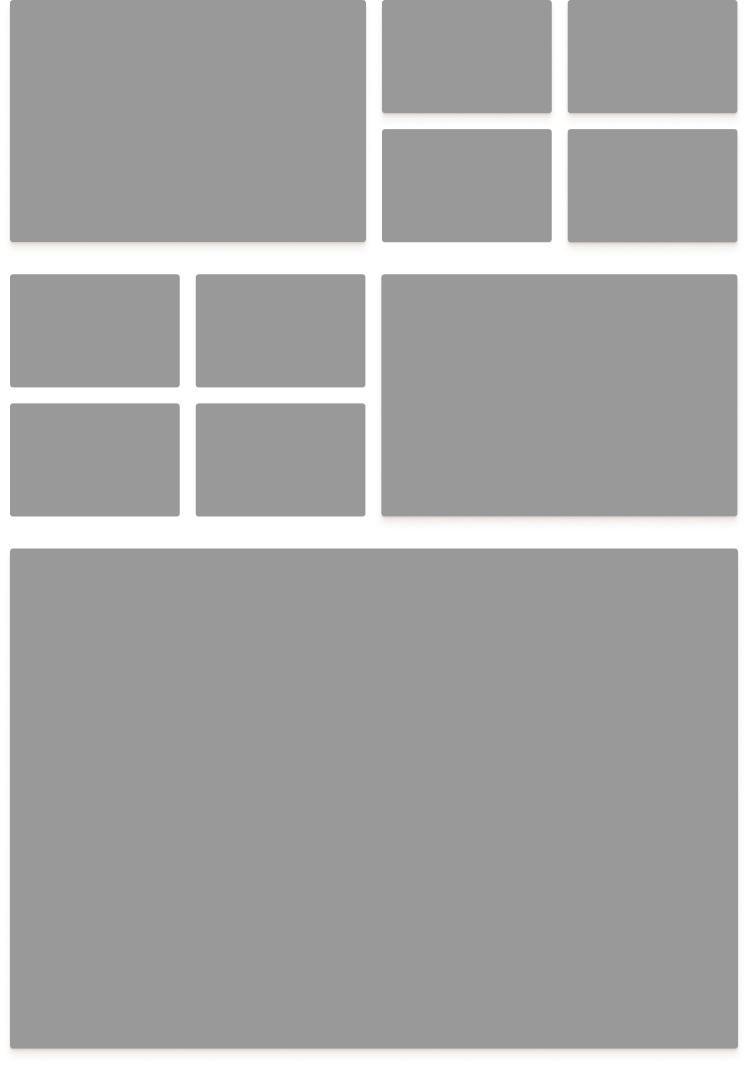
I designed this 1-4 / 4-1 / 1 grid and tried to implemented it with a full CSS grid solution based on 4 columns:
As you can see on the snippet below, it is almost there, except that the 4th and 5th as well as 8th and 9th photos needs to be under other small images. I tried to play with a grid-template-rows but it gets very tricky and quickly messy.
The grid pattern would repeat from the 12th element.
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 56px 40px;
margin: 40px;
}
.photo img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
/* 1st photo = 2 columns, 2 first rows */
.photo:nth-of-type(11n 1) {
grid-column: 1 / span 2;
}
/* 2nd photo and other small ones */
.photo:nth-of-type(11n 1) {
grid-column: 1 / span 2;
}
/* 11th photo = 2 columns */
.photo:nth-of-type(11n 10) {
grid-column: 3 / span 2;
}
/* 11th photo = 4 columns */
.photo:nth-of-type(11n) {
grid-column: 1 / span 4;
}<div class="grid">
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
</div>CodePudding user response:
You can simplify your code like below:
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
margin: 10px;
}
.photo img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.photo:nth-child(11n 1){
grid-area:span 2/span 2;
}
.photo:nth-child(11n 10) {
grid-area:3/3/span 2/span 2
}
.photo:nth-child(11n 11){
grid-column:span 4;
margin-top:10px;
}
.photo:nth-child(11n 1),
.photo:nth-child(11n 4),
.photo:nth-child(11n 5){
margin-bottom:10px;
}<div class="grid">
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
</div>CodePudding user response:
I fixed your css. You can now also have n*11 Images and it will work. In the codepen you see the code working with 22 Images: https://codepen.io/yourbraineatsyou/pen/xxroWWg
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 56px 40px;
margin: 40px;
}
.photo img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
/* 1st photo = 2 columns, 2 first rows */
.photo:nth-of-type(11n 1) {
grid-column: 1 / span 2;
grid-row: span 2;
}
/* 9th photo = 2 columns, last rows */
.photo:nth-of-type(11n 8) {
grid-column: 3 / span 2;
grid-row: span 2;
}
/* 11th photo = 4 columns */
.photo:nth-of-type(11n) {
grid-column: 1 / span 4;
}<div class="grid">
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
<div class="photo">
<img src="https://via.placeholder.com/800x533" width="800" height="533" alt="Photo">
</div>
</div>