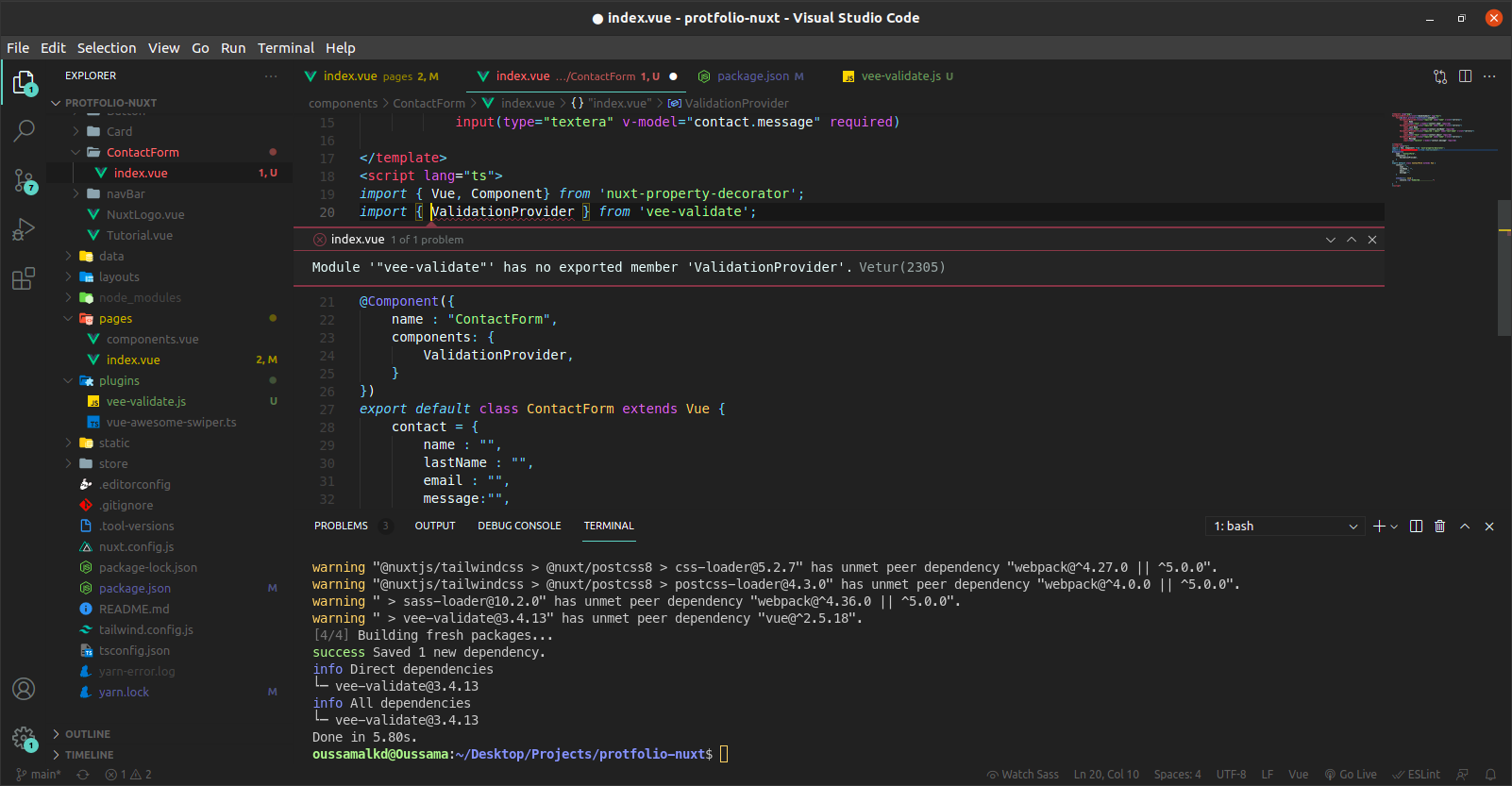
I'm trying to do a Local Registration of 'vee-validate". but I get Module '"vee-validate"' has no exported member 'ValidationProvider'.
Here is what I did in my code :
ContactForm.vue
<script lang="ts">
import { Vue, Component} from 'nuxt-property-decorator';
import { ValidationProvider } from 'vee-validate';
@Component({
name : "ContactForm",
components: {
ValidationProvider,
ValidationObserver
}
})
package.json file
"vee-validate": "^3.4.13",
vee-validate.js
import { extend } from "vee-validate";
import { email, required } from "vee-validate/dist/rules";
extend("required", {
...required,
message: "This field is required",
});
extend("email", {
...email,
message: "Invalid email",
});
CodePudding user response:
Just restart Editor and It works fine
CodePudding user response:
Usually you do make this kind of configuration globally, I guess it should work as good locally too
import { ValidationObserver, ValidationProvider } from 'vee-validate'
import Vue from 'vue'
Vue.component('ValidationProvider', ValidationProvider)
Looking at the documentation, it looks like my method is only for a global use while yours should be okay for a local use.
Are you sure that you've added
transpile: ["vee-validate/dist/rules"],
to your nuxt.config.js file?
EDIT
Nvm, you've found the solution by yourself.