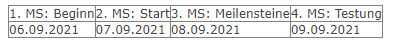
I have a table which looks like this:
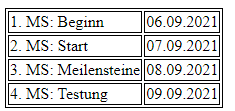
I want the table to have 2 columns and multiple rows instead of having 2 rows and multiple columns. I want it to look like this instead:
Currently, the table is created by taking values which are inside of two arrays, milestone and milestoneDate. Then, it is appended to a div with the id meilensteine. In this example, the array milestone consists of 1. MS: Beginn,2. MS: Start,3. MS: Meilensteine,4. MS: Testung while milestoneDate consists of 06.09.2021,07.09.2021,08.09.2021,09.09.2021
This is the HTML part:
<div>
<div>
<strong><u>Meilensteine</u></strong>
</div>
<p></p>
<div id="meilensteine">
</div>
<p></p>
</div>
This is the JavaScript:
var cycleArr = [milestone, milestoneDate];
var strTable = "";
if (cycleArr.length != "0"){
for(var i = 0; i < cycleArr.length; i ) {
strTable = "<tr>"
for(var j = 0; j < cycleArr[i].length; j ) {
strTable = "<td>";
strTable = cycleArr[i][j];
strTable = "</td>";
}
strTable = "</tr>";
}
} else {
strTable = "Es gibt derzeit keine Meilensteine. Definieren Sie gerne die Meilensteine für das Projekt hier.";
}
$('#meilensteine').append(strTable);
I experimented a bit, but couldn't get it to work.
CodePudding user response:
You can easily achieve this with a specific trick!
1. First, make a template using template literals in javascript:
const tableRowTemplate = `<tr><td>Stuff for column 1</td><td>stuff for column 2</td></tr>`;
2. Take the two arrays and dynamically add content to the template:
const milestone = ['1. MS: Beginn','2. MS: Start','3. MS: Meilensteine','4. MS: Testung']
const milestoneDate = ['06.09.2021','07.09.2021','08.09.2021','09.09.2021']
for(let i = 0; i< milestone.length; i ){
const tableRowTemplate = `<tr><td>${milestone[i]}</td><td>${milestoneDate[i]}</td></tr>`;
}
3. Append this template inside the table and see it in action:
const milestone = ['1. MS: Beginn', '2. MS: Start', '3. MS: Meilensteine', '4. MS: Testung']
const milestoneDate = ['06.09.2021', '07.09.2021', '08.09.2021', '09.09.2021']
for (let i = 0; i < milestone.length; i ) {
const tableRowTemplate = `<tr><td>${milestone[i]}</td><td>${milestoneDate[i]}</td></tr>`;
document.getElementById("table").innerHTML = tableRowTemplate
}<div>
<div>
<strong><u>Meilensteine</u></strong>
</div>
<p></p>
<div id="meilensteine">
</div>
<p></p>
<table id="table"></table>
</div>I hope this helps to solve your query.
CodePudding user response:
const milestones = [ "1. MS: Beginn", "2. MS: Start", "3. MS: Meilensteine", "4. MS: Testung" ];
const milestoneDates = [ "06.09.2021", "07.09.2021", "08.09.2021", "09.09.2021" ];
let tdms = "", tdmsd = "";
for (let i=0; i<milestones.length; i ) {
tdms = `<td>${milestones[i]}</td>`;
tdmsd = `<td>${milestoneDates[i]}</td>`;
}
document.getElementById("msrow").innerHTML = tdms;
document.getElementById("daterow").innerHTML = tdmsd;
let tr = "";
for (let i=0; i<milestones.length; i ) {
tr = `<tr><td>${milestones[i]}</td><td>${milestoneDates[i]}</td></tr>`;
}
document.getElementById("twocols").innerHTML = tr;<h3>2 rows</h3>
<table id="tworows" border="1">
<tr id="msrow"></tr>
<tr id="daterow"></tr>
</table>
<h3>2 columns</h3>
<table id="twocols" border="1"></table>