i try to bring those 2 buttons i a line under the dropboxes -
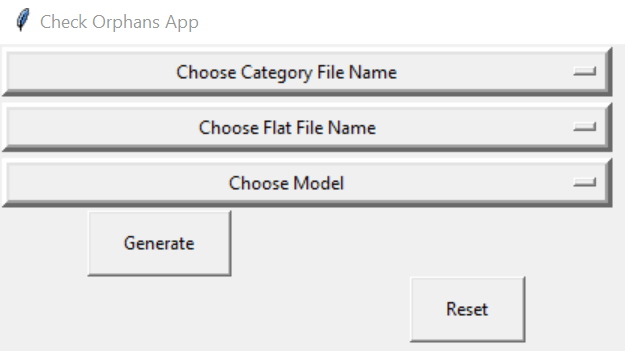
But as you can see in the picture - the button are not in the same line. This is part of my code where i am setting the grid for the output:
myB = Button(root,text="Generate",padx=20,pady=10,command=show)
myB2 = Button(root,text="Reset",padx=20,pady=10,command=reset)
drop.grid(row=0,column=0, columnspan=2)
drop2.grid(row=1,column=0, columnspan=2)
drop3.grid(row=2,column=0, columnspan=2)
myB.grid(row=3,column=0)
myB2.grid(row=4,column=1)
Any ideas why this is not working as expected?
CodePudding user response:
In order to match your image the code needs to look like this.
root.rowconfigure(0, weight = 1)
root.columnconfigure(0, weight = 1)
root.rowconfigure(1, weight = 1)
root.columnconfigure(1, weight = 1)
root.rowconfigure(2, weight = 1)
myB = Button(root, text = "Generate", padx = 20, pady = 10, command = show)
myB2 = Button(root, text = "Reset", padx = 20, pady = 10, command = reset)
# sticky needed for resizing with window
drop.grid(row = 0, column = 0, columnspan = 2, sticky = tk.NSEW)
drop2.grid(row = 1, column = 0, columnspan = 2, sticky = tk.NSEW)
drop3.grid(row = 2, column = 0, columnspan = 2, sticky = tk.NSEW)
# This will make buttons 'float' otherwise un-rem sticky
myB.grid(row = 3, column = 0) #, sticky = tk.NSEW)
myB2.grid(row = 3, column = 1) #, sticky = tk.NSEW)