import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_dev/utils/routes.dart';
class LoginPage extends StatefulWidget {
bool changeButton = false;
@override
State<LoginPage> createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
get name => null;
@override
Widget build(BuildContext context) {
return Material(
color: Colors.white,
child: SingleChildScrollView(
child: Column(
children: [
Image.asset(
"assets/images/login_image.png",
fit: BoxFit.cover,
),
SizedBox(
height: 20.0,
),
Text(
"Welcome",
style: TextStyle(
fontSize: 28,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
),
Padding(
padding: const EdgeInsets.symmetric(
vertical: 16.0, horizontal: 32.0),
child: Column(
children: [
TextFormField(
decoration: InputDecoration(
hintText: "Enter username",
labelText: "Username",
),
onChanged: (value) {
satState() {}
},
),
TextFormField(
obscureText: true,
decoration: InputDecoration(
hintText: "Enter Password",
labelText: "Password",
),
),
SizedBox(
height: 40.0,
),
InkWell(
onTap: (){
setState(() {
changeButton = true;
});
// Navigator.pushNamed(context, MyRoutes.homeRoute);
},
child: AnimatedContainer(
duration: Duration(seconds: 1),
width: 150,
height: 40,
alignment: Alignment.center,
child: Text(
"login",
style: TextStyle(
color: Colors.white,
fontWeight:FontWeight.bold,
fontSize: 18
),
),
decoration: BoxDecoration(
color: Colors.deepPurple,
borderRadius: BorderRadius.circular(8)
)
),
)
// ElevatedButton(
// child: Text("Login"),
// style: TextButton.styleFrom(
// minimumSize: Size(140, 40),
// ),
// onPressed: () {
// Navigator.pushNamed(context, MyRoutes.homeRoute);
// },
// ),
],
),
)
],
),
));
}
}
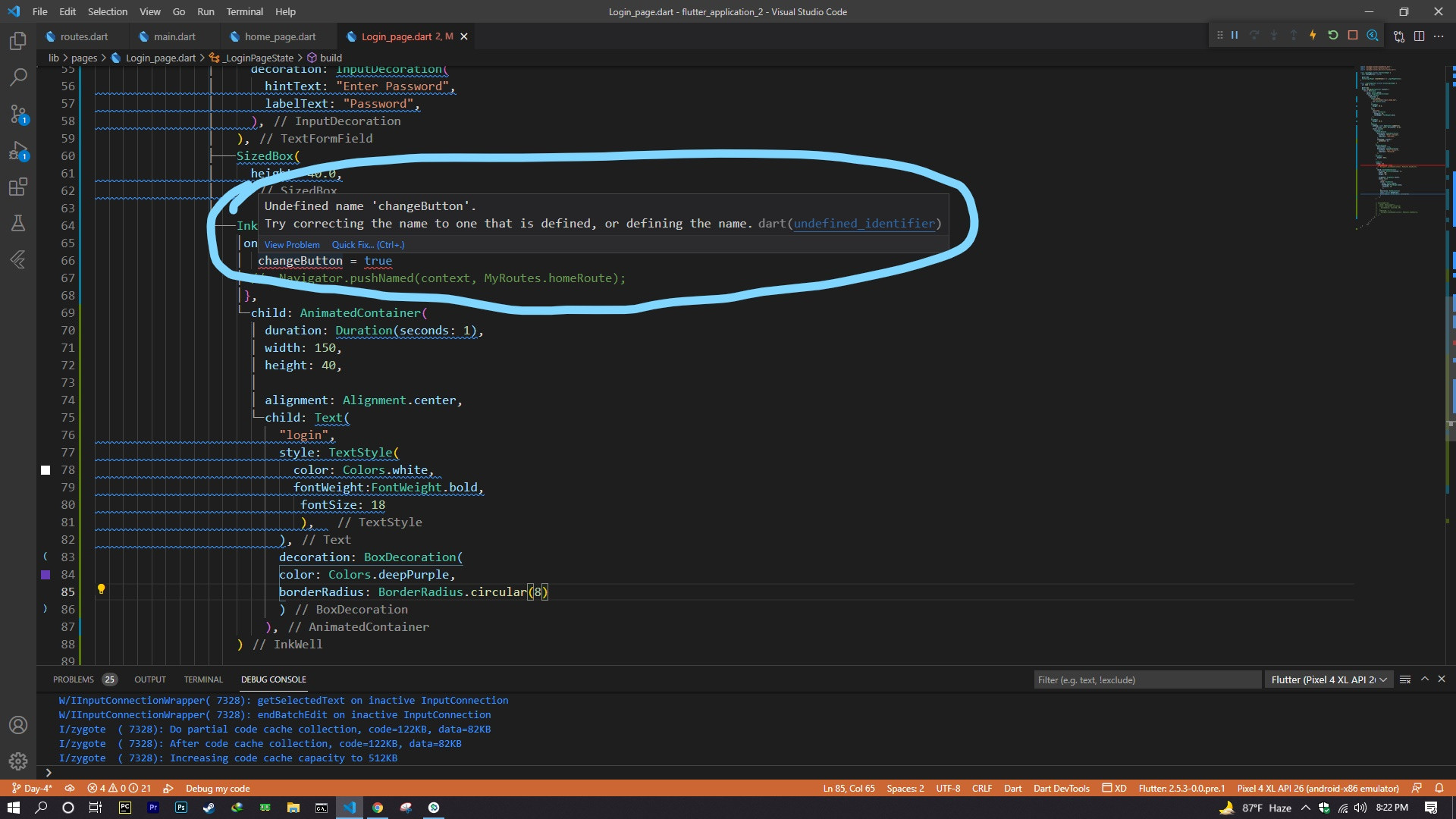
Error:
Undefined name 'changeButton'. Try correcting the name to one that is defined, or defining the name
Please fix this problem
CodePudding user response:
Define a new variable changebutton before class declaration or inside _LoginPageState
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_dev/utils/routes.dart';
class LoginPage extends StatefulWidget {
// bool changeButton = false; //remove this outside the class or inside _LoginPageState
