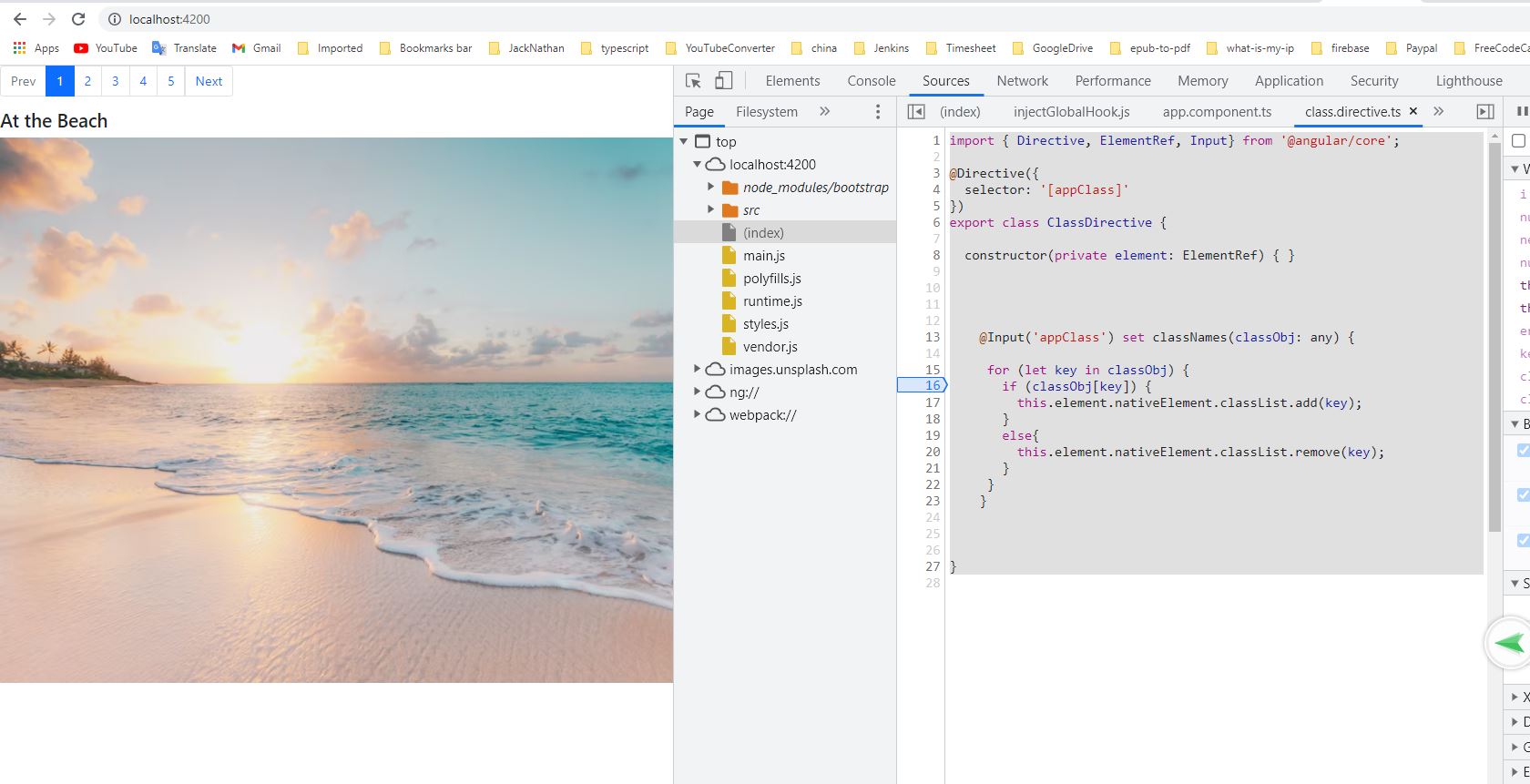
Any help or hint would be greatly appreciated. I am using Angular 8. I created this directive. In the key I get "disable, active". I don't understand this code in class.directive.ts:
for (let key in classObj) {
if (classObj[key]) {
this.element.nativeElement.classList.add(key);
}
else{
this.element.nativeElement.classList.remove(key);
}
}
}
ClassDirective.ts:
import { Directive, ElementRef, Input} from '@angular/core';
@Directive({
selector: '[appClass]'
})
export class ClassDirective {
constructor(private element: ElementRef) { }
@Input('appClass') set classNames(classObj: any) {
for (let key in classObj) {
if (classObj[key]) {
this.element.nativeElement.classList.add(key);
}
else{
this.element.nativeElement.classList.remove(key);
}
}
}
}
app.component.html:
<nav>
<ul class="pagination">
<li class="page-item" [appClass]="{ disabled: currentPage === 0 }">
<a class="page-link" (click)="currentPage = currentPage - 1">Prev</a>
</li>
<ng-container *ngFor="let image of images; let i = index">
<li class="page-item" [appClass]="{ active: i === currentPage }" *ngIf="checkWindowIndex(i)">
<a (click)="currentPage = i" class="page-link">{{ i 1 }}</a>
</li>
</ng-container>
<li class="page-item" [appClass]="{ disabled: currentPage === images.length - 1 }">
<a class="page-link" (click)="currentPage = currentPage 1">Next</a>
</li>
</ul>
</nav>
CodePudding user response:
The classObj is an object which changes based on the the values currentPage variable used in template. The directive uses this object to add/remove the disable class to the element.
Based on currentPage value, classObj will look like either:
{
disabled: true;
}
or
{
disabled: false;
}
Now this object is used by the directive to check the value of disabled and if it is true, it applies the class else removes the class.
for in is used to iterate over an object properties. In the below code the key will disabled and then in the if condition it checks if the value of that key is true or false.
for (let key in classObj) {
if (classObj[key]) {
this.element.nativeElement.classList.add(key);
}
else {
this.element.nativeElement.classList.remove(key);
}
}
Another example:
const classObj = { disabled: true };
for(let key in classObj) {
console.log(key); // Will print disabled
console.log(classObj[key]); // We are accessing the value of disabled property from classObj, note we are not using `.` operator to access object property rather the `[]` syntax.
}
More details on property accessor: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Property_accessors
CodePudding user response:
This concept is an iteration of an object based on key:
for (let key in classObj) {
if (classObj[key]) {
this.element.nativeElement.classList.add(key);
}
else{
this.element.nativeElement.classList.remove(key);
}
}
}
classObj is referring an object (key is (disabled/active) is passing from DOM) and value is coming true or false
Reference: https://flexiple.com/loop-through-object-javascript/