I want to make an input in the admin panel with which you can increase / decrease prices in several tables in db by %. At the moment, I did it through a filter
{
return [
new TwigSimpleFilter('price_kiev', [$this, 'formatPriceKiev'])
];
}
public function getPriceEditKiev()
{
$result = DB::table('another_pricelist_edit')->select('price_edit_kiev')->where('id', 1)->first();
return $result->price_edit_kiev;
}
public function formatPriceKiev($number)
{
$a = $this->getPriceEditKiev();
if ($a >= 1) {
$price = $number $number / 100 * $a;
return round($price, -1);
}else{
return $number;
}
}
markup:
<td class="column-3">
{{ item.price_kiev_1 | price_kiev | number_format(0, '', ' ' ) }}</td>
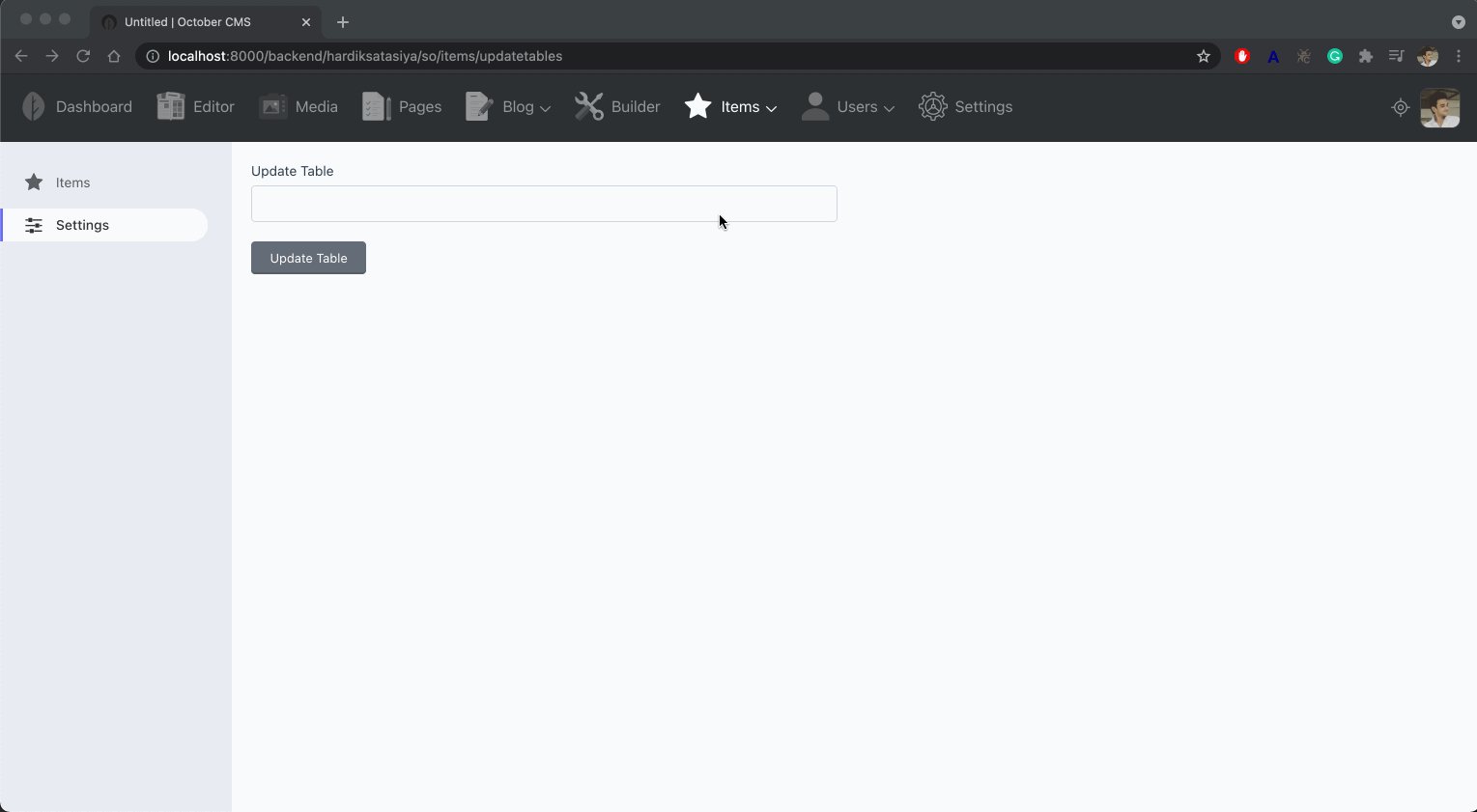
