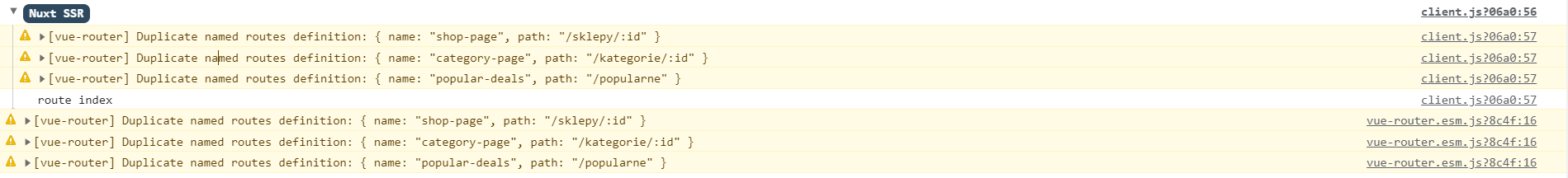
I am unable to fix the warnings displayed on the console:

this is my routes/index.js
module.exports = [
{
name:'shop-page',
path: '/sklepy/:id',
component: 'pages/shop-page.vue'
},
{
name: 'shops',
path: '/sklepy',
component: 'pages/shops-list-page.vue'
},
{
name: 'categories',
path: '/kategorie',
component: 'pages/category-list-page.vue'
},
{
name: "category-page",
path: '/kategorie/:id',
component: 'pages/category-page.vue'
},
{
name: 'rules',
path: '/regulamin',
component: 'pages/rules-page.vue'
},
{
name: 'privacy policy',
path: '/polityka-prywatnosci',
component: 'pages/privacy-policy-page.vue'
},
{
name: 'new password',
path: '/new-password',
component: 'pages/new-password-page.vue'
},
{
name: 'cookies policy',
path: '/polityka-cookies',
component: 'pages/cookies-page.vue'
},
{
name: 'email-confirmed',
path: '/email-confirmed',
component: 'pages/email-confirmed-page.vue'
},
]
And this is my nuxt.config.js
const routes = require('./routes/index.js')
export default {
css: [
'@/static/css/styles.css',
],
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
{ src: "@/plugins/filters.js" },
{ src: "@/plugins/axios.js" }
],
// Auto import components: https://go.nuxtjs.dev/config-components
components: true,
// Modules for dev and build (recommended): https://go.nuxtjs.dev/config-modules
buildModules: [
// https://go.nuxtjs.dev/tailwindcss
'@nuxtjs/tailwindcss',
'@nuxtjs/composition-api/module'
],
// Modules: https://go.nuxtjs.dev/config-modules
modules: [
// https://go.nuxtjs.dev/axios
'@nuxtjs/axios',
// https://go.nuxtjs.dev/pwa
'@nuxtjs/pwa',
'@nuxtjs/proxy',
'@nuxtjs/dotenv'
],
// Axios module configuration: https://go.nuxtjs.dev/config-axios
axios: {
proxy: true
},
// Build Configuration: https://go.nuxtjs.dev/config-build
build: {
},
proxy: {
'/api/': {
target: process.env.VUE_APP_ROOT_API,
pathRewrite: { '^/api': '' }
}
},
router: {
extendRoutes(nuxtRoutes, resolve) {
routes.forEach((route) => {
nuxtRoutes.push({
name: route.name,
path: route.path,
component: resolve(__dirname, route.component)
})
})
}
}
}
these problems probably cause that when I reload the page from url:
http://localhost:3000/shops/4kom
(then click F5, refresh the page), the following appears:
http://localhost:3000/shop-page
Please, help.
CodePudding user response:
you don't need to loop routes inside nuxt.config.js. try this.
routes/index.js
const extendRoutes = (routes, resolve) => {
routes.push(
{
name:'shop-page',
path: '/sklepy/:id',
component: 'pages/shop-page.vue'
},
{
name: 'shops',
path: '/sklepy',
component: 'pages/shops-list-page.vue'
},
{
name: 'categories',
path: '/kategorie',
component: 'pages/category-list-page.vue'
},
{
name: "category-page",
path: '/kategorie/:id',
component: 'pages/category-page.vue'
},
{
name: 'rules',
path: '/regulamin',
component: 'pages/rules-page.vue'
},
{
name: 'privacy policy',
path: '/polityka-prywatnosci',
component: 'pages/privacy-policy-page.vue'
},
{
name: 'new password',
path: '/new-password',
component: 'pages/new-password-page.vue'
},
{
name: 'cookies policy',
path: '/polityka-cookies',
component: 'pages/cookies-page.vue'
},
{
name: 'email-confirmed',
path: '/email-confirmed',
component: 'pages/email-confirmed-page.vue'
},
);
};
export default extendRoutes;
nuxt.config.js
import extendRoutes from "./routes/index.js";
export default {
router: {
extendRoutes
},
}
CodePudding user response:
Ok, the solution is:
the name cannot be the same as component.