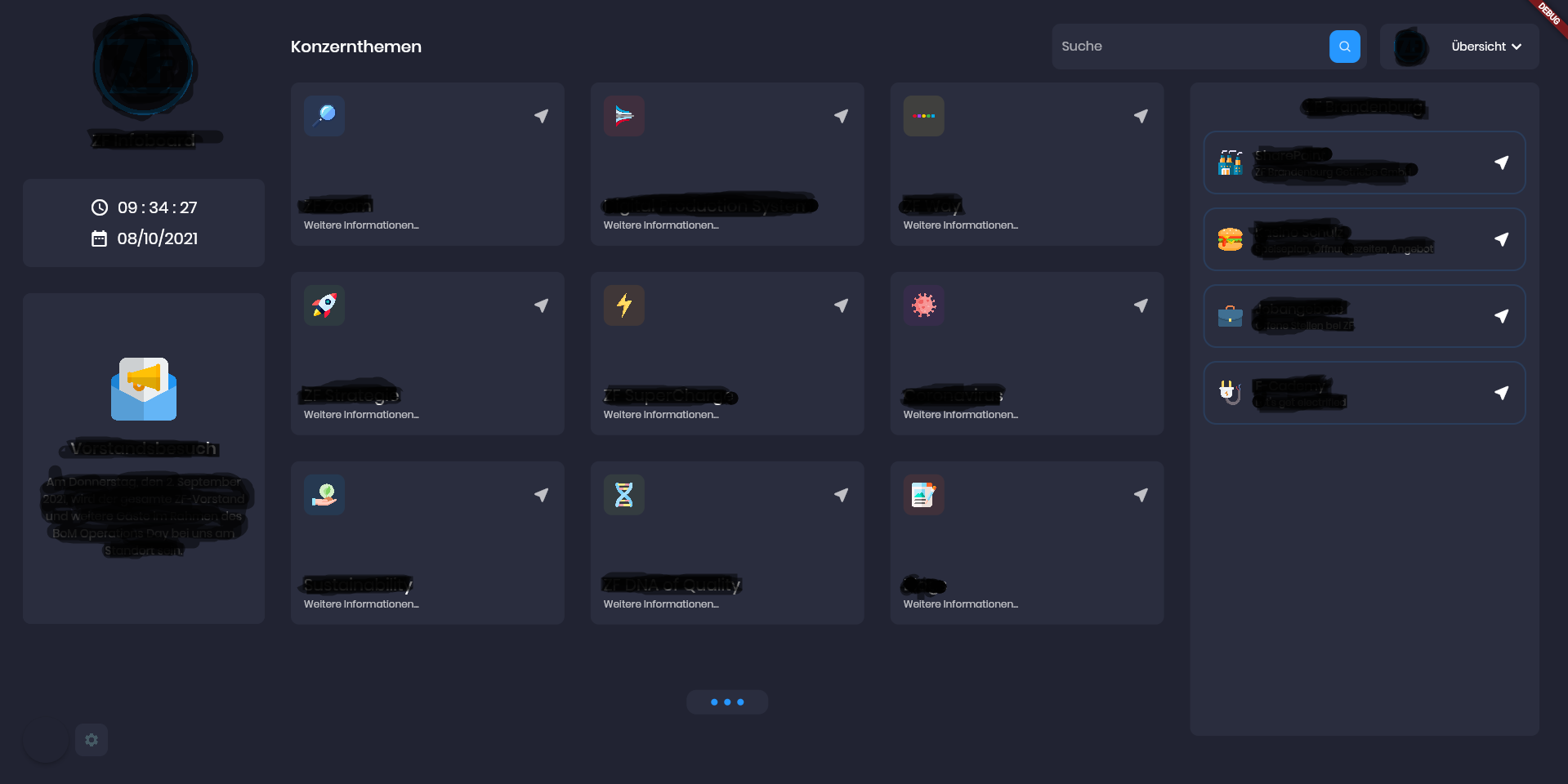
Good Morning, in the following to pictures you can see my problem. The first one is a screenshot of my flutter website with a windows scale of 100%. (display settings of windows).
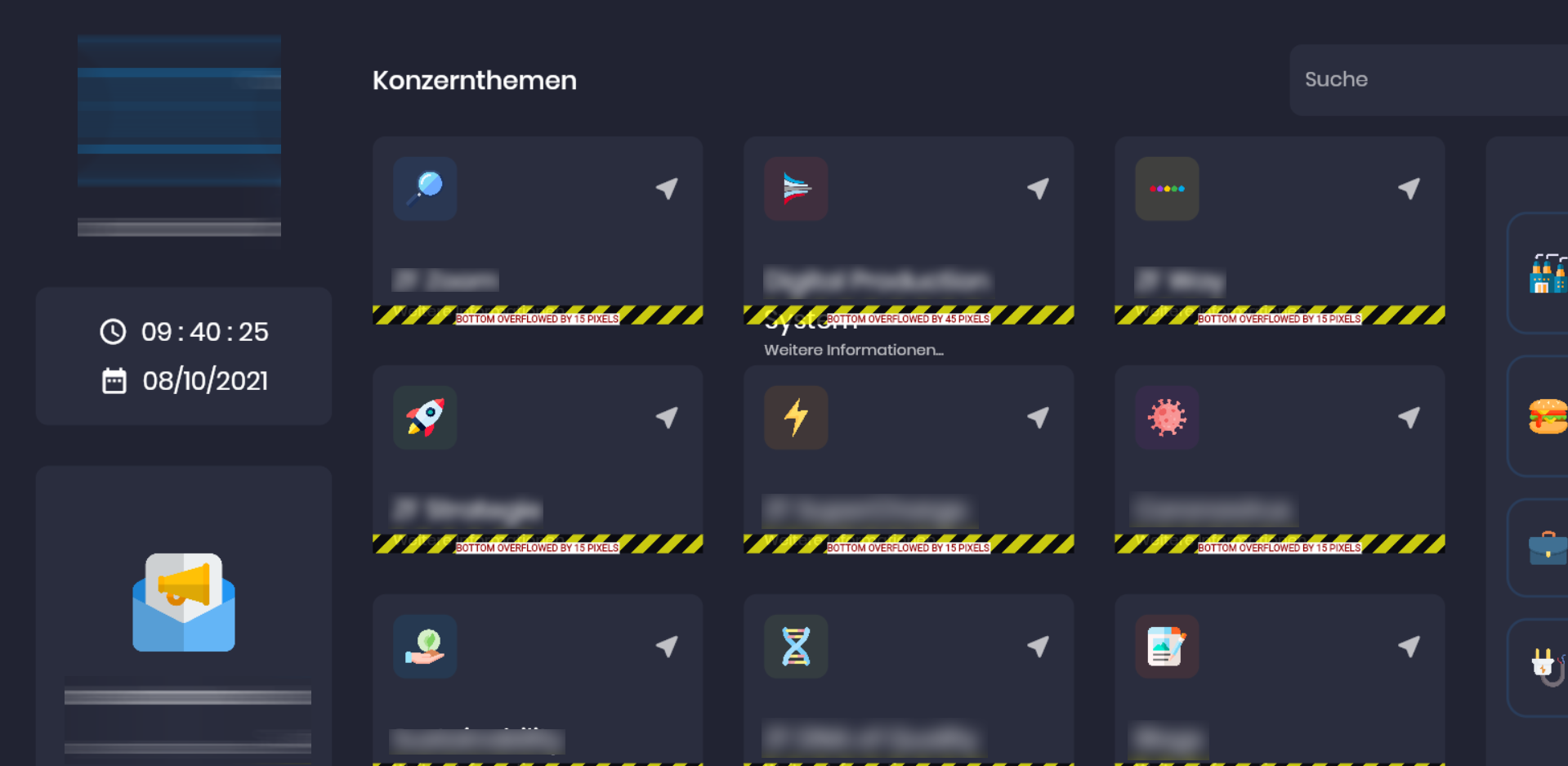
The second one is a screenshot of my flutter website with a windows scale of 125%. Well, as you might know I want to adjust my textsize and the generell size of e.g. container to the windows screen scaling.
For my fonts I'm using following code:
ThemeData.dark().copyWith(
scaffoldBackgroundColor: bgColor,
textTheme: GoogleFonts.poppinsTextTheme(Theme.of(context).textTheme).apply(bodyColor: Colors.white),
canvasColor: secondaryColor,
For all other values I use fixed numbers. Thanks for any kind of help.
CodePudding user response:
You can try this package: https://pub.dev/packages/responsive_framework
Watch a tutorial here: https://www.youtube.com/watch?v=bXwK1Lrfihw