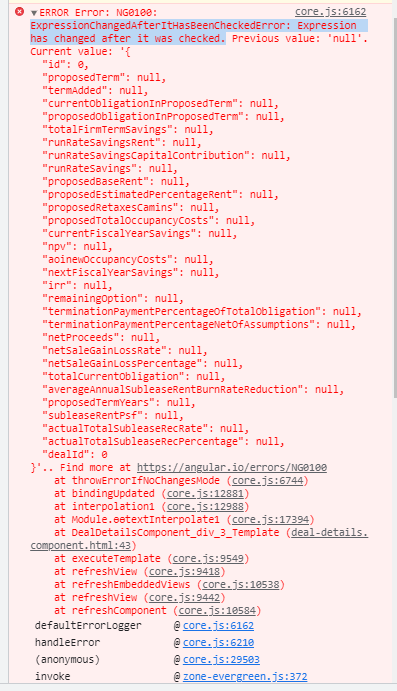
core.js:6162 ERROR Error: NG0100:
ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked.
Previous value: 'null'. Current value: '{
I was trying to access the {{dispositionDetails?.metricsData | json}} it shows the object but it giving me the error mentioned above
how do we solve this one ? the dispositionDetails is from the tag #dispositionDetails as you can see on the code below. Any idea that might help?
#ts code
export class DealDetailsComponent implements OnInit {
@ViewChild('pmrDetails') pmrDetails: any;
@ViewChild('dispositionDetails') dispositionDetails: any;
#html code
<div class="page-content-details" *ngIf="urlData">
<div class="page-content-details-left">
<div>
<app-deal-pmr #pmrDetails
*ngIf="urlData.dealType === 'Portfolio Management Restructure'"
(gotoManageDealsEvent)="goBack()"
(setIsInEditMode)="setIsInEditMode($event)"
[dealData]="dealDetails"
[transactionData]="urlData.transaction"
[leaseDetails]="leaseDetails">
</app-deal-pmr>
<app-deal-idle-disposition #dispositionDetails
*ngIf="urlData.dealType === 'Idle Disposition'"
(gotoManageDealsEvent)="goBack()"
(setIsInEditMode)="setIsInEditMode($event)"
[dealData]="dealDetails"
[transactionData]="urlData.transaction"
[leaseDetails]="leaseDetails">
</app-deal-idle-disposition>
<app-deal-partnership
*ngIf="urlData.dealType === 'Partnership'"
(gotoManageDealsEvent)="goBack()"
[dealData]="dealDetails"
[transactionData]="urlData.transaction"
[leaseDetails]="leaseDetails">
</app-deal-partnership>
</div>
<app-page-section-cards [header]="pageSectionsOptions.checkList">
<div sectionContent>
</div>
</app-page-section-cards>
{{dispositionDetails?.metricsData | json}}
<app-page-section-cards [header]="pageSectionsOptions.metrics">
<div sectionContent>
<app-deal-metrics
*ngIf="!isInEditMode"
[isInEditMode]="isInEditMode"
[dealData]="dealDetails"
[dealType]="urlData.dealType">
</app-deal-metrics>
<app-deal-metrics
*ngIf="isInEditMode"
[isInEditMode]="isInEditMode"
[editData]="pmrDetails?.metricsData || dispositionDetails?.metricsData"
[dealType]="urlData.dealType">
</app-deal-metrics>
</div>
</app-page-section-cards>
</div>
CodePudding user response:
Issue with angular lifecycle hooks. See https://angular.io/guide/lifecycle-hooks This error is thrown only in dev, as far as I've read.
Try setting a default value of pmrDetails ,dispositionDetails from inside ngOnInit / constructor.