I have a question.
At the moment i try to build a category list with data from firebase.
To load the data i use a futurebuilder.
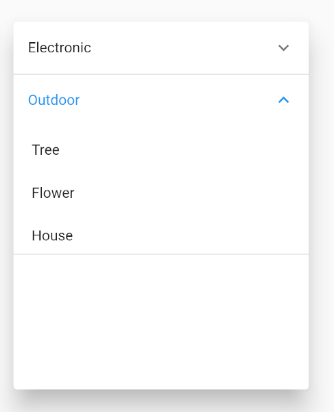
Here my category list:
Now i want to implement a color change event if i click on a list element. For example, if i click on tree the element tree should change the color.
My problem:
I create a object for every category. If i try to change the color i use in futurebuilder a setState. The setState refresh my Object. How i can use a setState without reload my the futurebuilder?
Many thx (:
CodePudding user response:
You can use this little trick. For example, this is your future:
Future<void> yourFuture async{
// do something
}
Use a final temp variable to store your future like this:
final temp = yourFuture;
Then use it in your FutureBuilder:
FutureBuilder(
future: temp,
builder: (context, snapshot){}
),