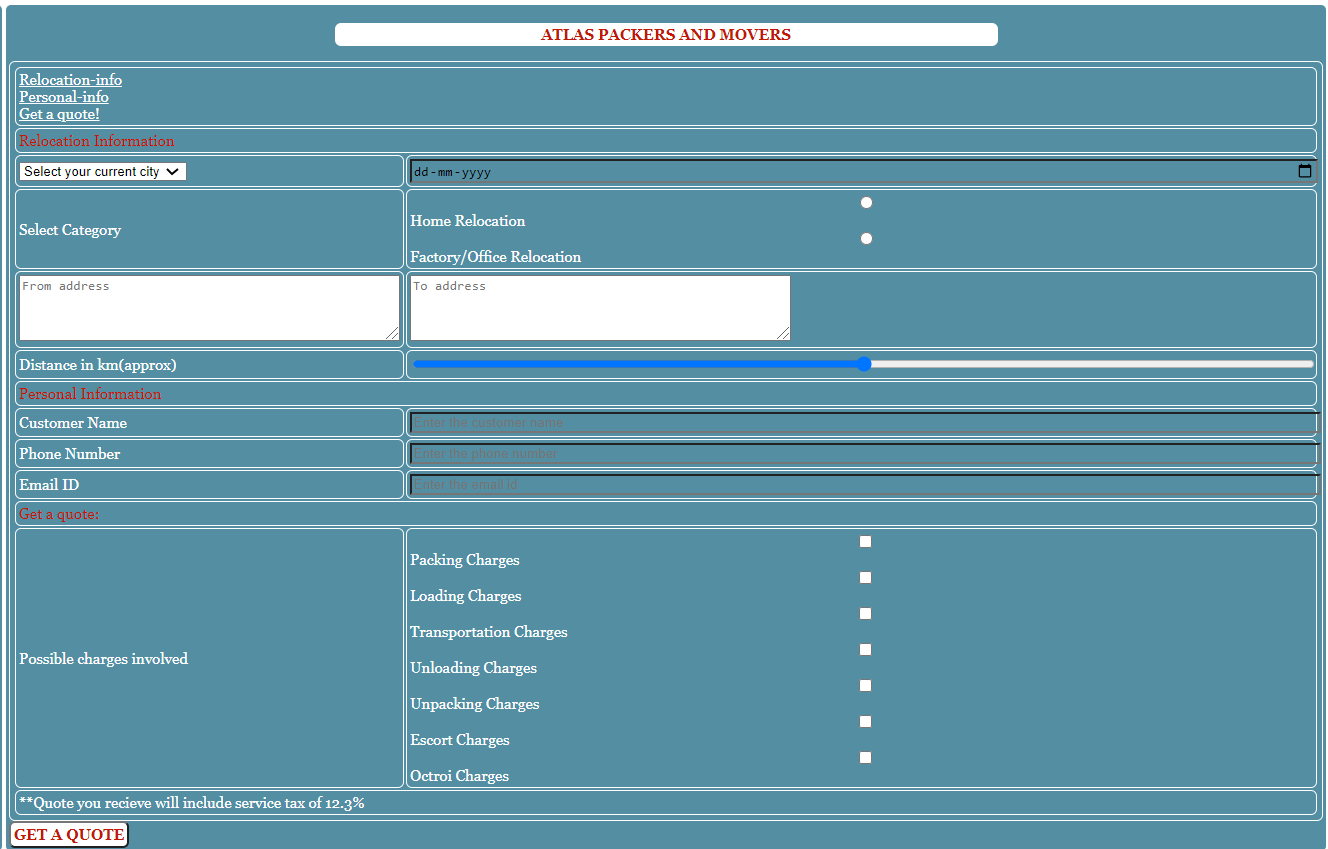
I'm using this CSS in a table. 1)Background color vanishes in address & dropdown. What's the solution. 2)I also want address and dropdown to fill the full table width. I'm not getting which tag I should use.
Can anyone help? I'm learning it.
table,th,td{
border-spacing:2px;
font-size:15px;
font-family:"Georgia";
border-radius:6px;
padding:3px;
border: 1px solid white; }
td{
color:#FFFFFF;
background-color:#548EA3;
border-spacing:5px; }
td input {/*sof*/
width: 100%;
background: transparent;
}
CodePudding user response:
It's because they are in textarea & select. You have set style only for td input set style for textarea and select box
td textarea, td select {
width: 100%;
background: transparent;
}CodePudding user response:
I do not see your css for select.
td select {
background-color:#548EA3;
width: 100%;
}