Hi I am using bootstrap to design my page.
const AddRestaurent = () => {
return (
<div className="mb-4">
<form action="">
<div className="form-row">
<div className="col">
<input type="text" className="form-control" placeholder="name"/>
</div>
<div className="col">
<input type="text" className="form-control" placeholder="location"/>
</div>
<div className="col">
<select className="custom-select my-1 mr-sm-2">
<option disabled>Price Range</option>
<option value="1">$</option>
<option value="2">$$</option>
<option value="3">$$$</option>
<option value="4">$$$$</option>
<option value="5">$$$$$</option>
</select>
</div>
<button className="btn btn-primary">Add</button>
</div>
</form>
</div>
)
}
export default AddRestaurent
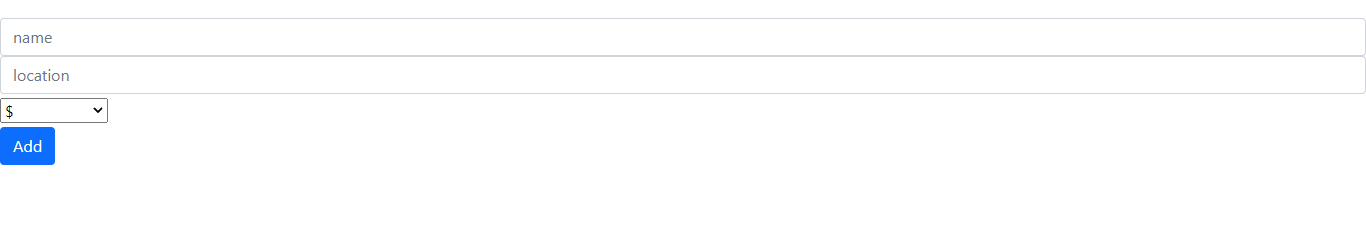
These components should come on same row. but they are coming in different row. what mistake I am doing. I have included library in my index.html
CodePudding user response:
I assume you're using bootstrap 5.0.
https://getbootstrap.com/docs/5.0/forms/layout/
Try using row instead of form-row.
You can also use gutter (ex. g-2) to adjust gutter width.
const AddRestaurent = () => {
return (
<div className="mb-4">
<form action="">
<div className="row">
<div className="col">
<input type="text" className="form-control" placeholder="name"/>
</div>
<div className="col">
<input type="text" className="form-control" placeholder="location"/>
</div>
<div className="col">
<select className="custom-select my-1 mr-sm-2">
<option disabled>Price Range</option>
<option value="1">$</option>
<option value="2">$$</option>
<option value="3">$$$</option>
<option value="4">$$$$</option>
<option value="5">$$$$$</option>
</select>
</div>
<button className="btn btn-primary">Add</button>
</div>
</form>
</div>
)
}
export default AddRestaurent
CodePudding user response:
You have to use row as classname instead of group-row
<div className="form-row"> replace with <div className="row">