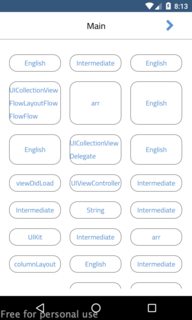
I have an activity with recycleView this is what I should show in design
I use this code to show it
val arr:ArrayList<string> = arrayListOf("English","Intermediate","English","English","arr","UICollectionViewFlowLayoutFlowFlowFlow","English","UICollectionViewDelegate","English","Intermediate","UIViewController","viewDidLoad","Intermediate","String","Intermediate","arr","Intermediate","UIKit","Intermediate","English","columnLayout","English","languageLabel")
recyclerView.setLayoutDirection(View.LAYOUT_DIRECTION_RTL)
recyclerView.layoutManager = GridLayoutManager(this, 3)
adaAdapter = CustomAdapter(this, arr)
recyclerView.adapter = adaAdapter
With this adapter
class CustomAdapter(val context: DreamsActivity, val items: ArrayList<String>) : RecyclerView.Adapter<CustomAdapter.ViewHolderProductList>() {
// holds this device's screen width,
private var screenWidth = 0
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolderProductList {
val displayMetrics = DisplayMetrics()
context.windowManager.getDefaultDisplay().getMetrics(displayMetrics)
screenWidth = displayMetrics.widthPixels
val layoutInflater = LayoutInflater.from(parent.context)
val cellForRow = layoutInflater.inflate(R.layout.dreams_collection,parent, false)
val devicewidth: Int = (displayMetrics.widthPixels / 3) - 10
val params = cellForRow.getLayoutParams() as GridLayoutManager.LayoutParams
params.width = devicewidth
cellForRow.setLayoutParams(params)
return ViewHolderProductList(cellForRow)
}
override fun getItemCount(): Int {
return items.size
}
override fun onBindViewHolder(holder: ViewHolderProductList, position: Int) {
val item = items[position]
holder.typeTv.text = item
}
inner class ViewHolderProductList(itemView: View) : RecyclerView.ViewHolder(itemView) {
var typeTv: TextView = itemView.findViewById(R.id.typeTv)
var mainL: ConstraintLayout = itemView.findViewById(R.id.mainL)
}
}
With this XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RecyclerView
android:id="@ id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="10dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="15dp"
android:background="#FFFFFF"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
And Item layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/mainL"
android:layout_width="60dp"
android:padding="10dp"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/typeTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="5dp"
android:layout_marginBottom="5dp"
android:text="TextView"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
But it got this
And don't know how to do it as I need number of items to be dynamic according to the text length but grid only sets number of columns static , Any help is greatly appreciated
CodePudding user response:
The desired layout tends to be 
CodePudding user response:
What you're asking for is something with the visual look of a Chip from Material Components. While the documentation for Chips suggests putting them in a ChipGroup, this loses the benefit of recycling views if you have more than enough to cover the screen. On the other hand, if they need to behave like a RadioGroup, where you can select only one to be toggled at a time, then ChipGroup would be easier to use.
To do this with RecylerView, you can change your item view layouts to use a Chip instead of a TextView. Set the item's layout width to wrapContent. Then use Google's 
There's a related question here that is helpful.