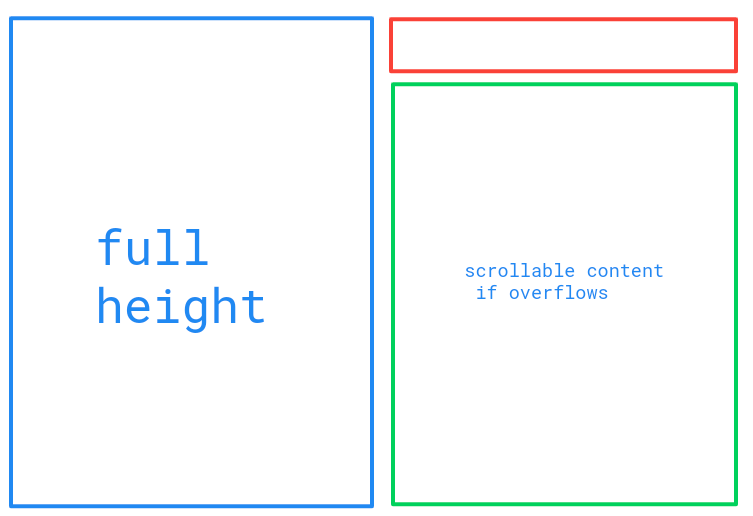
I would like to have two columns with bulma with the same height.
The problem with other answers is that they do not take into consideration that the second column needs to be separated into two stacks.
For that we can do:
.columns
margin: 0 auto
.column
margin: 0 20px
height: 25vh
border-radius: 5px
.purple
background: purple
.component
display: flex
flex-direction: column
height: 100%
.component__stack-2
flex: 1
max-height: calc(100% - 50px)
overflow: scroll
<div class="columns">
<div class="column purple">1</div>
<div class="column">
<div class="component">
<div class="component__stack-1">first stack</div>
<div class="component__stack-2">second stack</div>
</div>
</div>
</div>
A solution with Bulma framework would be perfect but using pure pure flexbox could work as well
CodePudding user response:
Try this way: (I added colors to better distinguish the delimitations of each elements)
CSS
.columns
margin: 0 auto
.column
margin: 0 20px
height: 60vh
border-radius: 5px
.purple
background: purple
.component
display: flex
flex-direction: column
gap:5vh
background-color: red
height:100%
max-height:100%
.component__stack-2
flex:1
background-color: blue
overflow: scroll
::-webkit-scrollbar
display: none
I kept the same html, you can add more content to each component stack to see if this solution fits your needs.
CodePudding user response:
Thanks to this question I have used flex-basis alongside with flex-grow
.columns
margin: 0 auto
.column
margin: 0 20px
height: 25vh
border-radius: 5px
.column
background-color: purple
.component
display: flex
flex-flow: column
height: 100%
.component__stack-2
flex-basis: 0
flex-grow: 1
overflow-y: scroll
<div class="columns">
<div class="column">1</div>
<div class="column">
<div class="component">
<div class="component__stack-1">First stack here</div>
<div class="component__stack-2">Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here Second stack here </div>
</div>
</div>
</div>