I am creating a website in Next.js. I used<Image /> tag for placing the images in the website.
I am getting some white space in the image components only in mobile view but in desktop it was coming fine ,when I checked in network tag I am getting
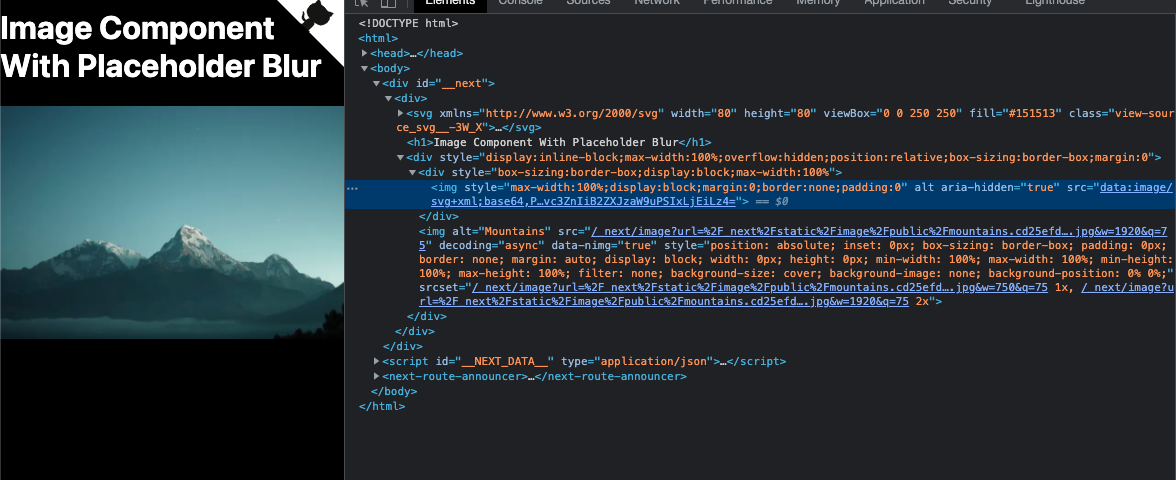
svg xml file like this <img alt aria-hidden="true" src='data:image/svg xml base 64'>.
I think this svg xml created the white space in the images?
Can anyone help me with this?
How can I remove this svg xml file?
This is the html code i used for image :
<div className={styles.card}>
<div className={styles.content}>
<div className={styles.image}>
<Image
src={image2}
alt="picture"
width={88}
height={88}
layout="intrinsic"
quality={100}
/>
</div>
<h3>{title}</h3>
<p>{description}</p>
</div>
</div>
scss:
You can do the following
- If you are using a dynamic image, you need to pass a url to the
blurDataURLproperty explicitly. If you are using a static image, you don't need to provide anything. - If you don't need a placeholder, you can omit this prop and let it default to
empty.