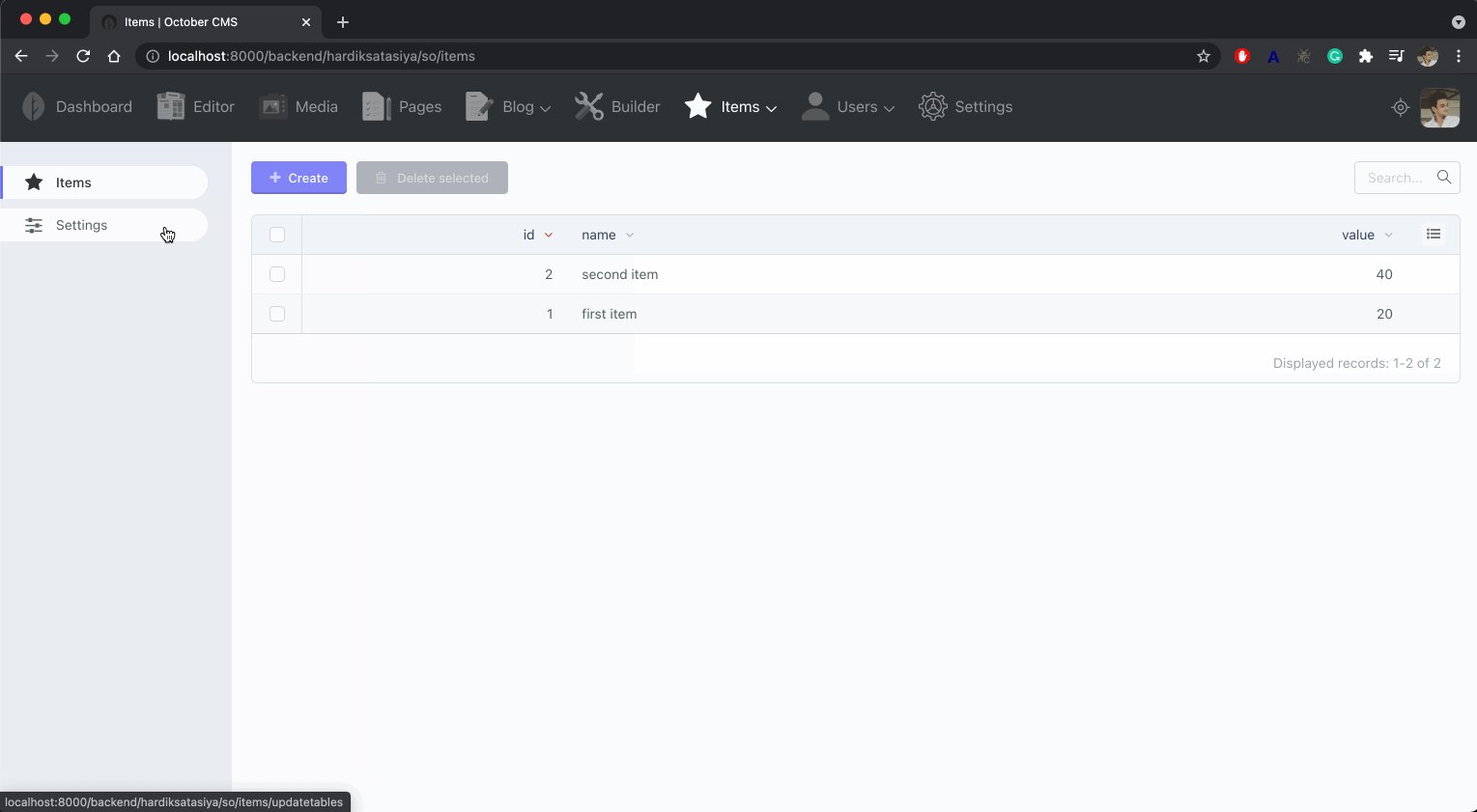
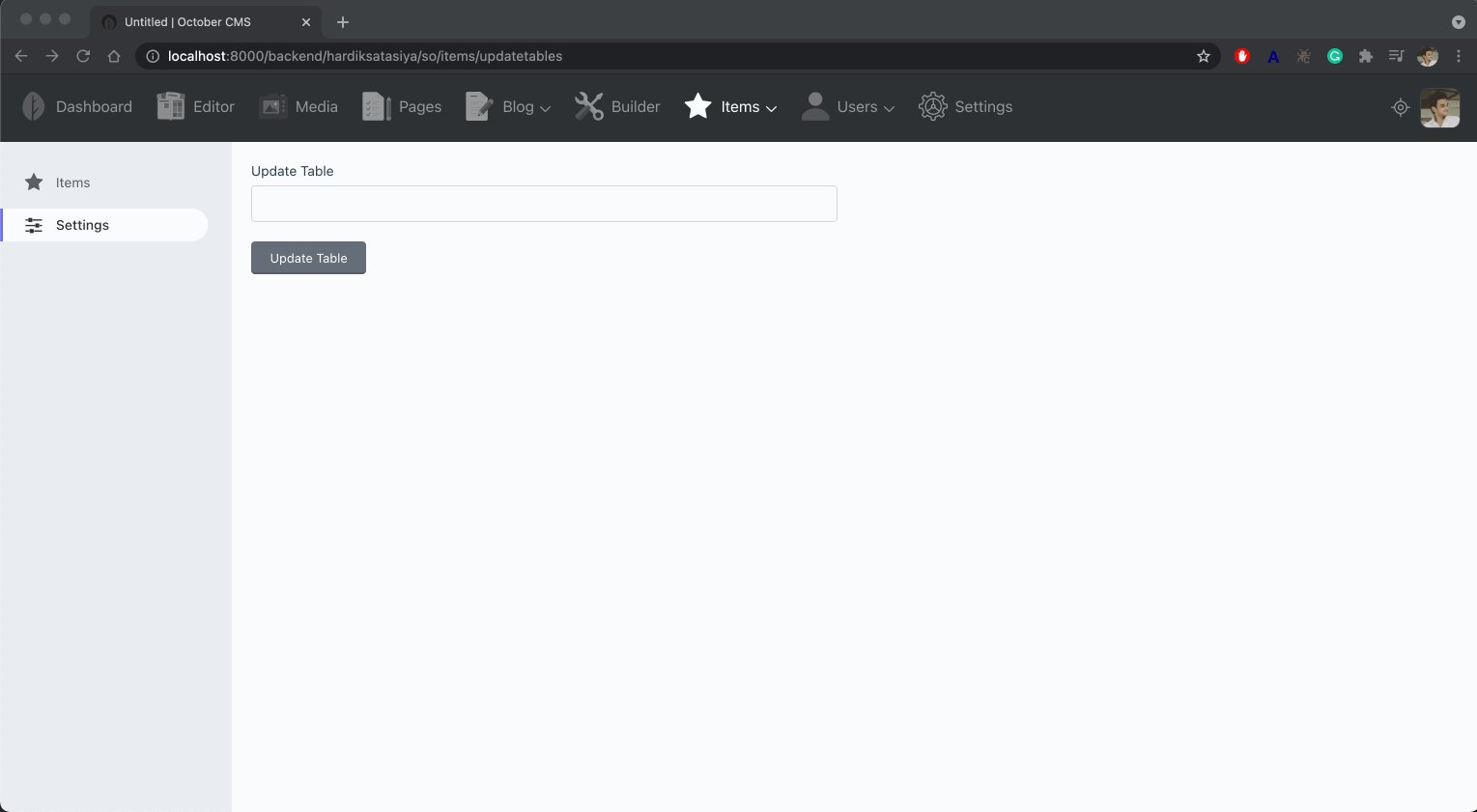
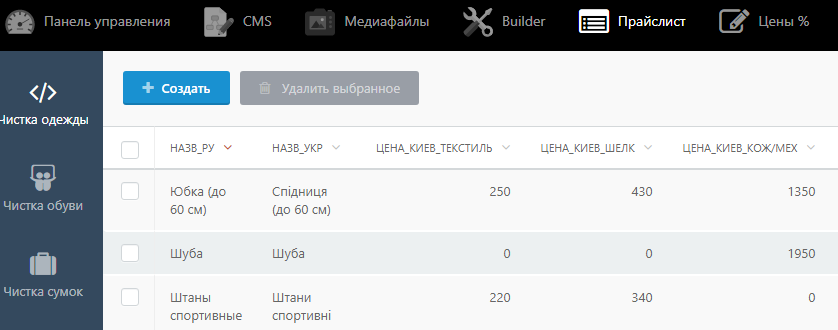
admin panel with tables:
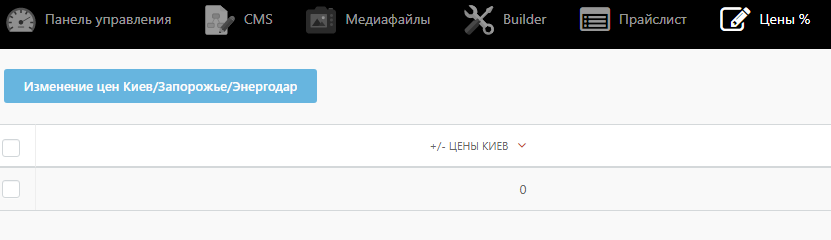
 input where I enter the number for the filter, which I want to remake in order to use it to change the prices in the table by a percentage:
input where I enter the number for the filter, which I want to remake in order to use it to change the prices in the table by a percentage:

In short, how can I make an input in the admin panel with which I can update the prices in the tables in database? maybe there are similar guides, I will be grateful
sql something like this:
update
table1
set
table1.price = (price price)/100 * input;
