currently working on view drawn by Path and i need to make this view scale when got landscape mode and ignore safe area but nothing happened and what i need is that the orange view cover the view
struct BottomRoundShape: View {
var body: some View {
ZStack(){
Color.green.ignoresSafeArea()
Path { path in
path.move(to: CGPoint(x: 0, y: 0))
path.addLine(to: CGPoint(x:UIScreen.main.bounds.maxX , y: 0))
path.addLine(to: CGPoint(x: UIScreen.main.bounds.maxX, y: UIScreen.main.bounds.midY))
path.addLine(to: CGPoint(x: 0, y: UIScreen.main.bounds.midY))
path.move(to: CGPoint(x: 0, y: UIScreen.main.bounds.midY))
path.addQuadCurve(to: CGPoint(x: UIScreen.main.bounds.maxX, y:UIScreen.main.bounds.midY), control: CGPoint(x: UIScreen.main.bounds.midX, y: UIScreen.main.bounds.midY 150))
}.fill(
LinearGradient(gradient: Gradient(colors: [.init(#colorLiteral(red: 1, green: 0.6, blue: 0.2, alpha: 1)),.init(#colorLiteral(red: 0.9764705882, green: 0.262745098, blue: 0.1529411765, alpha: 1))]), startPoint: .top, endPoint: .bottom)
).shadow(color: Color(#colorLiteral(red: 0.4745098039, green: 0.4745098039, blue: 0.4745098039, alpha: 1)), radius: 15).ignoresSafeArea()
}
}
}
CodePudding user response:
You can create a custom Shape. You can then used the rect passed in instead so it uses the correct CGRect depending on the device orientation.
Example:
struct BottomRoundShape: View {
var body: some View {
ZStack {
Color.green.ignoresSafeArea()
CustomShape()
.fill(
LinearGradient(gradient: Gradient(colors: [.init(#colorLiteral(red: 1, green: 0.6, blue: 0.2, alpha: 1)),.init(#colorLiteral(red: 0.9764705882, green: 0.262745098, blue: 0.1529411765, alpha: 1))]), startPoint: .top, endPoint: .bottom)
)
.shadow(color: Color(#colorLiteral(red: 0.4745098039, green: 0.4745098039, blue: 0.4745098039, alpha: 1)), radius: 15)
.ignoresSafeArea()
}
}
}
struct CustomShape: Shape {
func path(in rect: CGRect) -> Path {
Path { path in
path.move(to: CGPoint(x: 0, y: 0))
path.addLine(to: CGPoint(x: rect.maxX , y: 0))
path.addLine(to: CGPoint(x: rect.maxX, y: rect.midY))
path.addLine(to: CGPoint(x: 0, y: rect.midY))
path.move(to: CGPoint(x: 0, y: rect.midY))
path.addQuadCurve(to: CGPoint(x: rect.maxX, y: rect.midY), control: CGPoint(x: rect.midX, y: rect.midY 150))
}
}
}
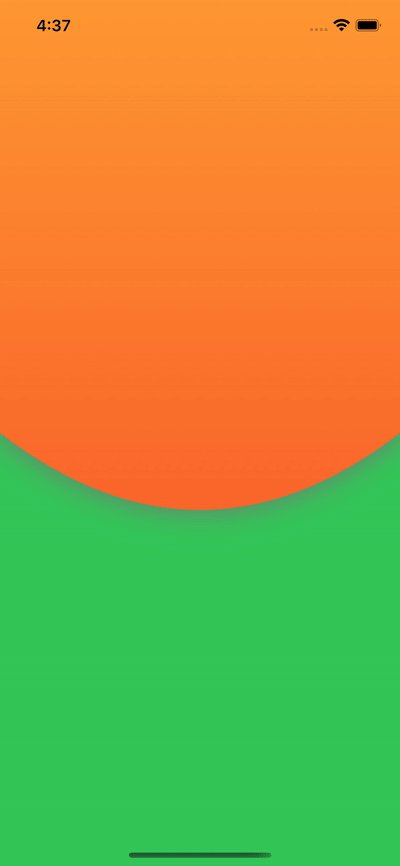
Result: