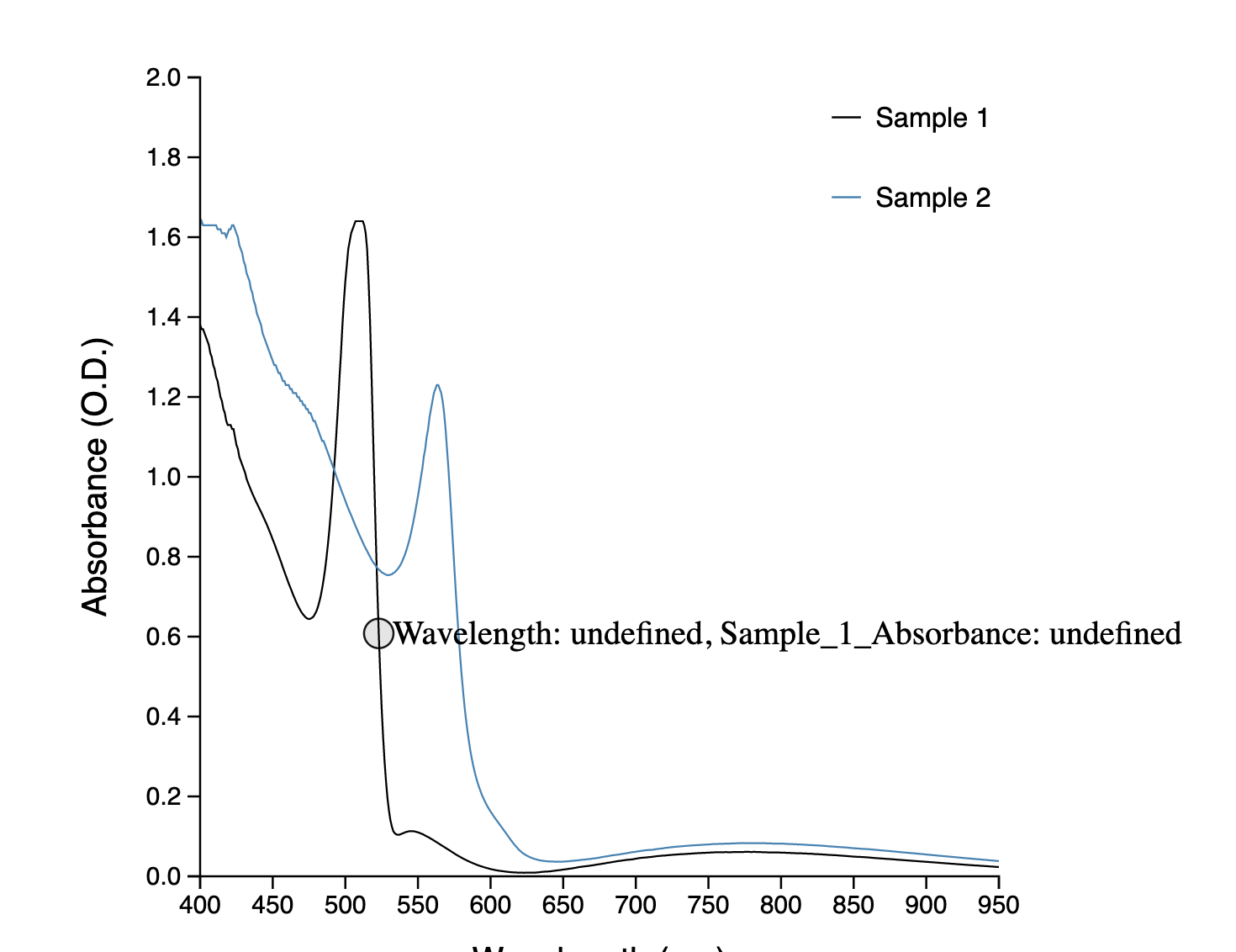
The problem lies here- d[0] and d[1] return undefined, but I don't know how to access the data.
I've tried d.Wavelength (name of column at d[0]) but that doesn't work. In the example (link below) d.value is used, but I need to access values at d[0] and d[1].
function m_over(data){
ttip.datum(data)
.style("visibility","visible")
.text(function(d){
return ("Wavelength: " d[0] ", Sample_1_Absorbance: " d[1])
})
}
function m_out(data){
ttip.style("visibility","hidden");
}
function m_move(data){
ttip.style("top", (event.pageY - 10) "px").style("left", (event.pageX 10) "px");
}
svg.selectAll('circle_samp_1')
.data(data_in_range)
.enter()
.append('circle')
.attr('cx', (d) => xScale(d[0]))
.attr('cy', (d) => yScale(d[1]))
.attr('r', 7)
.attr('fill', 'rgba(0,0,0,0.1)')
.attr('stroke', 'rgba(0,0,0,0.9)')
.attr('stroke-width', 1)
.attr('class', 'points')
.style('pointer-events', 'all')
.on("mouseover",function (d){
return m_over(d)
})
.on("mousemove", function (d) {
return m_move(d)
})
.on("mouseout", function (d) {
return m_out(d)
});
If you would like to see my data, or the rest of the code, let me know and I'll add it in. Thank you in advance.
CodePudding user response:
I think you need to adjust your event listeners.
As an example, in the "mouseover" function, the first argument is the mouse event, and there is a second argument which is the data attached to the element that dispatched that event...
.on("mouseover",(event, d)=>{
//check what we're passing to the m_over function
console.log('data:', d);
m_over(d);
})
Here's a really simple example illustrating the concept https://codepen.io/tomp/pen/wveRNmV