@override
State<LoginPage> createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
get name => null;
bool changeButton = false;
@override
Widget build(BuildContext context) {
return Material(
color: Colors.white,
child: SingleChildScrollView(
child: Column(
children: [
Image.asset(
"assets/images/login_image.png",
fit: BoxFit.cover,
),
SizedBox(
height: 20.0,
),
Text(
"Welcome",
style: TextStyle(
fontSize: 28,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
),
Padding(
padding: const EdgeInsets.symmetric(
vertical: 16.0, horizontal: 32.0),
child: Column(
children: [
TextFormField(
decoration: InputDecoration(
hintText: "Enter username",
labelText: "Username",
),
onChanged: (value) {
satState() {}
},
),
TextFormField(
obscureText: true,
decoration: InputDecoration(
hintText: "Enter Password",
labelText: "Password",
),
),
SizedBox(
height: 40.0,
),
InkWell(
onTap: (){
setState(() {
changeButton = true;
});
// Navigator.pushNamed(context, MyRoutes.homeRoute);
},
child: AnimatedContainer(
duration: Duration(seconds: 1),
width: 150,
height: 40,
alignment: Alignment.center,
child: Text(
"login",
style: TextStyle(
color: Colors.white,
fontWeight:FontWeight.bold,
fontSize: 18
),
),
decoration: BoxDecoration(
color: Colors.deepPurple,
borderRadius: BorderRadius.circular(8)
)
),
)
// ElevatedButton(
// child: Text("Login"),
// style: TextButton.styleFrom(
// minimumSize: Size(140, 40),
// ),
// onPressed: () {
// Navigator.pushNamed(context, MyRoutes.homeRoute);
// },
// ),
],
),
)
],
),
));
}
}
CodePudding user response:
Undefined name 'changeButton'. Try correcting the name to one that is defined, or defining the name Please fix this problem
CodePudding user response:
changeButton declare under _LoginPageState
class _LoginPageState extends State<LoginPage> {
get name => null;
bool changeButton = false;
Another approch :
widget.changeButton = true;
CodePudding user response:
class LoginPage extends StatefulWidget {
@override
State<LoginPage> createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
get name => null;
bool changeButton = false;
....
}
or
use widget like widget.changeButton = true