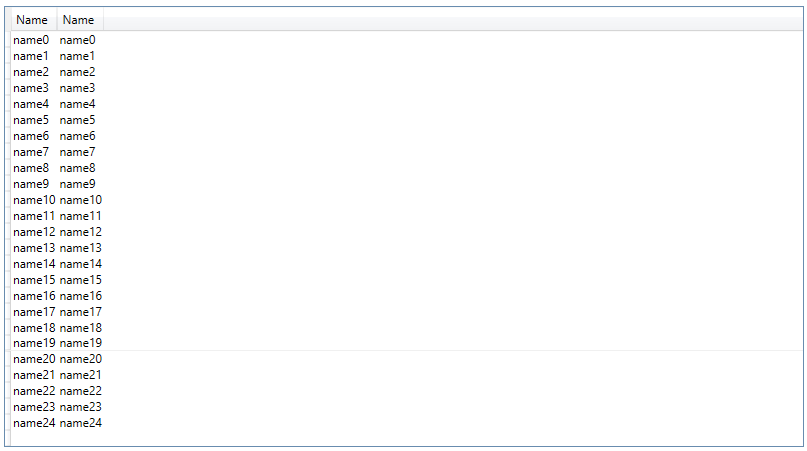
As you can see on my screenshot, I have a gray line in the middle of my DataGrid, after 20th element of the grid. It only happens if there is enough data, and does not move with the elements: it just stays there when scrolling.
I've been searched for options that can activate this, but couldn't find something similar. Probably my search terms are wrong, that's why I'm asking.
I've simplified as much as possible, here is my XAML:
<Grid Margin="5,10,5,5" MaxHeight="600" MinWidth="800" MaxWidth="800">
<DataGrid Name="DataGridTest" GridLinesVisibility="None">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}"/>
</DataGrid.Columns>
<DataGrid.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
</Style>
</DataGrid.CellStyle>
</DataGrid>
</Grid>
Here is my C#:
public class TestData
{
public string Name { get; set; }
}
public partial class Hello : Window
{
public Hello()
{
InitializeComponent();
List<TestData> testData = new List<TestData>();
for (var i = 0; i < 25; i )
testData.Add(new TestData { Name = ("name" i) });
DataGridTest.ItemsSource = testData;
}
}
I'm using .NET 5 on a Desktop WPF app.
Thanks for any insight that could be of help!
CodePudding user response:
Okay, so after fiddling around with this for a few hours, it's definitely due to sizing. I don't know how, but I had some nested StackPanels that where also influencing this behavior. Tried to replace them with Grids, and the same problem occurred when nesting them. I rewrote all from scratch and it started working, so I guess some attributes where wrong and that the DataGrid can be very sensitive to this. Still don't know exactly what attribute was causing this, but in case anyone has a similar problem: try to simplify to the max!