component "nameinput" has two default props.
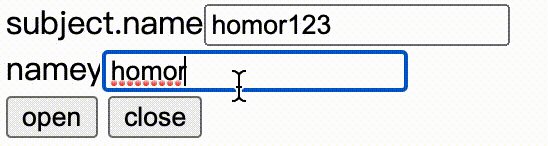
- changes props value
- close the component
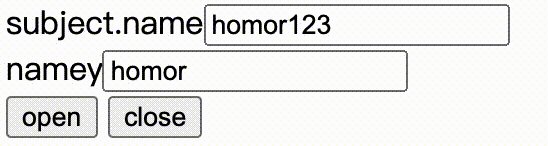
- open the component
prop namey come to default value. But prop subject.name keep the changed value.
How to let subject.name change to default value ?
CodePudding user response:
Try like following snippet:
Vue.component('nameinput', {
props: {
subject:{
type: Object,
default() {
return {name: 'homor' }
}
},
namey: {
type: String,
default: 'homor'
}
},
data: function (){
return {
sub: this.subject.name,
nam: this.namey
}
},
template: '<div>subject.name<input v-model="sub" type="input" /><br/>namey<input v-model="nam" type="input" /></div>'
});
new Vue({
el: '#components-demo',
data: {
statusInput: true
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="components-demo">
<nameinput ref="nameinput" v-if="statusInput"></nameinput>
<button @click="statusInput=true">打开</button>
<button @click="statusInput=false">关闭</button>
</div>CodePudding user response:
Here says:
// Object with a default value
propE: {
type: Object,
// Object or array defaults must be returned from
// a factory function
default() {
return { message: 'hello' }
}
},
In your case, default value will be set if you do this:
subject:{
type: Object,
default() {
return { name: 'homor' }
}
}