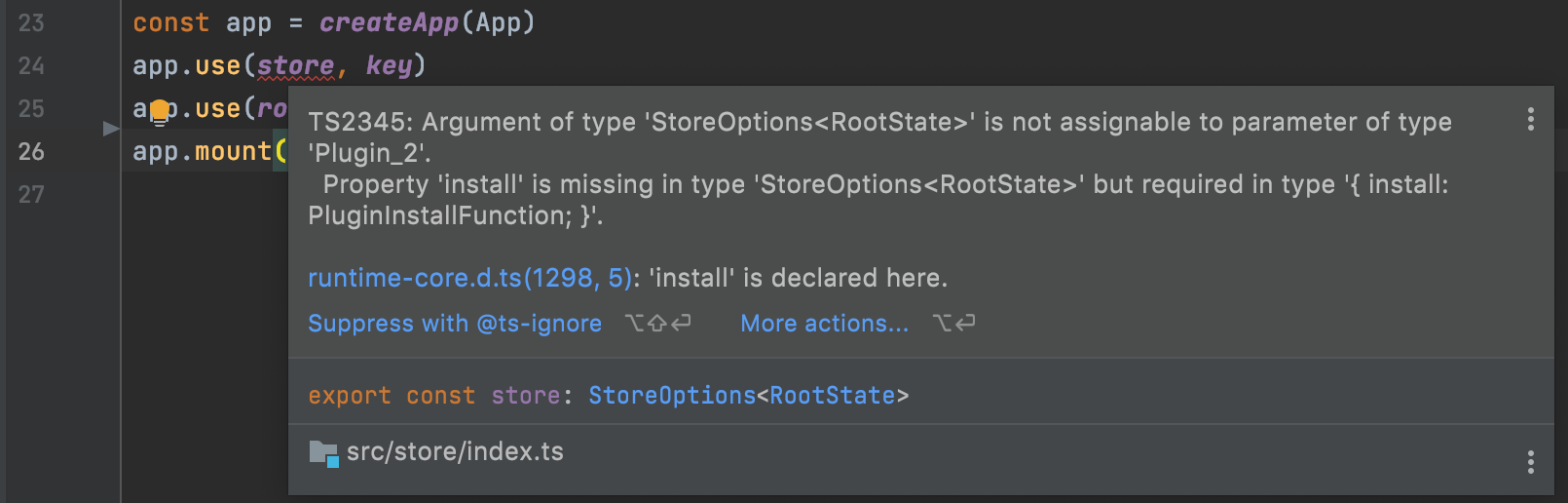
TS2345: Argument of type 'StoreOptions' is not assignable to parameter of type 'Plugin_2'. Property 'install' is missing in type 'StoreOptions' but required in type '{ install: PluginInstallFunction; }'.
const app = createApp(App)
app.use(store, key)
app.use(router)
app.use(...)
app.mount("#app")
store:
export interface RootState {}
const state: RootState = {}
export interface TypeState extends RootState {
markdown: MarkdownState
user: UserState
fileTree: FileTreeState
editor: EditorState
}
export const key: InjectionKey<Store<TypeState>> = Symbol("storeKey")
export const store: StoreOptions<RootState> = createStore({
state,
modules: {
markdown,
user,
fileTree,
editor,
},
plugins: [
createPersistedState({
paths: ["user", "fileTree", "markdown"],
}),
],
})
export function useStore() {
return baseUseStore(key)
}
CodePudding user response:
Try defining your store like this:
export const store = createStore<RootState>({
// ...
});
The app.use method expects a Vue plugin as its first argument. A Vue plugin is an object with an install method. In this case, an instance of the Store class in Vuex.
As seen here, the createStore method's return type is a Store. Which is what you want. So there is no need to specify a type for your store variable. The only thing you need to do is to provide your state type to the createStore method like mentioned.