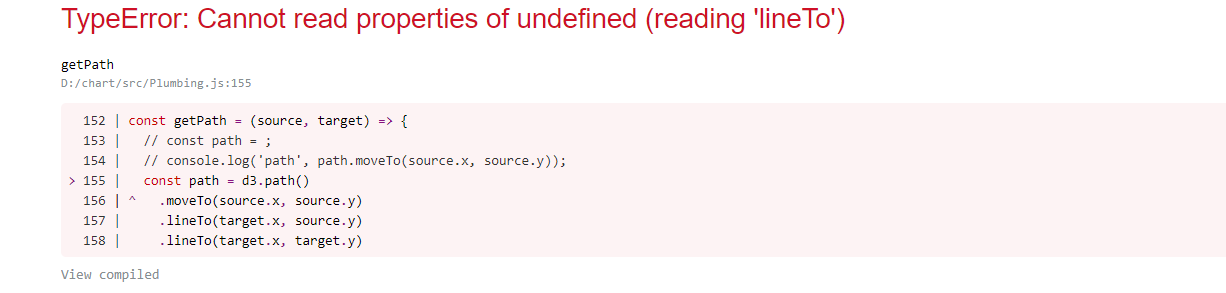
my function to generate path:
const getPath = (source, target) => {
// console.log('path', path.moveTo(source.x, source.y));
const path = d3.path()
.moveTo(source.x, source.y)
.lineTo(target.x, source.y)
.lineTo(target.x, target.y)
.toString();
// console.log('path', path);
return path;
}
d3 import statement:
import * as d3 from "d3";
source and target structure:
{
x: Number,
y: Number
}
why is moveTo undefined what am i doing wrong? i'm on react btw.
CodePudding user response:
moveTo does not return anything, so its return value is undefined. It does not return the path, so you cannot do method chaining here. You can see this in the source code for moveTo:
moveTo: function(x, y) {
this._ = "M" (this._x0 = this._x1 = x) "," (this._y0 = this._y1 = y);
},
You can adjust your code to this and it should work:
const getPath = (source, target) => {
const path = d3.path();
path.moveTo(source.x, source.y);
path.lineTo(target.x, source.y);
path.lineTo(target.x, target.y);
return path.toString();
}