InputDecoration(
hintText: 'Title',
icon: Icon(Icons.edit), // Edit icon
// The style of the hint text
hintStyle: TextStyle(
color: Colors.black,
fontSize: 18,
),
),
controller:
titleAndNoteController[0], // The controller of the input box
),
bottom: PreferredSize(
child: Opacity(
opacity: 0.25,
child: Divider(
color: Colors.black,
thickness: 1,
endIndent: 150,
indent: 150,
),
),
preferredSize: Size.fromHeight(4.0),
),
iconTheme: IconThemeData(color: Colors.black),
backgroundColor: Colors.transparent,
elevation: 0.0,
),
CodePudding user response:
Try wrapping TextField with Center like this,
...
title: Center(
child: TextField(
// The style of the input field
decoration: InputDecoration(
hintText: 'Title',
...
CodePudding user response:
use the textAlign parameter in the TextField Widget like this:
AppBar(
// Where user inputs the title of the note
centerTitle: true,
title: TextField(
textAlign : TextAlign.center,
// The style of the input field
decoration: InputDecoration(
hintText: 'Title',
icon: Icon(Icons.edit), // Edit icon
// The style of the hint text
hintStyle: TextStyle(
color: Colors.black,
fontSize: 18,
),
),
// The controller of the input box
),
),
the result: