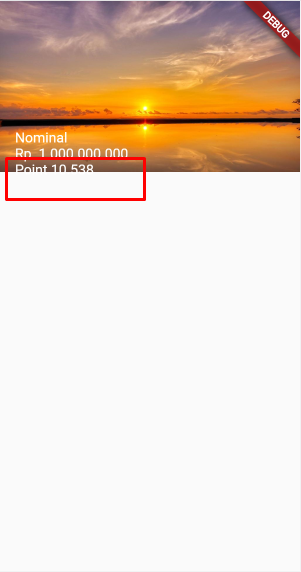
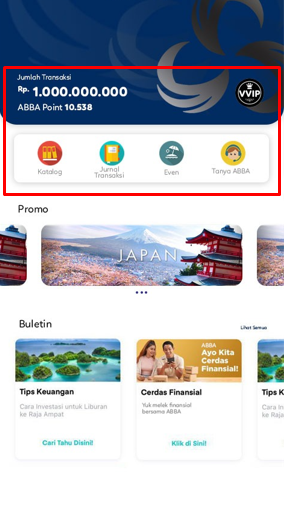
how to create text must top to bottom of image banner and don't overlap image?
If I'm use big screen it normal but not in small screen like this image
this is my flutter code
return SingleChildScrollView(
child: Column(
children: [
SizedBox(
height: constraints.biggest.height,
child: Stack(
children: [
Positioned(
top: 0,
height: BannerHeight,
left: 0,
right: 0,
child: Image(
image: AssetImage("asset/images/banner.jpg"),
fit: BoxFit.fill,
)
),
Positioned(
top: BannerHeight - BannerHeight / 4,
height: 100,
left: Left,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Nominal",
style: TextStyle(color: Colors.white)),
Text("Rp. 1.000.000.000",
style: TextStyle(color: Colors.white)),
Text("Point 10.538",
style: TextStyle(color: Colors.white))
]
)
),
],
),
),
],
),
);
what I need
CodePudding user response:
Try below answer hope its help to you:
Stack(
children: [
Container(
height: 150,
margin: EdgeInsets.symmetric(horizontal: 10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage(
'assets/images/wines.jpg',
),
),
),
),
Positioned(
left: 12,
bottom: 0,
child: Container(
padding: EdgeInsets.all(8),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Nominal',
style: TextStyle(
fontSize: 15,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'RP 2312313123',
style: TextStyle(
fontSize: 15,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'Point 10538',
style: TextStyle(
fontSize: 15,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
],
),
),
),
],
),
CodePudding user response:
return LayoutBuilder(
builder: (context, constraints) => SingleChildScrollView(
child: Column(
children: [
SizedBox(
/// you can use `BannerHeight` here
height: BannerHeight,
child: Stack(
children: [
Positioned(
top: 0,
left: 0,
right: 0,
height: BannerHeight,
child: Image(
// image: AssetImage("asset/images/banner.jpg"),
image: AssetImage('assets/ocean.jpg'),
// fit: BoxFit.fill,
fit: BoxFit.cover,
),
),
Positioned(
bottom: 10,
// or percentages BannerHeight * .25,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Nominal", style: TextStyle(color: Colors.white)),
Text("Rp. 1.000.000.000",
style: TextStyle(color: Colors.white)),
Text("Point 10.538",
style: TextStyle(color: Colors.white))
],
),
),
],
),
),
],
),
),
);