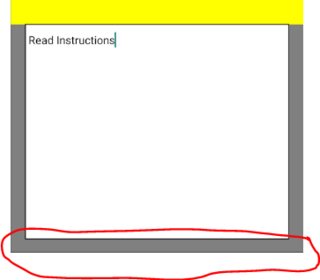
I'm getting some gap between my wrapper view and text input, I checked padding and margin but nothing works:
<View style={styles.wrapper}>
<View style={{ width: '100%',height:'10%', backgroundColor: 'yellow' }}></View>
<TextInput style={styles.edit_input}
numberOfLines={15}
multiline={true}
/>
</View>
styling:
wrapper: {
width: '90%',
marginTop: '10%',
backgroundColor: 'gray',
borderTopWidth: 1,
},
edit_input: {
backgroundColor:'white',
color: 'black',
borderWidth: 1,
textAlignVertical: 'top',
width: '90%',
alignSelf: 'center',
},
but this goes away when you replace height:'10%' with height:50
any idea what's causing this? or how to solve this issue using relative units?
CodePudding user response:
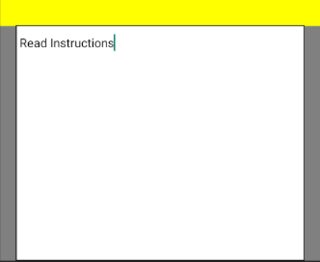
I do not recommend using your approach as it tends to behave differently on different devices. For example, your approach looks just as you expect it on web, but shows the gap on mobile devices.
Instead use a flexbox approach. The question is what you actually want to achieve here. You don't set a height on the wrapper or the Textinput. The height of the yellow bar is 10% of what exactly then? That's kind of ambiguous and prone for unexpected design issues. You could do something like this with flex box, if you want your yellow box to be 10% of the TextInput.
export default function App() {
return (
<View style={styles.wrapper}>
<View style={{ width: '100%', flex:1, backgroundColor: 'yellow' }}></View>
<TextInput style={styles.edit_input}
numberOfLines={15}
multiline={true}
/>
</View>
);
}
const styles = StyleSheet.create({
wrapper: {
width: '90%',
marginTop: '10%',
backgroundColor: 'gray',
borderTopWidth: 1,
flex: 1
},
edit_input: {
backgroundColor:'white',
color: 'black',
borderWidth: 1,
textAlignVertical: 'top',
width: '90%',
alignSelf: 'center',
flex: 9
},
});
Note that this approach will fill all the available space while yours didn't. But your only element with a height was TextInput with numberOfLines, which has a different size depending on the users fontscaling etc. So you should not rely on that.