I want to change the font size of all numbers (10, 25, and 50 as seen in this screenshot below) inside rows per page select element inside a pagination of a DataGrid component.
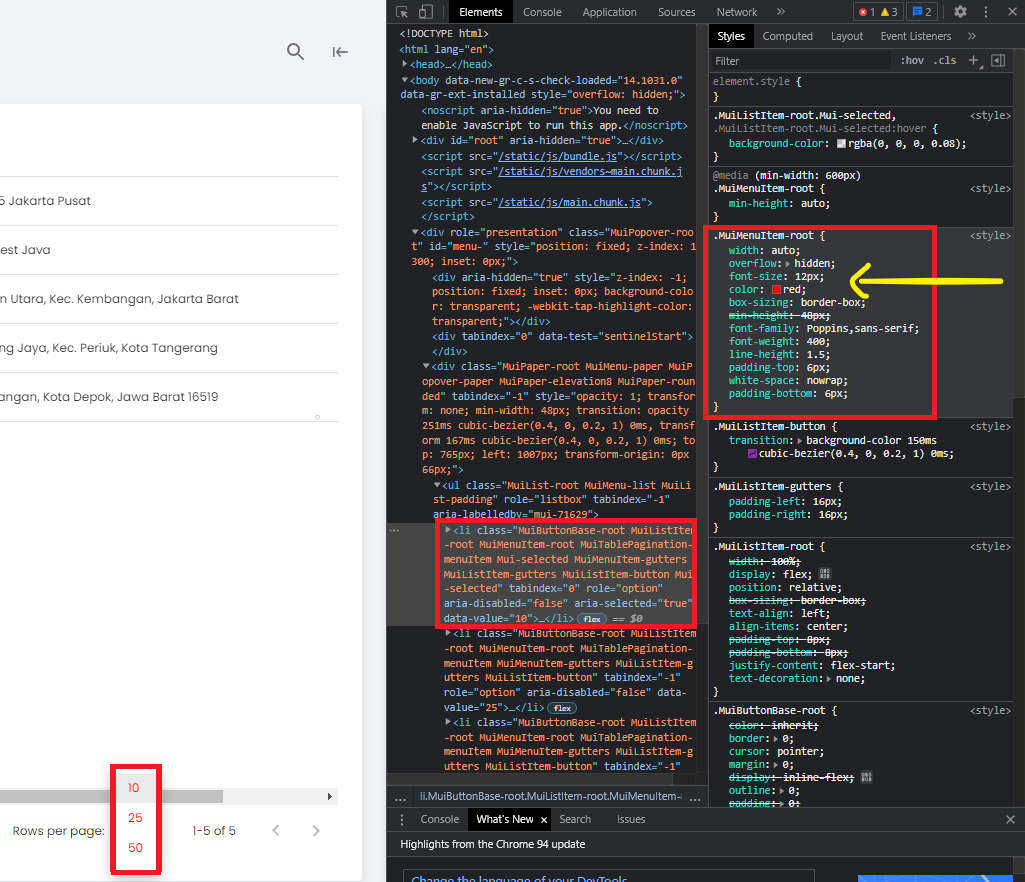
I inspected each number and I got .MuiMenuItem-root as the selector for each element.
Then I changed the font-size and color (just to prove that .MuiMenuItem-root was the right selector) as seen in the screenshot below.
The result was successful.
When I applied the selector in my code, the font-size didn't work (nothing changed).
Here is my code:
CustomDataGrid.js:
import { DataGridPro } from '@mui/x-data-grid-pro'
import { withStyles } from '@material-ui/core/styles'
const CustomDataGrid = withStyles((theme) => ({
root: {
// ROOT
height: '100%',
border: 'none',
...some code here
// PAGINATION
'& .MuiTablePagination-caption': {
fontSize: 12,
},
'& .MuiTablePagination-select': {
fontSize: 12,
},
'& .MuiMenuItem-root': {
fontSize: 12,
},
'& .MuiIconButton-root': {
padding: 8,
},
},
}))(DataGridPro)
export default CustomDataGrid
dependencies (in package.json file):
"@material-ui/core": "^4.12.3",
"@material-ui/icons": "^4.11.2",
"@material-ui/lab": "^4.0.0-alpha.60",
"@material-ui/styles": "^4.11.4",
"@mui/x-data-grid": "^4.0.0",
"@mui/x-data-grid-pro": "^4.0.0",
So how can I change the font-size of all numbers inside the select element inside a pagination of a Data Grid component using withStyles?
CodePudding user response: