I am just a student, so please be mindful of that, I am trying my best to learn how to code. I have to create a website as part of my project and I am just having an issue with the footer. The information does not seem to be aligning properly, all the information is stuck to the right side of the page and my things are not aligning themselves properly. I want the links under quick links to align directly and the white line to go underneath both the about and quick links section. I have tried to make rows, columns, I played with padding, margins, nothing is working so please if anyone can help me I would deeply appreciate it. I will attach my CSS and HTML just so you can see.
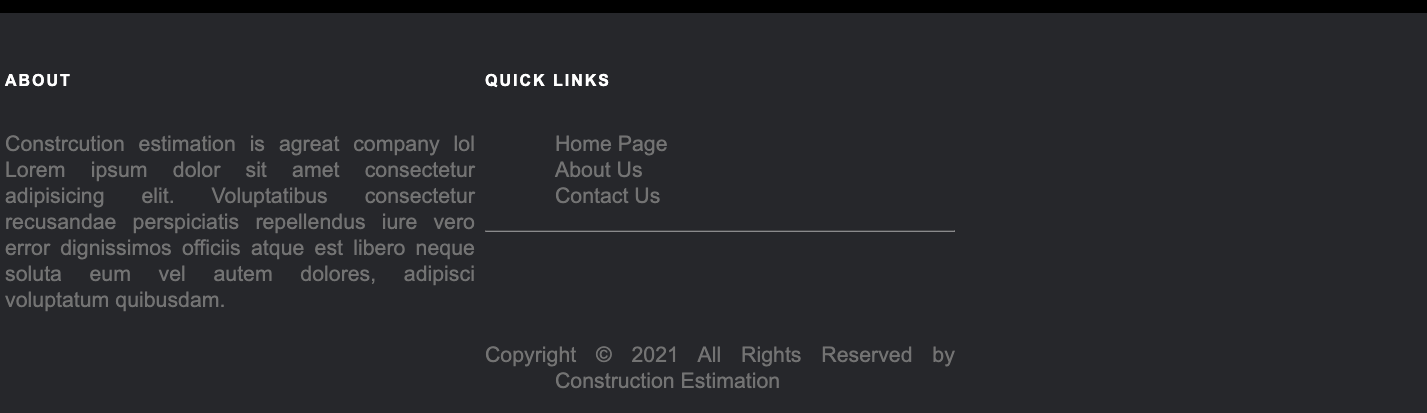
I will also attach an image so you get an idea of what it currently looks like:
<!-- Site footer -->
<footer class="site-footer">
<div class="container">
<div class="row">
<div class="footer column 1">
<h6>About</h6>
<p class="text-justify">Construction estimation is agreat company lol Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatibus consectetur recusandae perspiciatis repellendus iure vero error dignissimos officiis atque est libero neque soluta eum vel autem dolores, adipisci voluptatum quibusdam.</p>
</div>
<div class="footer column 2">
<h6>Quick Links</h6>
<div>
<ul class="footer-links">
<li><a href="/index.html">Home Page</a></li>
<li><a href="/about.html">About Us</a></li>
<li><a href="/contact.html">Contact Us</a></li>
</ul>
</div>
<hr>
<br><br><br>
<p class="copyright-text">Copyright © 2021 All Rights Reserved by
<a href="/index.html">Construction Estimation</a>
</p>
</div>
</div>
</div>
</div>
</footer>
.site-footer {
background-color: #26272b;
padding: 45px 0 20px;
font-size: 15px;
height: 400px;
line-height: 26px;
color: #737373;
}
.site-footer hr {
border-top-color: #bbb;
opacity: 0.5;
}
.site-footer hr.small {
margin: 10px 0;
}
.site-footer h6 {
color: #fff;
font-size: 16px;
text-transform: uppercase;
margin-top: 5px;
letter-spacing: 2px;
}
.site-footer a {
color: #737373;
}
.site-footer a:hover {
color: teal;
text-decoration: none;
}
.footer-links {
padding-left: 0;
list-style: none;
}
.footer-links li {
display: block;
}
.footer-links a {
color: #737373;
}
.footer-links a:active,
.footer-links a:focus,
.footer-links a:hover {
color: teal;
text-decoration: none;
}
.footer-links.inline li {
display: inline-block;
}
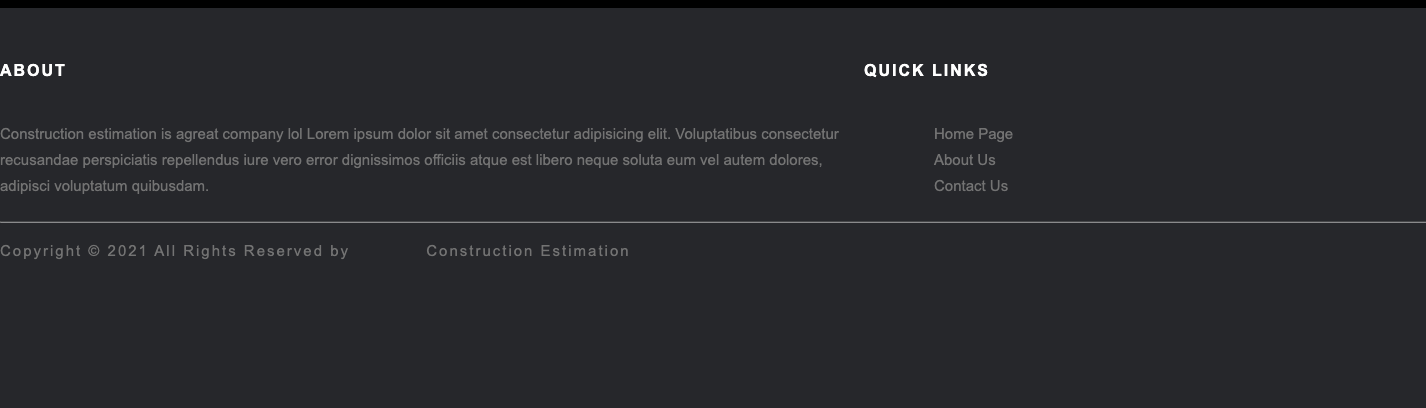
after suggestions, it looks like this, which is better, but still a smidge off
CodePudding user response:
try moving hr tag and copyright p tag out of the row div.
body {
margin: 0;
}
.row {
display: flex;
align-items: flex-start;
}
.column-1 {
width: 60%;
}
.column-2 {
width: 40%;
}
.site-footer {
background-color: #26272b;
padding: 45px 0 20px;
font-size: 15px;
height: 400px;
line-height: 26px;
color: #737373;
}
.site-footer hr {
border-top-color: #bbb;
opacity: 0.5;
}
.site-footer hr.small {
margin: 10px 0;
}
.site-footer h6 {
color: #fff;
font-size: 16px;
text-transform: uppercase;
margin-top: 5px;
letter-spacing: 2px;
}
.site-footer a {
color: #737373;
}
.site-footer a:hover {
color: teal;
text-decoration: none;
}
.footer-links {
padding-left: 0;
list-style: none;
}
.footer-links li {
display: block;
}
.footer-links a {
color: #737373;
}
.footer-links a:active,
.footer-links a:focus,
.footer-links a:hover {
color: teal;
text-decoration: none;
}
.footer-links.inline li {
display: inline-block;
}<!-- Site footer -->
<footer class="site-footer">
<div class="container">
<div class="row">
<div class="footer column-1">
<h6>About</h6>
<p class="text-justify">Construction estimation is agreat company lol Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatibus consectetur recusandae perspiciatis repellendus iure vero error dignissimos officiis atque est libero neque soluta eum vel autem dolores, adipisci voluptatum quibusdam.</p>
</div>
<div class="footer column-2">
<h6>Quick Links</h6>
<div>
<ul class="footer-links">
<li><a href="/index.html">Home Page</a></li>
<li><a href="/about.html">About Us</a></li>
<li><a href="/contact.html">Contact Us</a></li>
</ul>
</div>
</div>
</div>
<hr>
<p class="copyright-text">Copyright © 2021 All Rights Reserved by
<a href="/index.html">Construction Estimation</a>
</p>
</div>
</footer>check out the demo
CodePudding user response:
Since you are a student I reindented correctly your code in the following block and added some questions to help you spot the problem and refactor your code yourself. I strongly suggest you to always keep correct indentation in code, especially in HTML, since it helps spotting structure problems.
<!-- Site footer -->
<footer class="site-footer">
<div class="container">
<div class="row">
<div class="footer column 1">
<h6>About</h6>
<p class="text-justify">Construction estimation is agreat company lol Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatibus consectetur recusandae perspiciatis repellendus iure vero error dignissimos officiis atque est libero neque soluta eum vel autem dolores, adipisci voluptatum quibusdam.</p>
</div>
<div class="footer column 2">
<h6>Quick Links</h6>
<div>
<ul class="footer-links">
<li><a href="/index.html">Home Page</a></li>
<li><a href="/about.html">About Us</a></li>
<li><a href="/contact.html">Contact Us</a></li>
</ul>
</div>
<!-- If the following blocks are inside column 2, can they go under both columns? -->
<hr>
<br>
<br>
<br>
<p class="copyright-text">Copyright © 2021 All Rights Reserved by
<a href="/index.html">Construction Estimation</a>
</p>
</div>
</div> <!-- Where is the starting tag of this? -->
</div> <!-- /row -->
</div> <!-- /container -->
</footer>