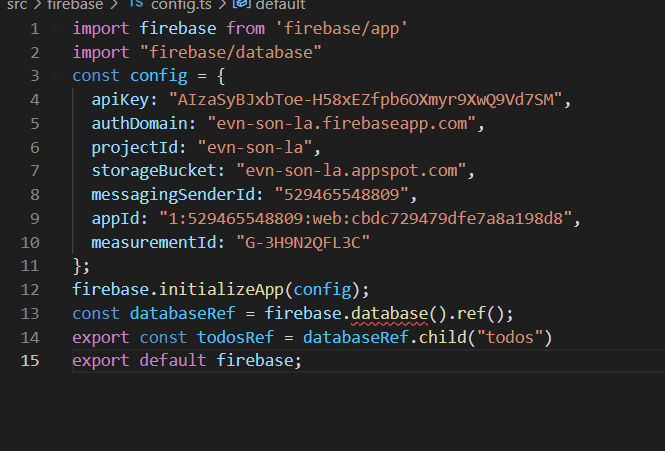
I'm trying to implement real-time database of firebase to my typescript react app, base on this Medium post: https://levelup.gitconnected.com/todo-app-using-firebase-react-typescript-ea0a34bd417d
In the config step, I got the error property 'database' does not exist on type 'firebaseapp' ts(2339)

I searched for the error but cannot find the answer, can anyone help ? this is my first time i ask something so if my question make any inconvenient for you i'm sorry, thank you guys a lot for your help
CodePudding user response:
Firebase recently released the new Modular SDK V9 which has improved performance and at the same time uses a new syntax. Most of the old tutorials follow V8 and if you want to follow them change the imports to compat version:
import firebase from 'firebase/compat/app'
import 'firebase/compat/database'
// import 'firebase/compat/[SERVICE]'
However, I would highly recommend to upgrade to new syntax and follow the documentation which has examples of both V8 and V9. The new syntax looks like:
import { initializeApp } from 'firebase/app' // no compat for new SDK
import { getDatabase, ref } from 'firebase/database'
const config = {...}
const app = initializeApp(config)
const database = getDatabase(app)
export const todosRef = ref(database, "todos")