select
*
from
table1;
where -> input: num %
CodePudding user response:
You just need to make one dedicated action and ajax handler in your controller.
- action to render HTML
- ajax handler to handle the request when you submit the form
Note: Please change all the paths and the name according to your plugin
Add action and ajax handler
plugins/hardiksatasiya/so/controllers/Items.php
class Items extends Controller
{
// other code ....
public function updateTable() {
// we want to show our menu as active
BackendMenu::setContext('HardikSatasiya.SO', 'main-menu-item-main', 'side-menu-item-update-items');
}
public function onUpdateTableAjax() {
$value = post('update_value');
if(!$value) {
Flash::error("please enter value");
return;
}
// write your table with your logic
Item::query()->update([
'value' => \DB::raw("value * $value")
// please sanitize post input and use here we just used it here as demo
]);
Flash::success("Successfuly updated tabel with value: $value");
}
}
Add HTML markup
plugins/hardiksatasiya/so/controllers/items/updatetable.htm
<form
class="form-elements"
data-request="onUpdateTableAjax"
data-request-flash
>
<div class="form-group span-left">
<label>Update Table</label>
<input type="text" name="update_value" value="" class="form-control" />
</div>
<div class="form-group span-left">
<button type="submit" class="btn btn-default">Update Table</button>
</div>
</form>
Now you also need to show this action/html in frontend so the user can go there so we set menu item
update
plugins/hardiksatasiya/so/plugin.yaml:side-menu-item-update-items<- we are adding this menu item
plugin:
name: 'hardiksatasiya.so::lang.plugin.name'
description: 'hardiksatasiya.so::lang.plugin.description'
author: hardikSatasiya
icon: oc-icon-star
homepage: ''
navigation:
main-menu-item-main:
label: Items
url: hardiksatasiya/so/items
icon: icon-star
sideMenu:
side-menu-item-main:
label: Items
url: hardiksatasiya/so/items
icon: icon-star
side-menu-item-update-items:
label: Settings
url: hardiksatasiya/so/items/updatetable
icon: icon-sliders
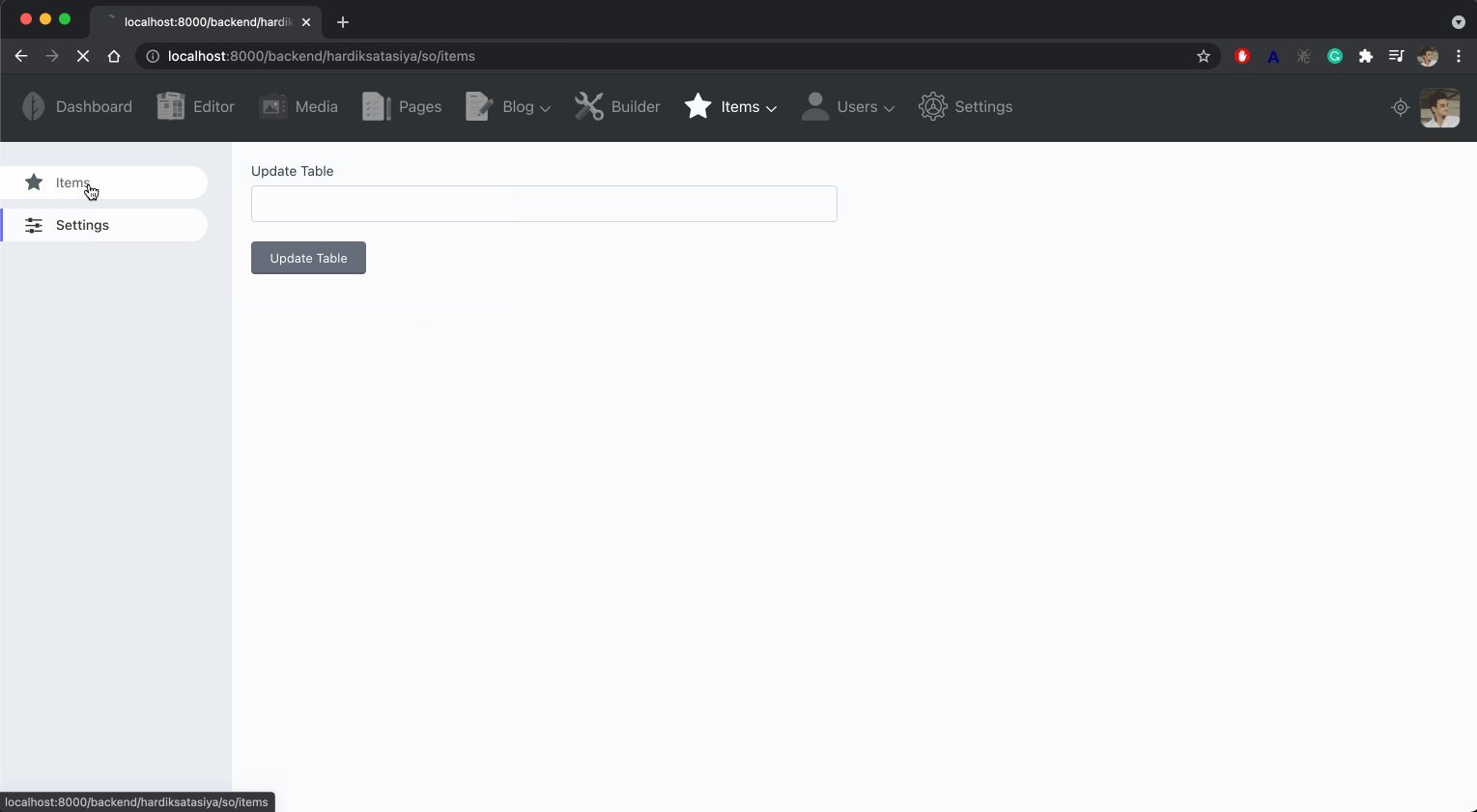
Please check the video for the output result
if any doubt please comment.