I am showing Text in TextFormField as a suffix icon but the issue is it's not showing in the center. If I give padding maybe it will not responsive in all screen sizes.
My code
Container(
width:
Width * 0.4,
child:
TextFormField(
textAlignVertical:
TextAlignVertical
.center,
controller:
servicePriceInput,
inputFormatters: [
WhitelistingTextInputFormatter(
RegExp(
"[0-9 .]")),
],
decoration:
new InputDecoration(
labelText:
"Price",
suffixIcon:
Text(
currencySet ==
1
? r"$"
: currencySet == 2
? r"AED"
: currencySet == 3
? r"PKR"
: currencySet == 4
? r"SR"
: currencySet == 5
? r"£"
: '',
style: TextStyle(
color:
kPrimaryColor,
fontFamily:
'SegoeUI-Bold'),
),
labelStyle: TextStyle(
color:
textGreyColor,
fontFamily:
'SegoeUI'),
fillColor:
Colors
.white,
focusedBorder:
OutlineInputBorder(
borderSide: BorderSide(
color:
kPrimaryColor,
width:
1.0),
),
enabledBorder:
OutlineInputBorder(
borderSide: BorderSide(
color: Color(
0xffE6E6E6),
width:
1.0),
),
border:
new OutlineInputBorder(
borderRadius:
new BorderRadius.circular(
10),
borderSide:
new BorderSide(
color: Color(0xffE6E6E6)),
),
//fillColor: Colors.green
),
keyboardType:
TextInputType
.number,
style: new TextStyle(
fontFamily:
"SegoeUI",
color:
kPrimaryColor),
),
),
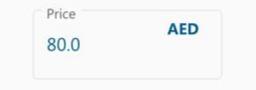
You can see in image AED is showing above my text field text. I want to show it in the center with text. I try isCollapsed and textAlignVertical but not working.
CodePudding user response:
You can use top and bottom Padding for the icon, like this:
suffixIcon:
Padding(
padding: const EdgeInsets.only(top: 2.5, bottom: 2.5),
Text(
currencySet ==
1
? r"$"
: currencySet == 2
? r"AED"
: currencySet == 3
? r"PKR"
: currencySet == 4
? r"SR"
: currencySet == 5
? r"£"
: '',
style: TextStyle(
color:
kPrimaryColor,
fontFamily:
'SegoeUI-Bold'),
))
CodePudding user response:
Use suffix instead of suffixIcon. It will solve your problem
CodePudding user response:
You can wrap the Text in a `Center.