I'm trying to load images from the drop-down button generated based on the Google Sheet's Folder ID
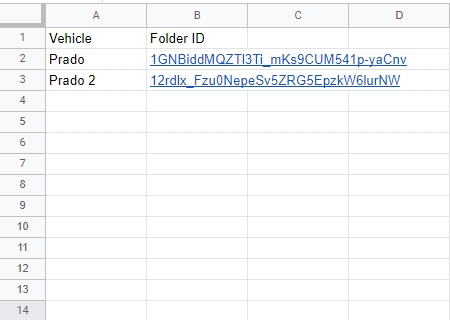
Google Sheet
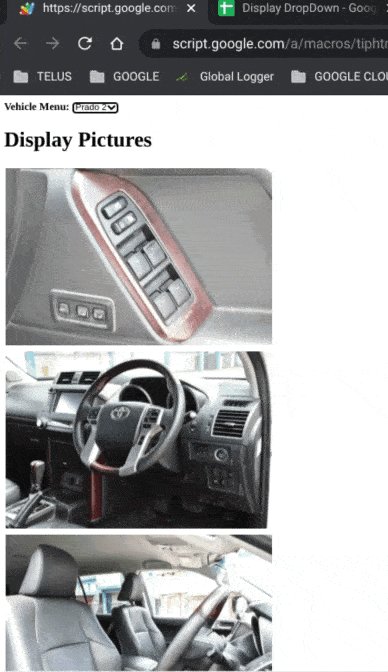
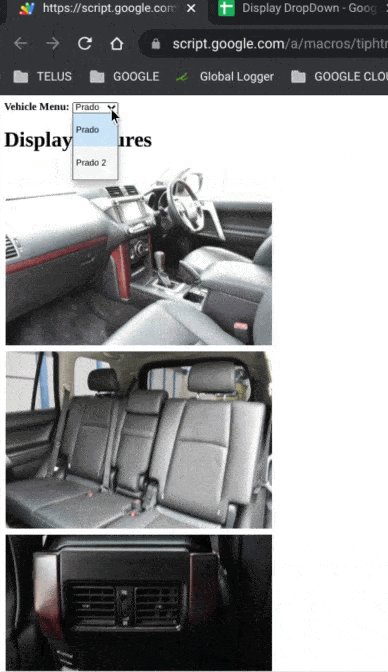
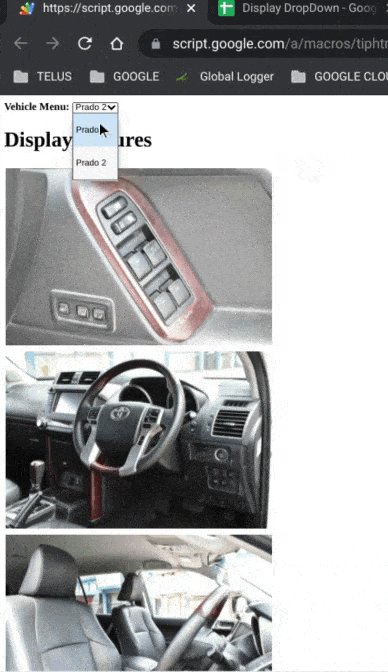
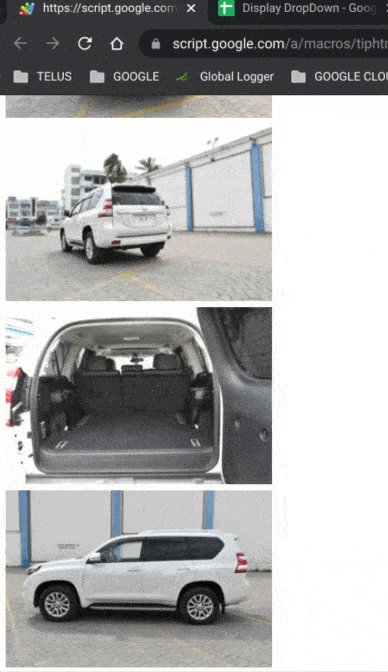
Out Put
What I'm Trying To ACHIEVE is: I want to load the images on the front end display which is in a google drive folder based on the drop-down list on the front end of Web app.
THE PROBLEM
I'm unable to add the Folder ID into the getPictures() function and also I'm having issues connecting the Folder ID based on the dropdown.
Code.gs
function doGet(e) {
var htmlOutput = HtmlService.createTemplateFromFile('index');
var pictures = getPictures();
htmlOutput.pictures = pictures;
return htmlOutput.evaluate();
}
function getPictures()
{
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1");
var idURL = sheet.getRange(1, 1, sheet.getLastRow(), 1).getValues();
var destination_id = '1GNBiddMQZTl3Ti_mKs9CUM541p-yaCnv'; // ID OF GOOGLE DRIVE DIRECTORY;
var destination = DriveApp.getFolderById(destination_id);
var files = destination.getFiles();
var file_array = [];
while (files.hasNext())
{
var file = files.next();
file_array.push(file.getId());
}
return file_array;
}
function getValuesFromSpreadsheet() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1");
return sheet.getRange(1, 1, sheet.getLastRow(), 1).getValues(); // Retrieve values and send to Javascript
}
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div class="dropdown">
<button onclick="loadpics()" class="dropbtn">Dropdown</button>
<div id="myDropdown" class="dropdown-content"></div>
</div>
<h1>Display Pictures</h1>
<table>
<?for(var i = 0; i < pictures.length; i ) { ?>
<tr><td><img src="https://drive.google.com/uc?export=view&id=<?= pictures[i] ?>" style="width:400px;height:auto;" ></td></tr>
<? } ?>
</table>
</body>
</html>
<script>
function loadpics() {
google.script.run.withSuccessHandler(function(ar) {
let select = document.createElement("select");
select.id = "select1";
select.setAttribute("onchange", "selected()");
document.getElementById("myDropdown").appendChild(select);
ar.forEach(function(e, i) {
let option = document.createElement("option");
option.value = i;
option.text = e;
document.getElementById("select1").appendChild(option);
});
}).getValuesFromSpreadsheet();
};
function selected() {
const value = document.getElementById("select1").value;
console.log(value);
}
</script>